标签:web src 水平 属性 http 基本概念 tar 子节点 image
Flex意思是弹性布局,是css3中的新布局模块,?用来为盒模型提供最?大的灵活性。可改进容器?中的项?目对?齐,?方向和顺序,即使他们具有动态甚?是未知?小。Flex容器?能够调节?子节点的宽度或高度,以便便适应不同的屏幕尺寸。
flex布局可以将?个元素看成?个容器?,?父元素下的?元素会?动成为子容?,这样就构成?个flex项?。

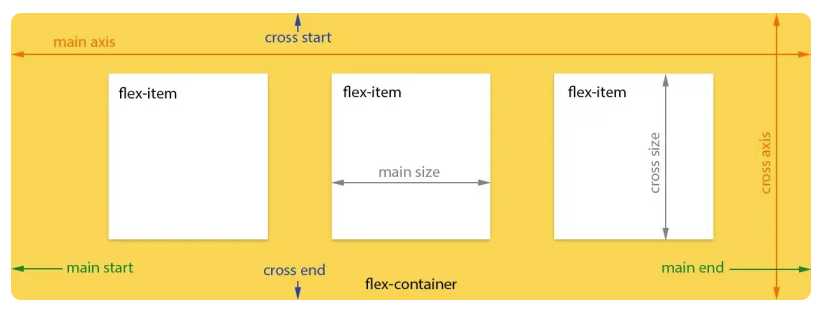
容器?存在两根轴:?水平的主轴(main axis)和垂直的交叉轴(cross axis)。主轴开始的位置叫做main start,结束位置叫做main end;交叉轴的开始位置叫做cross start,结束位置叫做cross end。单个项?目占据的主轴空间叫做main size,占据的交叉轴空间叫做cross size。
使?flex布局,需在?父元素上设置display属性
.flexTest {
display: -webkit-flex; /* Safari */
display: flex;
}
或者将其显示为?内元素
.flexTest {
display: -webkit-inline-flex; /* Safari */
display: inline-flex;
}
注意,设置flex布局后,?元素的float、clear和vertical-align属性将失效。
标签:web src 水平 属性 http 基本概念 tar 子节点 image
原文地址:https://www.cnblogs.com/xl4ng/p/12636098.html