标签:script addclass height lead ali his function div parent
html代码
<div>
<div class="ig">
<img src="images/dl1.jpg" >
<div class="video-btn">
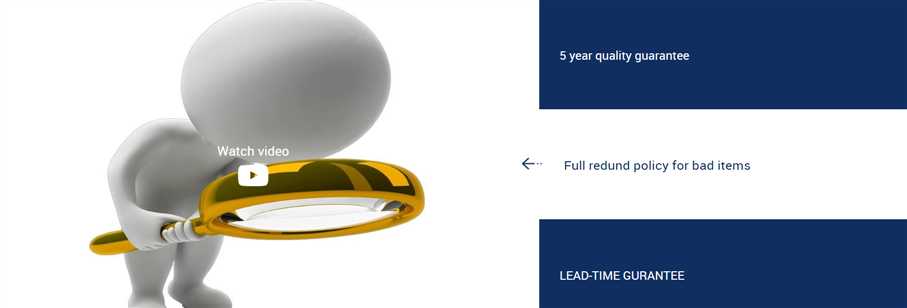
<p>Watch video</p>
<a href=""><i></i></a></div>
</div>
</div>
<ul>
<li>
<a href=""><i></i>5 year quality guarantee</a>
</li>
<li class="into">
<a href=""><i></i>Full redund policy for bad items </a>
</li>
<li>
<a href=""><i></i>LEAD-TIME GURANTEE</a>
</li>
</ul>
JQ代码:鼠标移动触发
$(‘ul li‘).mousemove(function() {
$(this).addClass(‘into‘).siblings().removeClass(‘into‘); //给当前元素添加类名:into,并且删除其兄弟元素的类名:into
var index = $(this).index(); //获得当前元素的下标(序号),使得切换的时候一一对应
// 当前元素的 父元素的 兄弟元素的 子元素:ig的子元素:img 更改其属性值: src
$(this).parent().siblings().children(‘.ig‘).children(‘img‘).attr(‘src‘,‘http://vue.wuliwu.top/upload/20200327105102551.jpg‘);
})
仅供参考!
解释的有点生硬,直接上图:
当鼠标移动的时候右侧选项卡背景变为白色,左侧图片更改

标签:script addclass height lead ali his function div parent
原文地址:https://www.cnblogs.com/chalkbox/p/12641128.html