标签:一个 展示 htm http 使用 ret 简单的 更改 web页面

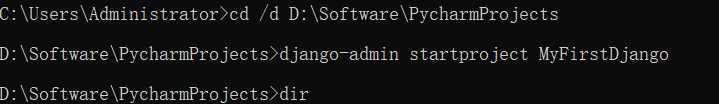
django-admin startproject MyFirstDjango




<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>首页</title>
</head>
<body>
<div>
<h1>This is my first django project!</h1>
</div>
</body>
</html>
from django.shortcuts import render
# Create your views here
def index(request):
print(request) # <WSGIRequest: GET ‘/index/‘>
return render(request, "./index.html")
from django.contrib import admin
from django.urls import path
from . import views
urlpatterns = [
path(‘admin/‘, admin.site.urls),
path(‘index/‘,views.index)
]

标签:一个 展示 htm http 使用 ret 简单的 更改 web页面
原文地址:https://www.cnblogs.com/desireyang/p/12642044.html