标签:initial src als image width cti header http tar
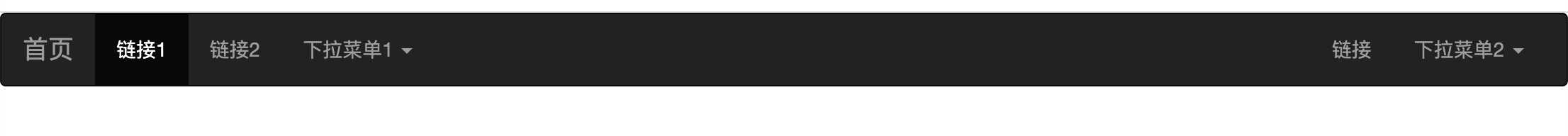
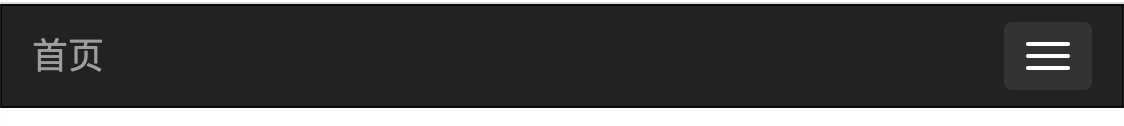
先查看效果:
该导航条可以适应不同尺寸的页面(如手机屏幕、电脑屏幕)


实现:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="utf-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1"> <title>Bootstrap 组件 -—— 导航条</title> <link href="./BootStrap_3.3.7_libs/css/bootstrap.min.css" rel="stylesheet"> <script src="./jQuery/jquery-3.2.1.min.js"></script> <script src="./BootStrap_3.3.7_libs/js/bootstrap.min.js"></script> </head> <body> <nav class="navbar navbar-inverse"> <div class="container-fluid"> <!-- Brand and toggle get grouped for better mobile display --> <div class="navbar-header"> <button type="button" class="navbar-toggle collapsed" data-toggle="collapse" data-target="#bs-example-navbar-collapse-1" aria-expanded="false"> <span class="sr-only">Toggle navigation</span> <span class="icon-bar"></span> <span class="icon-bar"></span> <span class="icon-bar"></span> </button> <a class="navbar-brand" href="#">首页</a> </div> <!-- Collect the nav links, forms, and other content for toggling --> <div class="collapse navbar-collapse" id="bs-example-navbar-collapse-1"> <ul class="nav navbar-nav"> <li class="active"><a href="#">链接1 <span class="sr-only">(current)</span></a></li> <li><a href="#">链接2</a></li> <li class="dropdown"> <a href="#" class="dropdown-toggle" data-toggle="dropdown" role="button" aria-haspopup="true" aria-expanded="false">下拉菜单1 <span class="caret"></span></a> <ul class="dropdown-menu"> <li><a href="#">下拉链接1</a></li> <li><a href="#">下拉链接2</a></li> <li><a href="#">下拉链接3</a></li> <li role="separator" class="divider"></li> <li><a href="#">下拉链接3</a></li> <li role="separator" class="divider"></li> <li><a href="#">下拉链接4</a></li> </ul> </li> </ul> <ul class="nav navbar-nav navbar-right"> <li><a href="#">链接</a></li> <li class="dropdown"> <a href="#" class="dropdown-toggle" data-toggle="dropdown" role="button" aria-haspopup="true" aria-expanded="false">下拉菜单2 <span class="caret"></span></a> <ul class="dropdown-menu"> <li><a href="#">下拉链接1</a></li> <li><a href="#">下拉链接2</a></li> <li><a href="#">下拉链接3</a></li> <li role="separator" class="divider"></li> <li><a href="#">下拉链接4</a></li> </ul> </li> </ul> </div><!-- /.navbar-collapse --> </div><!-- /.container-fluid --> </nav> </body> </html>
详情请查看:BootStrap * 组件
标签:initial src als image width cti header http tar
原文地址:https://www.cnblogs.com/liyihua/p/12411803.html