标签:play htm -- dex export assets rap scrollbar width
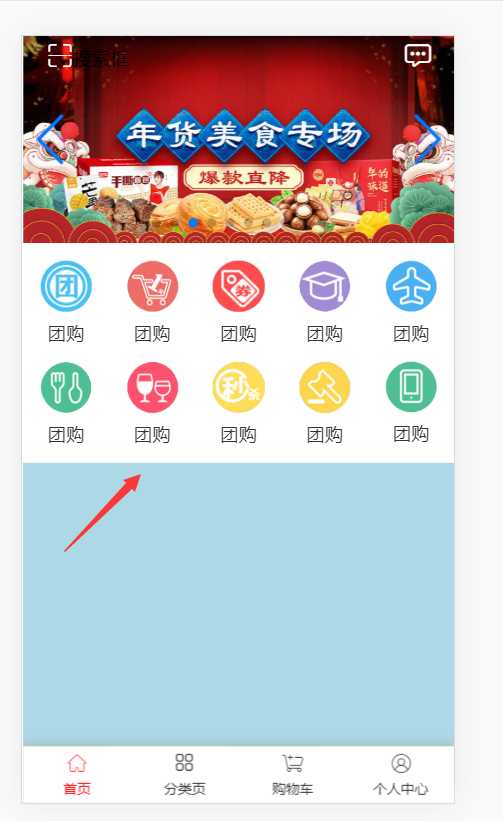
效果图

src/pages/home/nav.vue
<template>
<div class="nav">
<ul class="nav-list">
<li class="nav-item" v-for="(nav,index) in navItems" :key="index">
<a :href="nav.linkUrl" class="nav-link">
<img :src="nav.picUrl" class="nav-pic">
<p class="nav-title">{{nav.text}}</p>
</a>
</li>
</ul>
</div>
</template>
<script>
export default {
name:‘HomeNav‘,
data(){
return{
navItems:[
{
linkUrl:‘www.baidu.com‘,
picUrl:require(‘assets/img/nav/nav-item-1.png‘),
text:‘团购‘
},{
linkUrl:‘www.baidu.com‘,
picUrl:require(‘assets/img/nav/nav-item-2.png‘),
text:‘团购‘
},{
linkUrl:‘www.baidu.com‘,
picUrl:require(‘assets/img/nav/nav-item-3.png‘),
text:‘团购‘
},{
linkUrl:‘www.baidu.com‘,
picUrl:require(‘assets/img/nav/nav-item-4.png‘),
text:‘团购‘
},{
linkUrl:‘www.baidu.com‘,
picUrl:require(‘assets/img/nav/nav-item-5.png‘),
text:‘团购‘
},{
linkUrl:‘www.baidu.com‘,
picUrl:require(‘assets/img/nav/nav-item-6.png‘),
text:‘团购‘
},{
linkUrl:‘www.baidu.com‘,
picUrl:require(‘assets/img/nav/nav-item-7.png‘),
text:‘团购‘
},{
linkUrl:‘www.baidu.com‘,
picUrl:require(‘assets/img/nav/nav-item-8.png‘),
text:‘团购‘
},{
linkUrl:‘www.baidu.com‘,
picUrl:require(‘assets/img/nav/nav-item-9.png‘),
text:‘团购‘
},{
linkUrl:‘www.baidu.com‘,
picUrl:require(‘assets/img/nav/nav-item-10.png‘),
text:‘团购‘
}
],
}
}
}
</script>
<style scoped>
.nav{
width:100%;
padding-top:15px;
background:#fff;
}
.nav-list{
display:flex;
flex-wrap:wrap;
}
.nav-item{
width:20%;
}
.nav-link{
display: flex;
justify-content: center;
align-items: center;
flex-direction: column;
margin-bottom:15px;
}
.nav-pic{
width:60%;
margin-bottom:7px;
}
</style>
src/pages/home/index.vue
<template>
<div class="home">
<scrollbar>
<slider />
<home-nav />
</scrollbar>
<!-- 该页面自己的子路由 -->
<router-view></router-view>
</div>
</template>
<script>
import Slider from ‘components/slider‘;
import Scrollbar from ‘components/scroll‘;
import HomeNav from ‘./nav‘;
export default {
name:"Home",
components:{
Slider,
Scrollbar,
HomeNav
}
}
</script>
<style scoped>
.home{
width:100%;
height:100%;
}
</style>
src/assets/scss/index.scss
@import ‘icons‘; *{ margin:0; padding:0; } html,body{ // 必须设置,否则内容滚动效果无法实现 width:100%; height:100%; } ul,li{ list-style:none; } a{ text-decoration: none; color:#333; }
标签:play htm -- dex export assets rap scrollbar width
原文地址:https://www.cnblogs.com/chenyingying0/p/12641670.html