标签:mamicode https 大于 一个 java post strong str csdn
1. flex项目使用auto margin
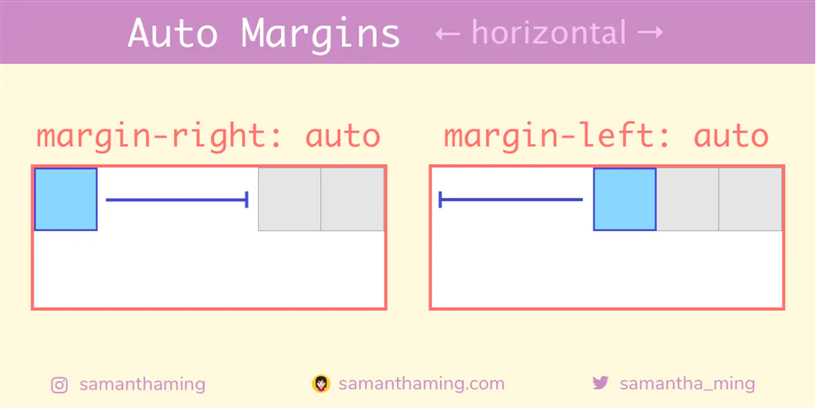
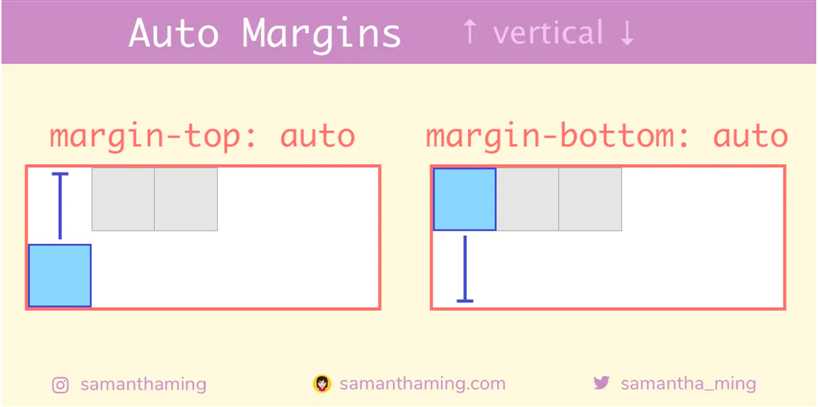
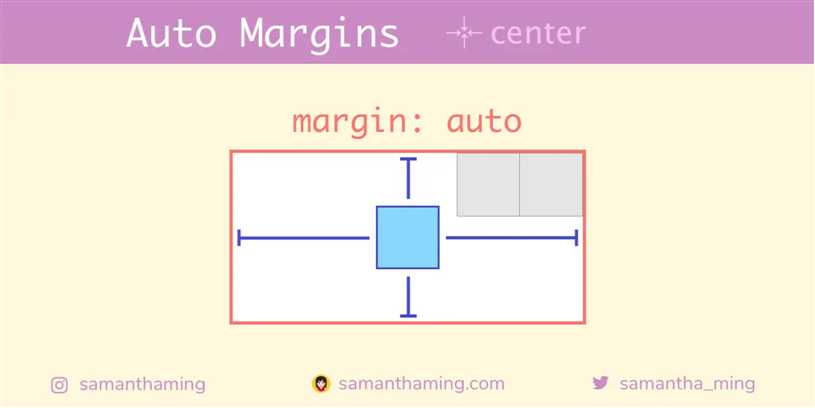
flex项目使用了是auto margin,margin会占据所有剩余空间,将元素顶到另一边。并且margin的优先级高于flex项目的其他属性。


直接设置margin: auto,四个方向上auto,可以实现水平垂直居中:

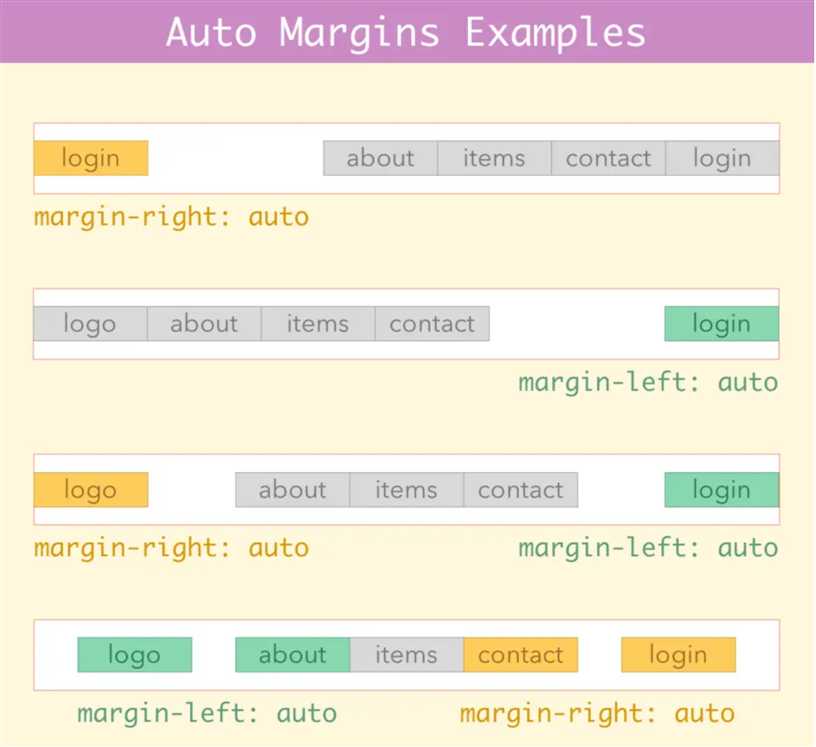
利用此特性可以很方便是实现左右对齐布局:

2. flex grow 和 flex shrink的规则
flex grow
一个元素设置flex-grow :
a. 如果flex-grow值小于1,则分配给它的是总剩余空间和这个比例的计算值。例如一个 0.5 的元素能分到一半的剩余空间。
b. 如果flex-grow值大于1,则独享所有剩余空间。
多个元素设置flex-grow:
a. 如果 flex-grow 值总和小于1,则分配给元素的是总剩余空间和当前元素设置的 flex-grow 比例的计算值。例如一个 0.1 和一个 0.2 的元素,只能分别分到 1/10 和 2/10 的剩余空间,剩下的剩余空间并不会分配给它们。
b. 如果 flex-grow 值总和大于1,则所有剩余空间被利用,分配比例就是 flex-grow 属性值的比例。
flex shrink
一个元素设置flex-shrink:
a. flex-shrink 值小于1,则收缩的尺寸不完全,会有一部分内容溢出 flex 容器。
b. flex-shrink 值大于等于1,则收缩完全,正好填满 flex 容器。
多个元素设置flex-shrink:
a. flex-shrink 值的总和小于1,则收缩的尺寸不完全,每个元素收缩尺寸占“完全收缩的尺寸”的比例就是设置的 flex-shrink 的值。
b. flex-shrink 值的总和大于1,则收缩完全,每个元素收缩尺寸的比例和 flex-shrink 值的比例一样。
出处:https://blog.csdn.net/u012372720/java/article/details/93998972
https://juejin.im/post/5dedb2fd6fb9a016323d7202
标签:mamicode https 大于 一个 java post strong str csdn
原文地址:https://www.cnblogs.com/mengff/p/12641962.html