今天在推特看到一篇文章《当页面渲染时,浏览器发生了什么》,于是找了些资料,分享一下所得。
浏览器的主要概念
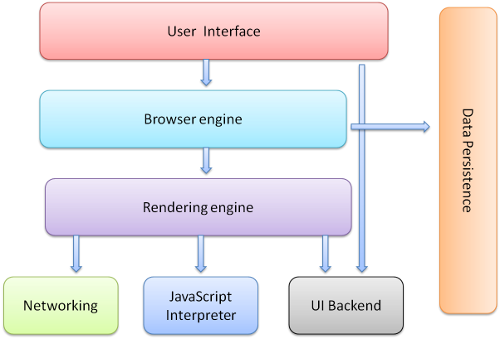
浏览器主要分为这及部分。
-
User Interface
用户接口。浏览器中的地址栏、前进后退、书签菜单等。除了网页显示区域以外的都是。 -
Brower engine
浏览器引擎。查询与操作渲染引擎的接口。 -
Rendering engine
渲染引擎。今天的内容主角就是它~负责显示请求的内容 -
Networking
网络。用于网络请求,例如HTTP请求。 -
JavaScript Interpreter
用于解析执行JavaScript代码 -
UI Backend
绘制基础原件,比如组合框、窗口。 -
Data Persistence
持久层。HTML5规定了完整的浏览器中的数据库:web database
主要流程
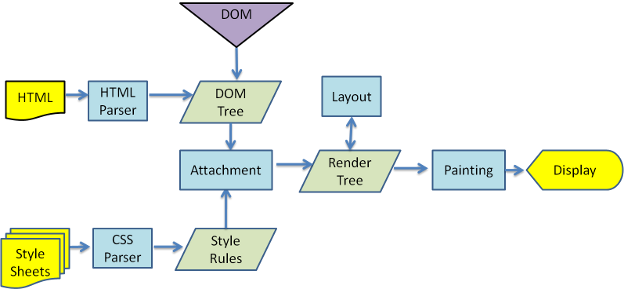
Webkit主要流程如下:
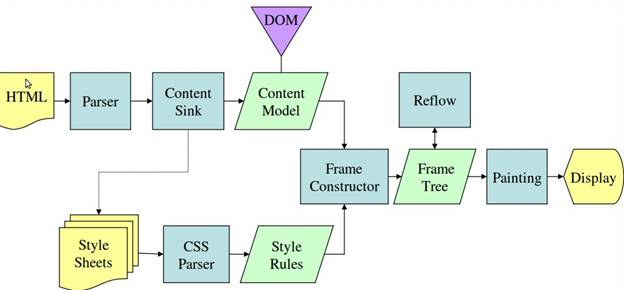
Mozilla的Gecko渲染引擎主要流程
由图可以发现,两个引擎过程基本相同。主要有三个步骤:
解析。浏览器会解析HTML/SVG/XHTML,事实上,webkit有三个C++的类对应这三类文档。浏览器解析这三种文件会产生一个DOM Tree;解析CSS,产生style rules;解析Javacript,主要通过DOM API和CSSOM API来操作DOM Tree和CSS Rule Tree
解析完成后,浏览器引擎会通过DOM Tree和CSS Rule Tree来构造Rendering Tree。
调用操作系统Native GUI的API绘制。
两个引擎的差别在于它们起的名字不一样,即语义差别:
webkit把可视化好的可视元素成为Render Tree,用Layout来表示元素的布局
Gecko把可视化好的可视元素成为Frame Tree,每个元素就是一个frame,元素的布局成为Reflow
当然,也不是只有语义差别。还有一个细小的差别差别在于:
Gecko在HTML与DOM树之间还多一个层content Sink,这是创建DOM对象的工厂。
DOM解析
解析由两部分组成:分词+构建树。
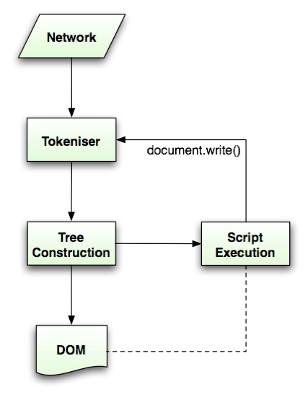
HTML5规范中,HTML解析流程如下图:
分词是词法分析,把输入解析成符号序列。
构建树的过程就是在不断处理分词器完成的节点。除了把元素添加到DOM树上,还会将其添加到一个开放元素堆栈,用于纠正嵌套错误和标签未关闭错误。
但其实浏览器比我们想象的更强大更包容。浏览器的错误处理相当统一,虽然这不是当前HTML规范的一部分。当很多格式不良的HTML文档出现在很多网站,浏览器会尝试用和其他浏览器一样的方式修复错误。
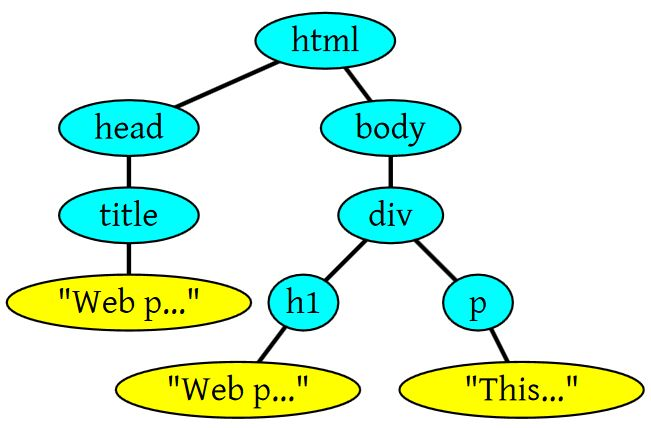
<html>
<head>
<title>Web page parsing</title>
</head>
<body>
<div>
<h1>Web page parsing</h1>
<p>This is an example Web page.</p>
</div>
</body>
</html>
DOM Tree解析如下:
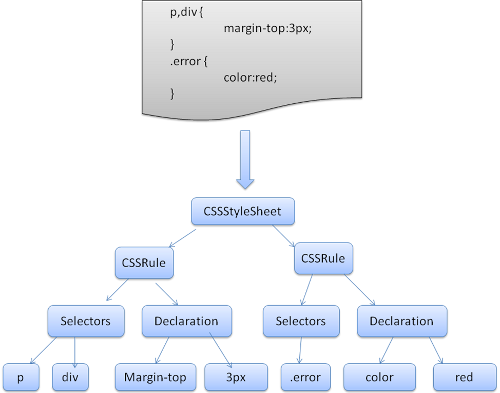
CSS解析
Webkit使用Flext and Bison 解析器生成器,通过CSS语法文件自动创建解析器。Bison会创建自下而上的移位归约解析器。Firefox使用的是人工编写的自上而下的解析器。
关于创建树的流程以及样式计算、重排重绘等部分,留到下一篇文章再写咯~
参考文献: