标签:Fix computed modify 不用 oct info Servle display this
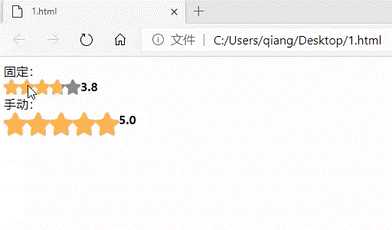
<!DOCTYPE html> <html> <head> <script src="vue.min.js"></script> <script src="vue_star.js"></script> <style> @font-face { font-family: ‘icon-font‘; src: url(‘iconfont.eot‘); src: url(‘iconfont.eot?#iefix‘) format(‘embedded-opentype‘), url(‘iconfont.woff2‘) format(‘woff2‘), url(‘iconfont.woff‘) format(‘woff‘), url(‘iconfont.ttf‘) format(‘truetype‘), url(‘iconfont.svg##iconfont‘) format(‘svg‘); } </style> <link href="vue_star.css" rel="stylesheet"> </head> <body> <div id="container"> 固定: <star :star="3.8" :modify="‘f‘" :f_size="20"></star> 手动: <star :star="0" :modify="‘t‘" :f_size="30"></star> </div> </body> <script> window.onload = function(){ new Vue({el: ‘#container‘}) } </script> </html>

Vue.component(‘star‘, { props: [‘star‘, ‘modify‘, ‘f_size‘], data: function(){ return { percent: this.$props[‘star‘]/5, can_modify: this.$props[‘modify‘]!==‘f‘, debounce: false, } }, template: "" + "<div class=‘star‘ :style=‘{width: f_size*5+\"px\"}‘>" + " <span :style=‘{width: percent*100+\"%\", fontSize: f_size+\"px\"}‘ @mousemove=‘check_change‘></span>" + " <b>{{ mark }}</b>" + "</div>" , computed: { mark: function () { return (this.percent*5).toString().replace(/(\.\d)\d*/, ‘$1‘) } }, methods: { check_change: function(e){ if(this.can_modify){ this.mouse_move(e); } }, mouse_move: function (e) { this.percent = e.offsetX/this.$el.offsetWidth; } } });
.star{ display: flex; align-items: center; position: relative; >span{ position: relative; display: flex; &:before,&:after{ position: absolute; top: 0; left: 0; font-family: ‘iconfont‘; content: ‘\e72d\e72d\e72d\e72d\e72d‘; } &:before{ position: relative; color: #8b8b8b; overflow: visible; } &:after{ width: 100%; color: #ffb652; overflow: hidden; transition: all .1s linear; } } >b{ position: absolute; top: 0; left: 100%; font-size: 15px; } }
标签:Fix computed modify 不用 oct info Servle display this
原文地址:https://www.cnblogs.com/yunyuyuan/p/12639960.html