众所周知,浮动模型是一种可视化格式模型。浮动的框可以左右移动(即:float:left;float:right),直到它的外边缘碰到包含框或另一个浮动框的边缘。浮动框不在文档的普通流中,所以文档的普通流中的块框表现得就像浮动框不存在似的。
.wrapper{
border:5px solid #000;
/*height:300px;*/
}
ul{
margin:0;
padding:0;
/*height:300px;*/
border:1px solid #f00;
/*float:left;*/
}
li{
float:left;
height:100px;
list-style:none;
padding:5px 10px;
}
清除浮动的方法:
要想阻止行框围绕在浮动框的外边,需要对包含这些行框的元素应用clear属性。clear属性的值可以是left、right、both或none,它表示框的哪些边不应该挨着浮动框。在清理元素时,浏览器在元素添加足够的外边距,使元素的顶边缘垂直下降到浮动框下面。
浮动元素脱离了文档流,不影响周围的元素。但是,对元素进行清理实际上为前面的浮动元素留出了垂直空间。
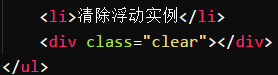
方法一:在浮动的元素后添加一个带有clear属性的块状元素。
.clear{
clear:both;
}
这会实现我们希望的效果,但是要添加不必要的代码,没有意义的标签代码。
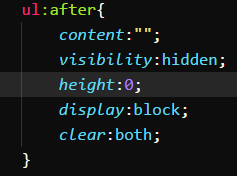
方法二:使用伪类选择器:after
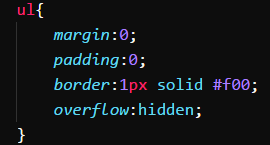
方法三:利用overflow:hidden或auto的副作用,会自动地清理抱恨的任何浮动元素。在浮动的父块状元素设置属性overflow:hidden或auto;
这是一种有用的元素清理方法,不需要添加额外的标记。这个方法并不适合所有情况,因为设置框的overflow会影响它的表现。更具体地说,这种方法在某些情况下回产生滚动条或者截断内容。
方法四:如果子元素内容固定,可以对父级元素设置合适的高度。