标签:完美 需要 数组 直接 插入 数组去重 ons log 它的
首先介绍一下Set对象
Set对象是值的集合,你可以按照插入的顺序迭代它的元素。 Set中的元素只会出现一次,即 Set 中的元素是唯一的。
语法如下
const set1 = new Set([1, 2, 3, 4, 5]);
console.log(set1.has(1));
// expected output: true
console.log(set1.has(5));
// expected output: true
console.log(set1.has(6));
// expected output: false

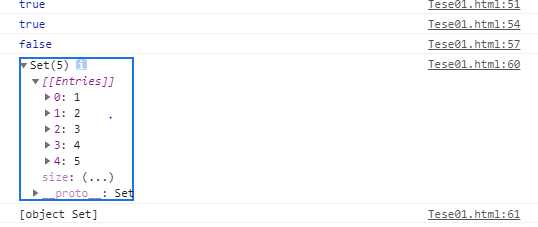
运行结果如图
当我们需要将一个数组去重的时候便可以用set,简单并快捷
Map对象
普通的object对象是键值对的集合,但对于它的键却有着严苛的要求,必须是字符串,这样无论我们传入的是何类型都会被强制转换为字符串
Map函数类似于对象,但它是一个更加完美的简直对集合,键可以是任意类型
1.Map基本使用
let m = new Map();
m.set(‘c‘, ‘content‘)
m.get(‘c‘)//content
m.size//1
m.has(‘c‘) // true
m.delete(‘c‘)
m.has(‘c‘)
m.clear()也可以通过构造函数直接生成var map= new Map([["a",1],["b",2]]);参数必须是一个二维数组,每一个数组都由两个元素组成,组成键值对存入Map对象中,null会被当成undefined
2.Map的三个遍历器
let map = new Map([
[‘F‘, ‘no‘],
[‘T‘, ‘yes‘],
]);
for (let key of map.keys()) {
console.log(key);
}
// "F"
// "T"
for (let value of map.values()) {
console.log(value);
}
// "no"
// "yes"
for (let item of map.entries()) {
console.log(item[0], item[1]);
}
// "F" "no"
// "T" "yes"
// 或者
for (let [key, value] of map.entries()) {
console.log(key, value);
}
标签:完美 需要 数组 直接 插入 数组去重 ons log 它的
原文地址:https://www.cnblogs.com/yzxyzx/p/12640929.html