标签:+= sed 清晰度 博客 返回值 OLE 渲染 解法 archive
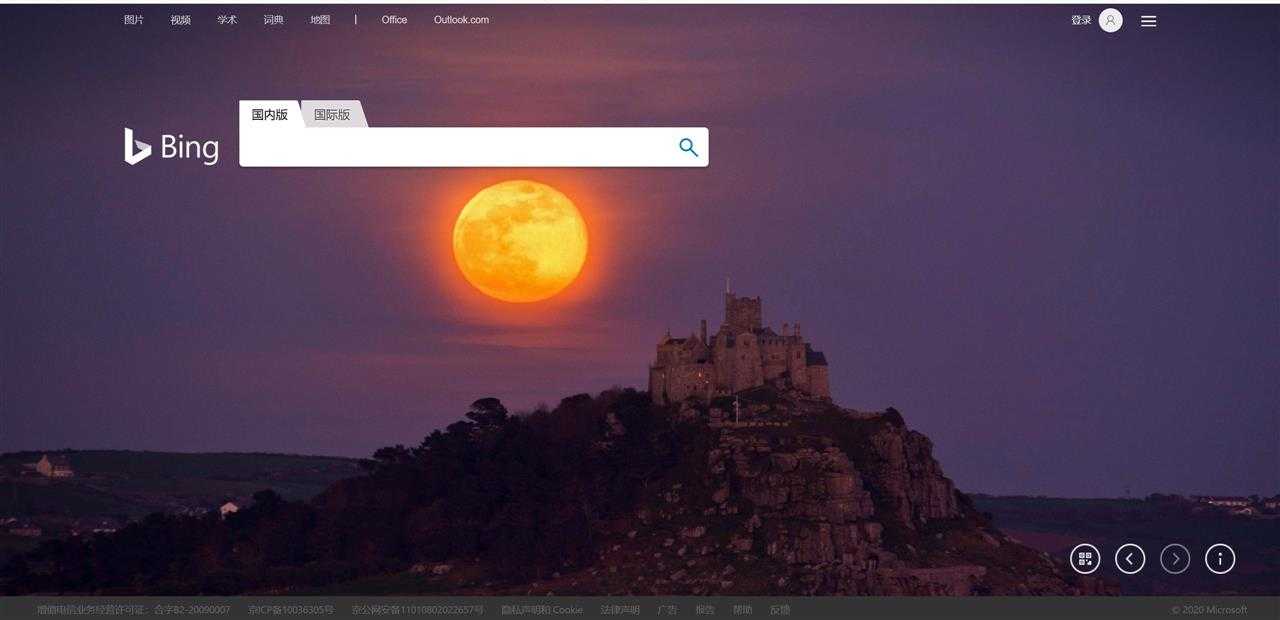
必应作为一个在壁纸圈做搜索引擎最优秀的站点,其每日壁纸也是可圈可点的。

那么自然就生出了如何将必应的每日壁纸保存下来,用作电脑桌面壁纸轮播的想法。
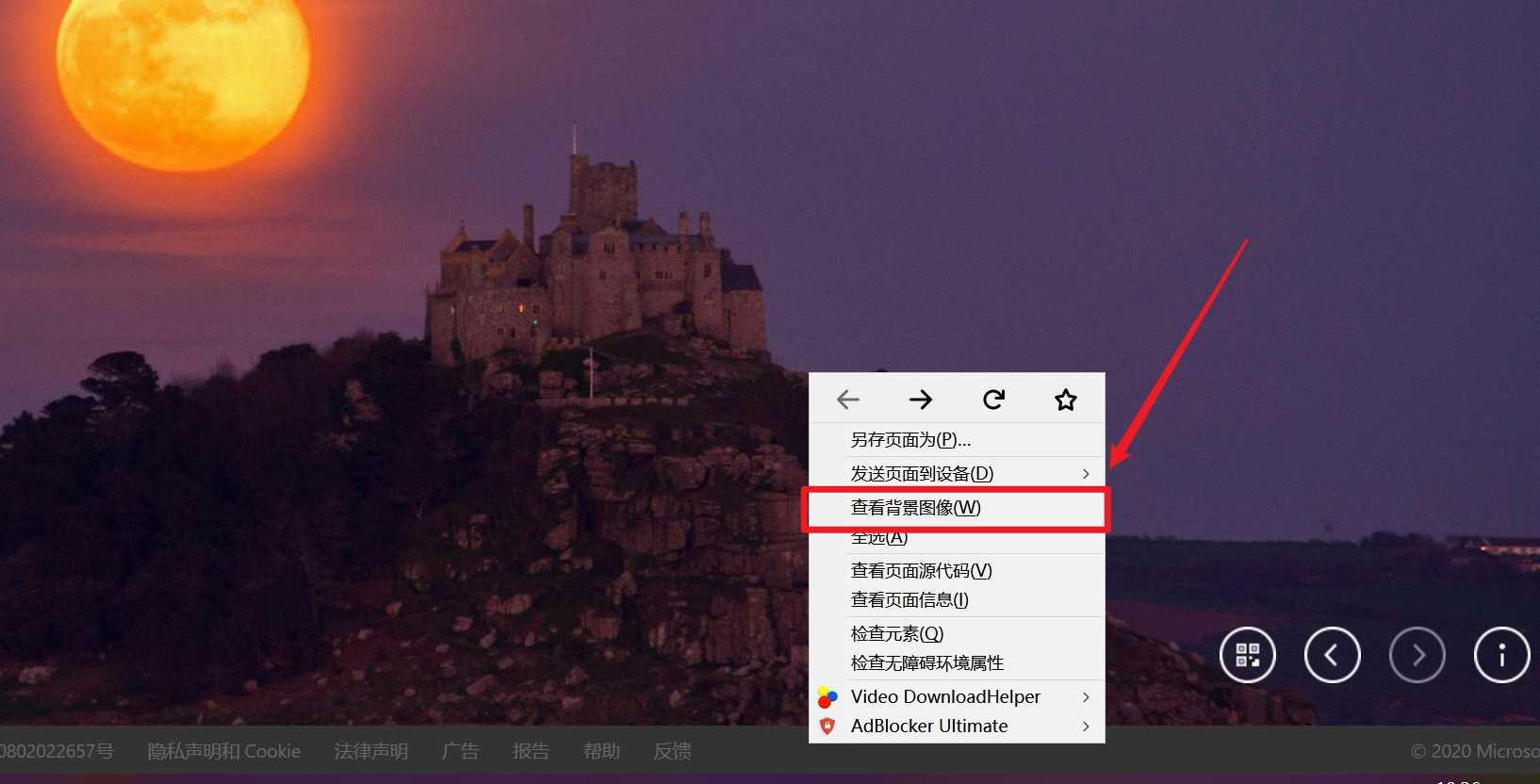
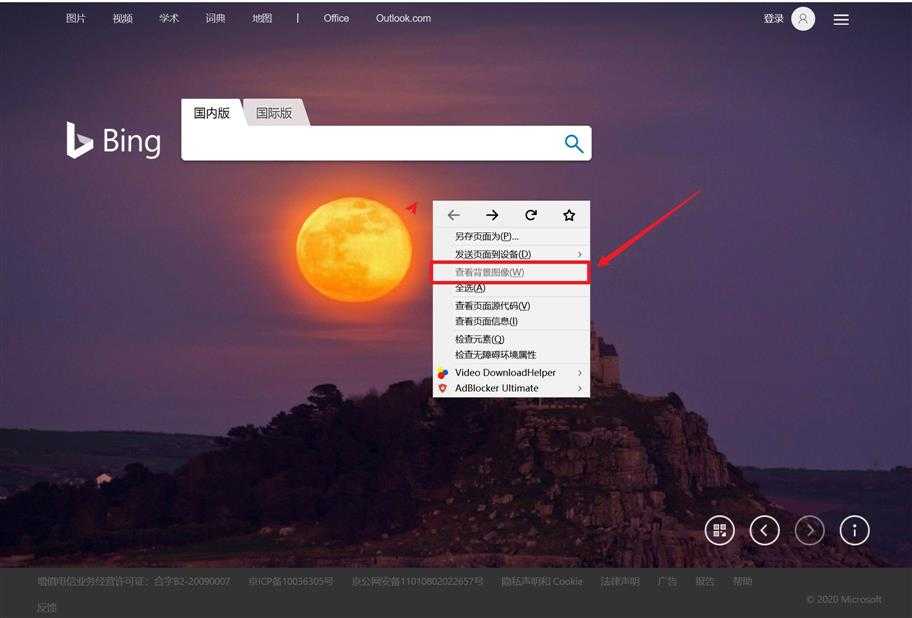
最简单,不需要任何编程的办法,就是右键查看背景图像,然后另存到本地。

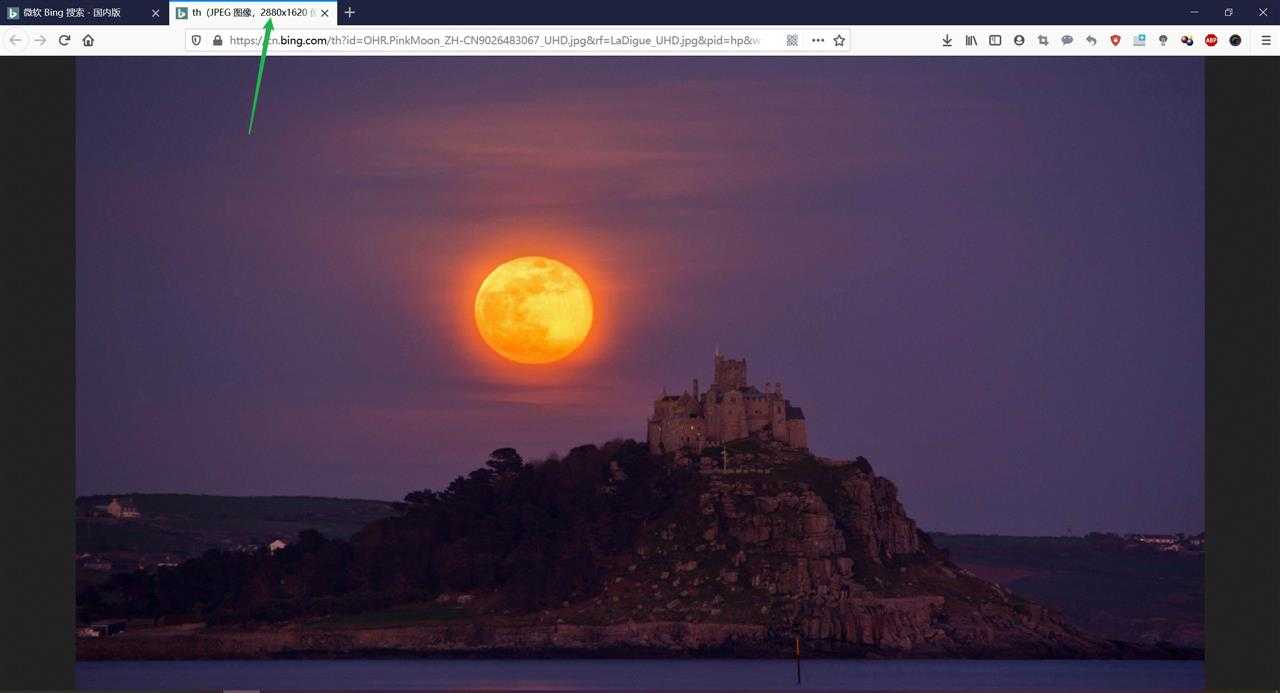
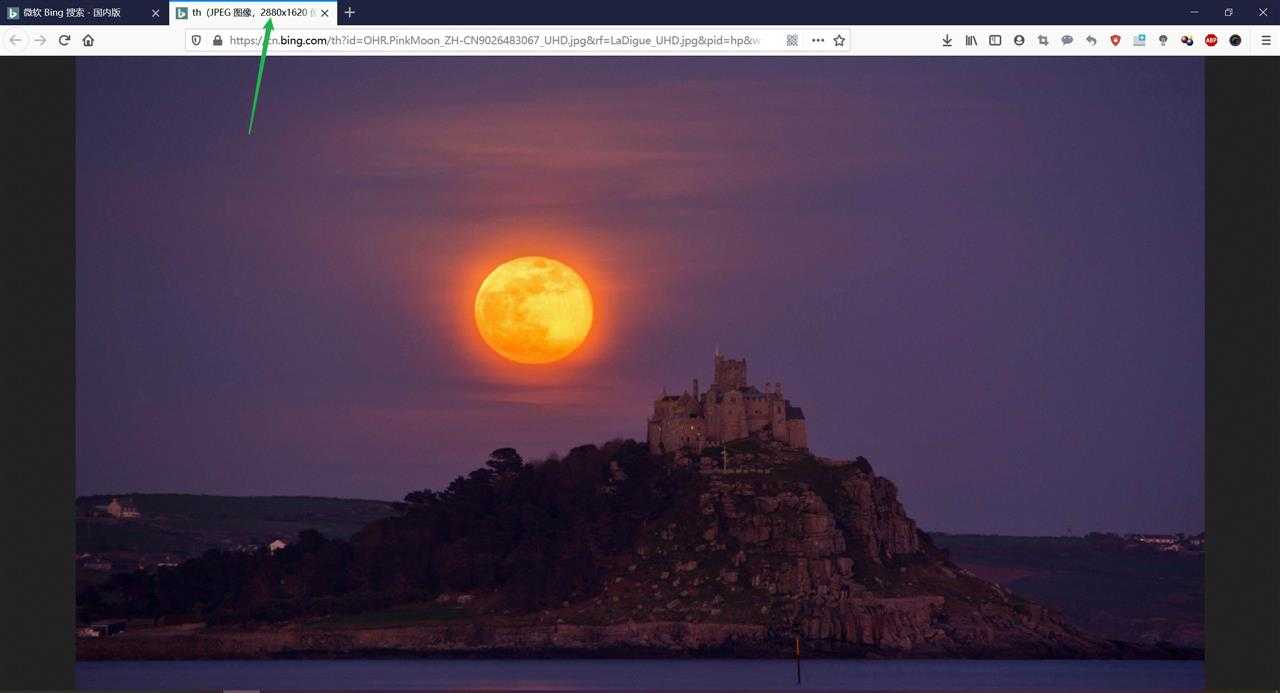
箭头指向的这个链接,就是我们要找的图片地址,点击打开的就是高清图片,而且像素值是 2880*1620,非常高清。

虽然 2880*1620 已经很清晰了,但再清晰一点总不是坏事吧,又不是存不起。
怎么做呢?
这里我们注意观察一下所打开图片的网络地址:https://cn.bing.com/th?id=OHR.PinkMoon_ZH-CN9026483067_UHD.jpg&rf=LaDigue_UHD.jpg&pid=hp&w=2880&h=1620&rs=1&c=4
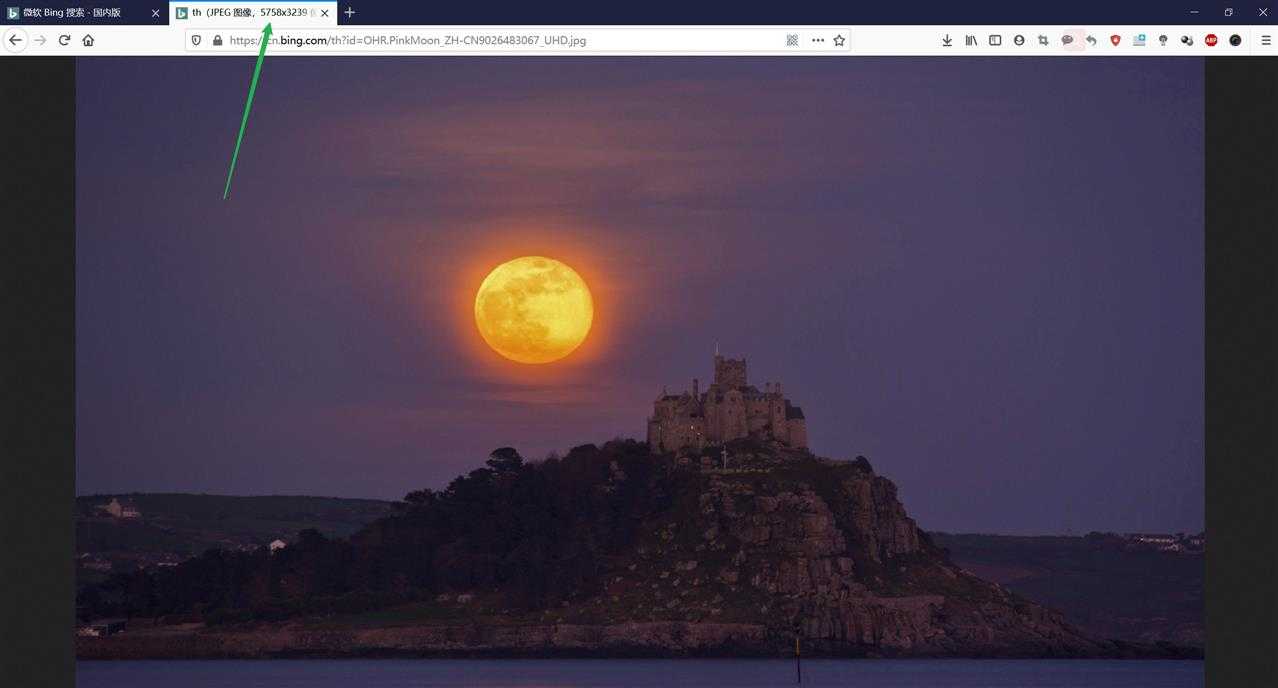
当我们把https://cn.bing.com/th?id=OHR.PinkMoon_ZH-CN9026483067_UHD.jpg 后面的内容删掉时,就得到了一个更加高清的图片。

注意看,这时图片的像素比变成了 5758*3239。
这个像素比是不固定的,但一般都大于 2880*1620,个人猜测是原始图片。
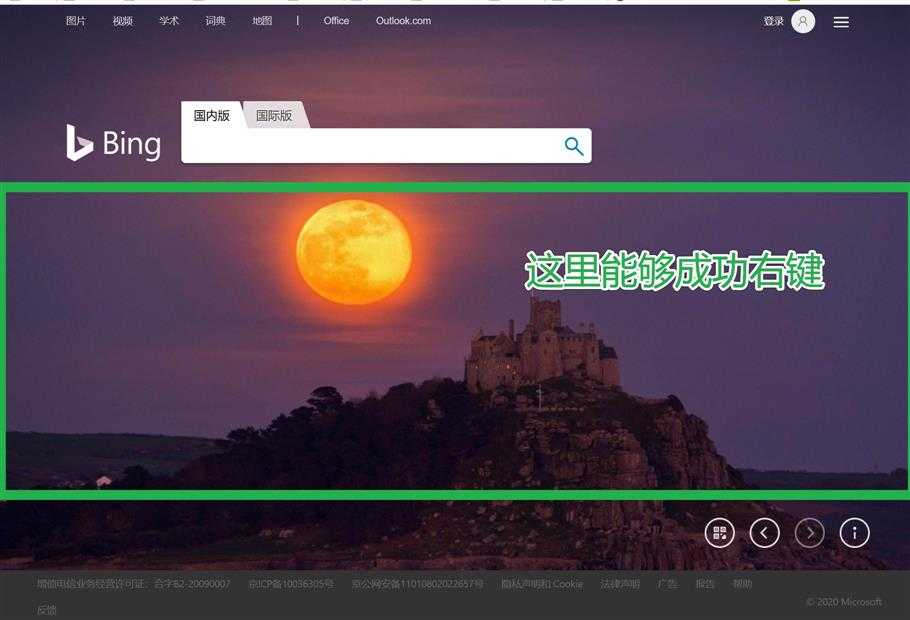
不过这个简单的方法也有小坑,就是右键的位置要正确,假如你在靠近搜索框附近的区域右键,就查看不到背景图片了,

事实上,你能够成功触发右键查看图像的位置,大概只有以下这个区域:

很神奇对吧,想知道为什么吗?下面会给你解释,欢迎继续往下看。
这个方法依旧不需要编写代码,不过已经有点接近了。
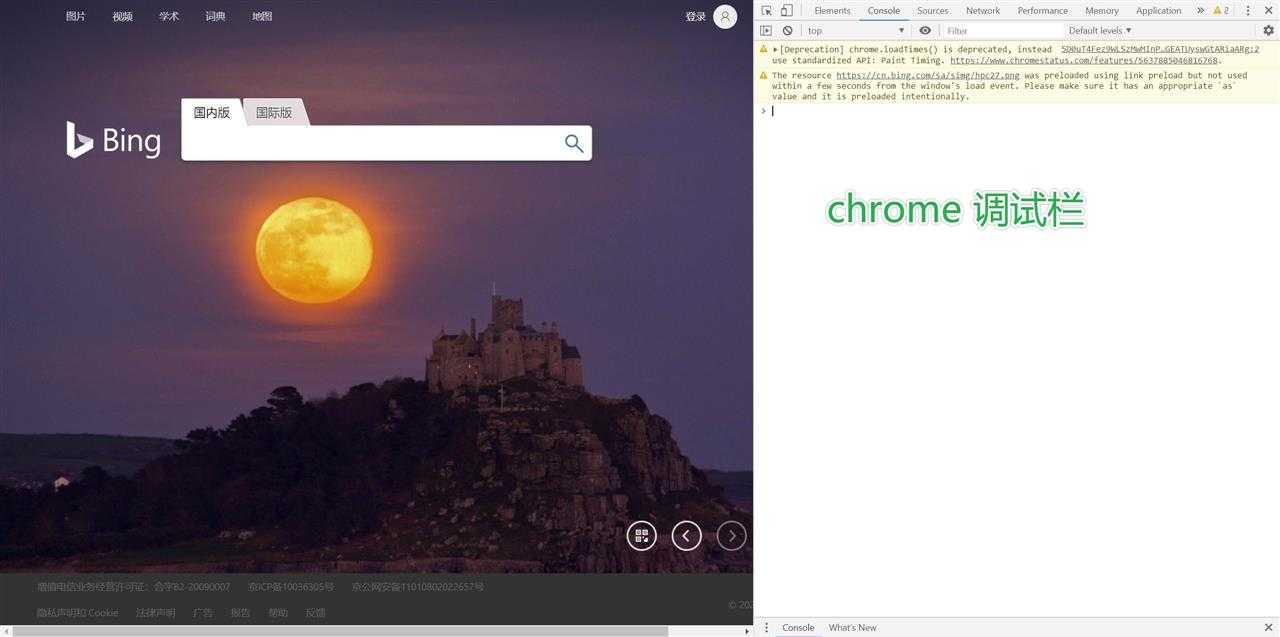
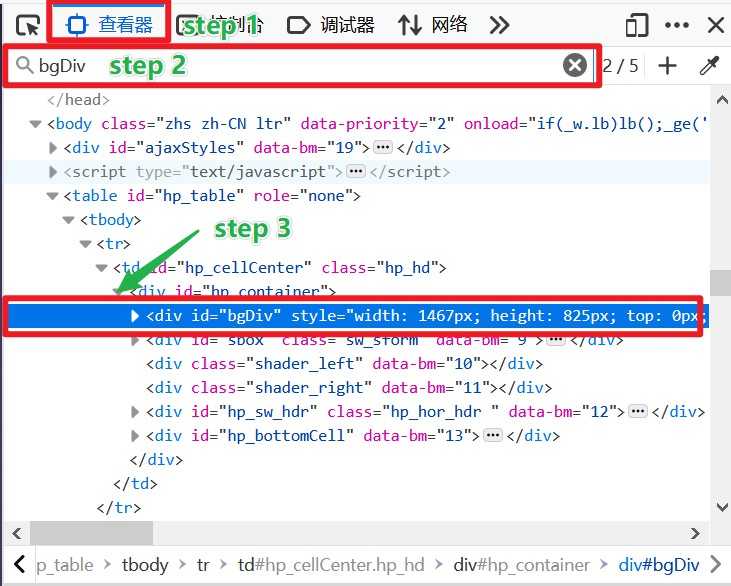
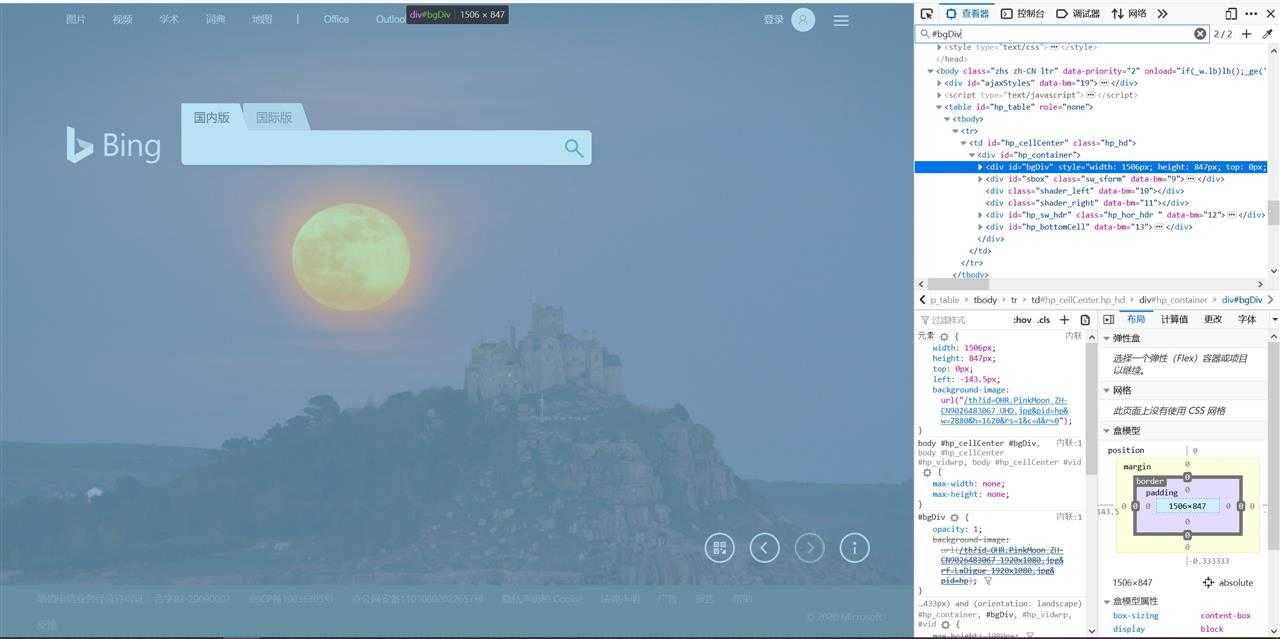
首先,点击F12打开浏览器的开发者模式。不同浏览器的调试器长得不太一样,不过功能都类似:


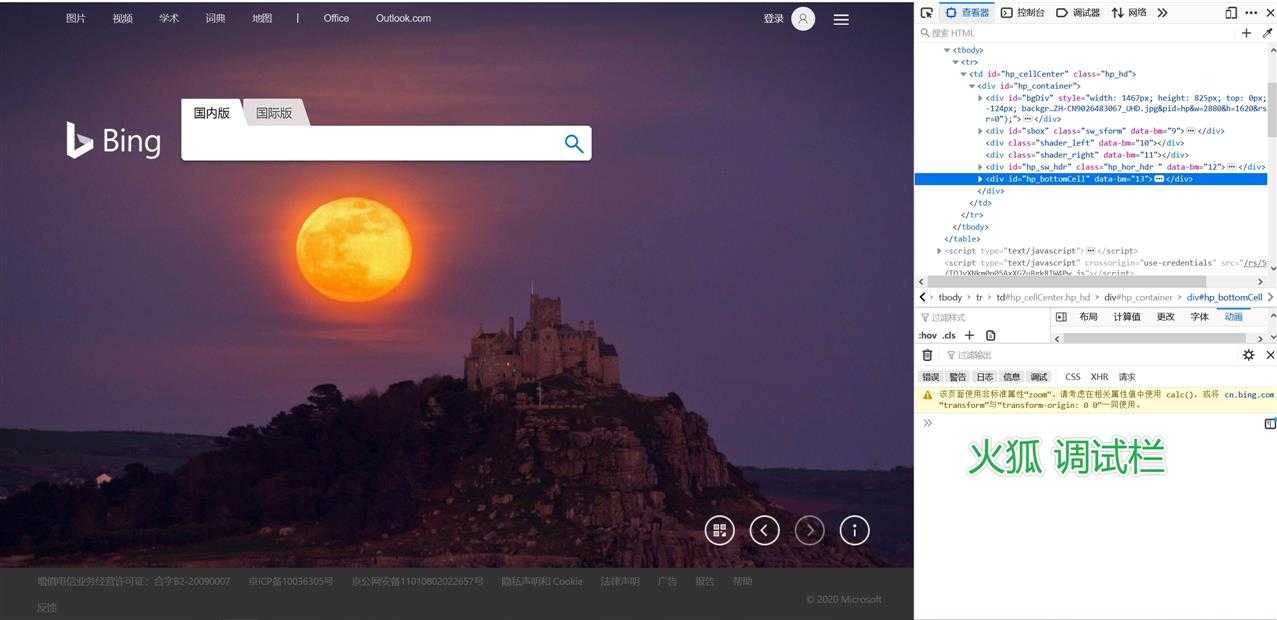
下面以火狐浏览器操作:

在查看器页面,搜索bgDiv,回车几下,能找到这个标签。
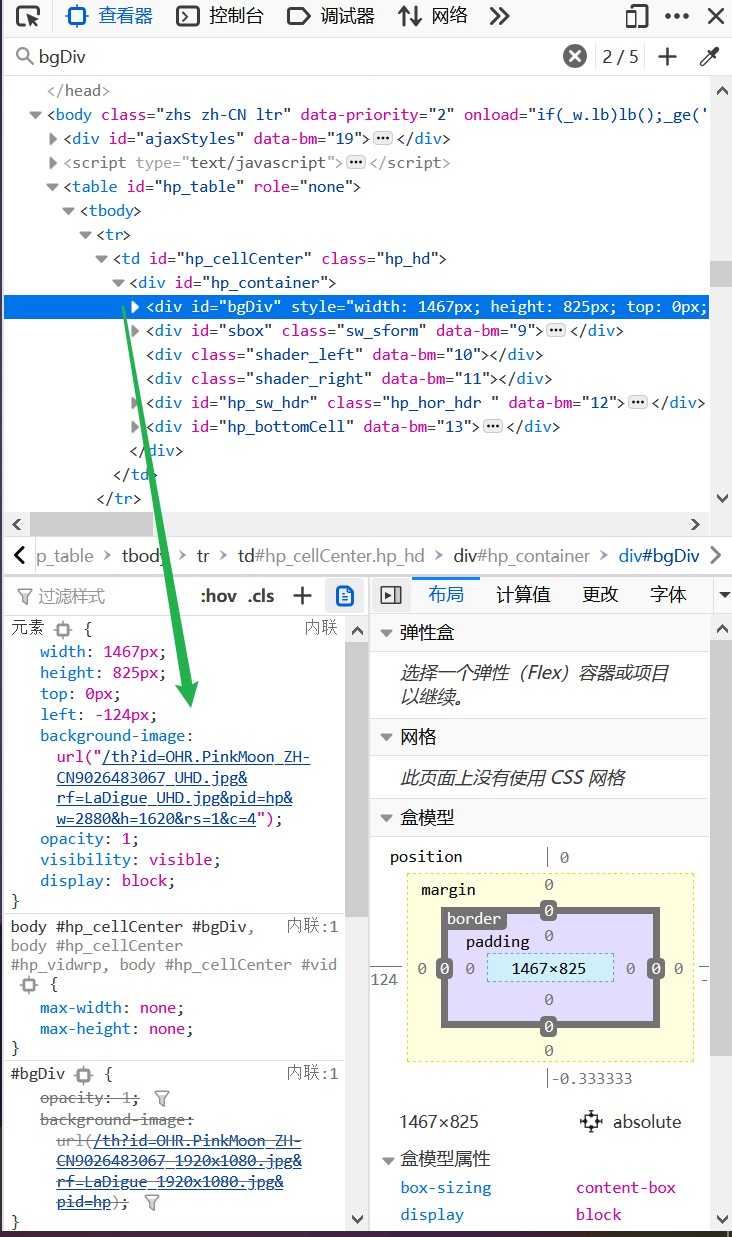
鼠标点一下,在它的下方会出现它的样式表。

箭头指向的这个链接,就是我们要找的图片地址,而且我们同样可以使用上面的方法来获取更加高清的原始图。

这样一通操作下来,似乎只是和暴力解法成果一样,似乎还更麻烦了呢。
确实是更麻烦了,不过也有一点好处,那就是你可以方便地找到前几天的图片地址。
当保持调试栏状态不变,将必应首页翻到前一页时,背景图片的 url地址会自动变化,你就实现了在不来回刷新的情况下获取前几天壁纸(用第一种方法时,每次查看页面之后都会回复到当天的状态,你还要重新翻页)。

为什么上一个方法中的右键位置只能是我所指定的地方呢?
其实这就是网页结构的缘故。你可以把网页上的所有元素想象成一个个盒子(事实上这个盒子是真的存在),你先把图片盒子放好,然后放必应搜索框的盒子,那么这个搜索框盒子就会盖住图片盒子的一部分,你对图片盒子这部分的操作就会落到搜索框盒子上。
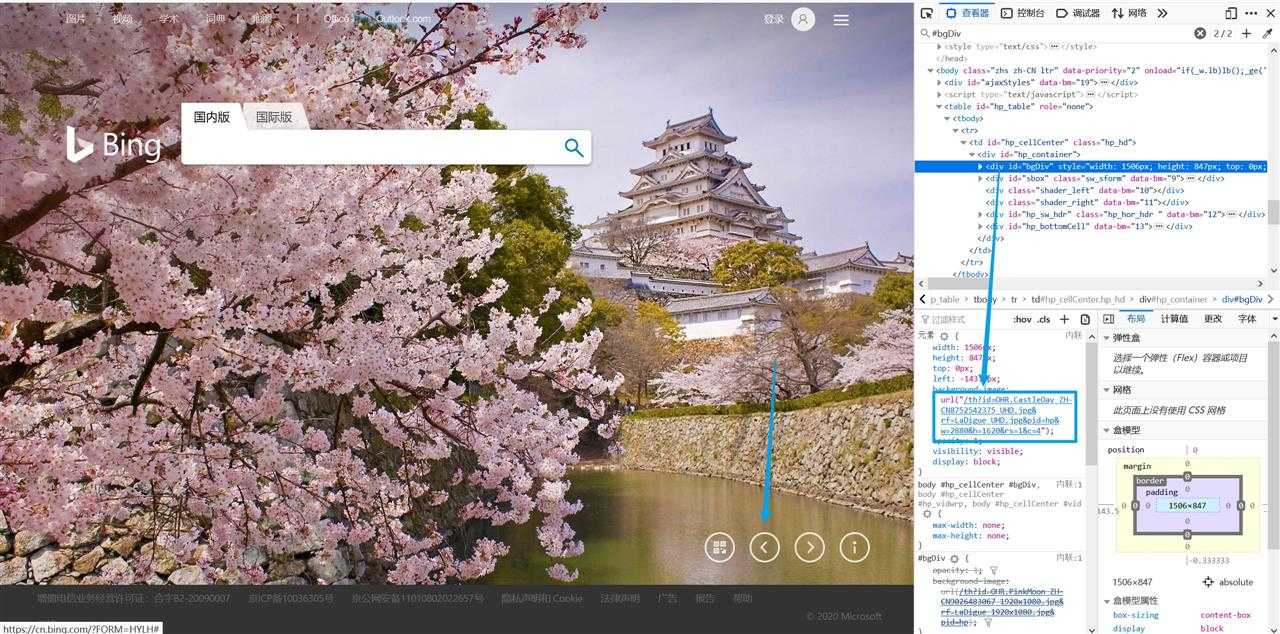
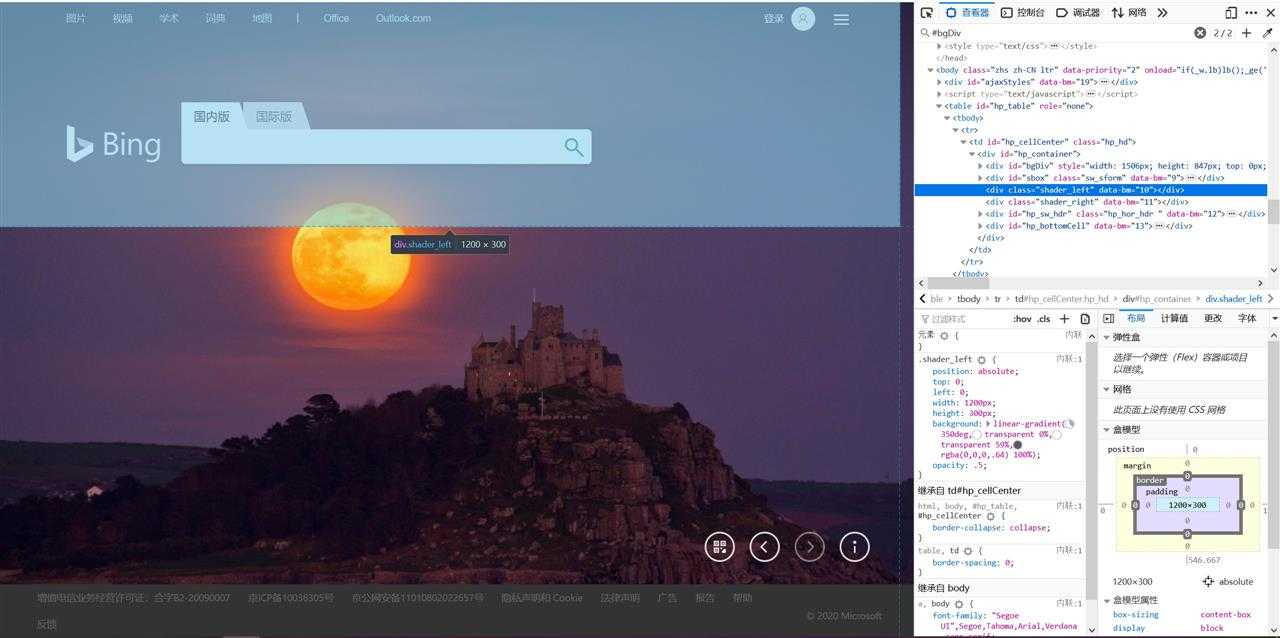
当你把鼠标放在调试器的标签时,网页上会将标签对应的盒子高亮显示。

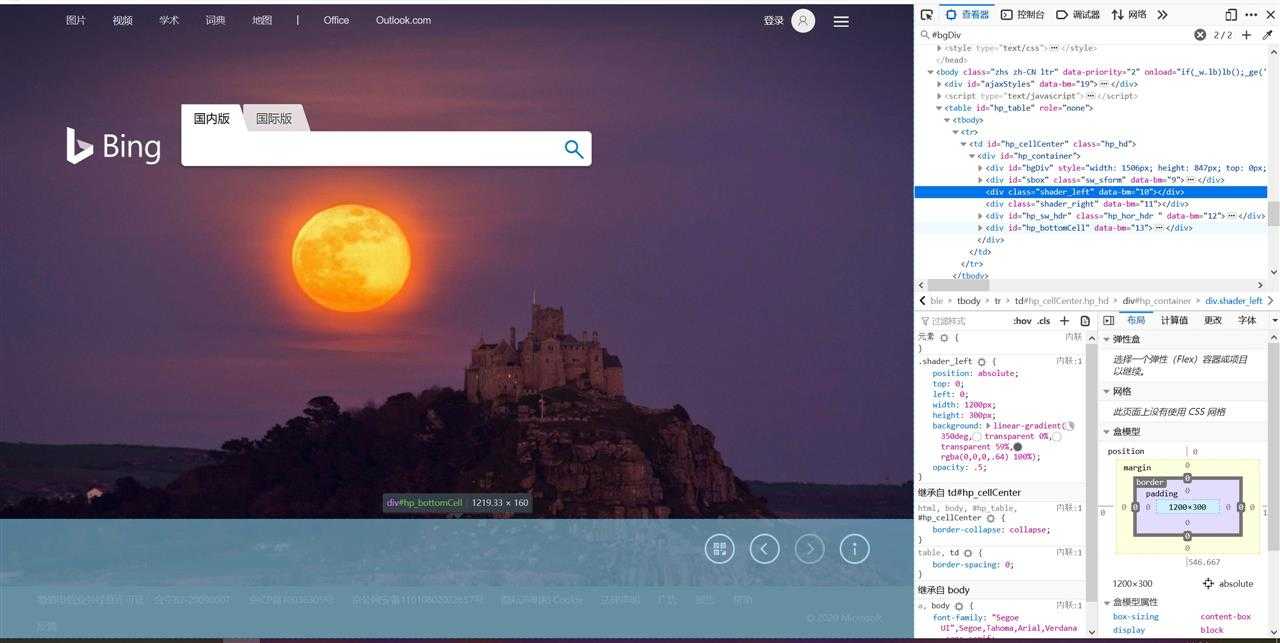
这是 背景图片的盒子,它覆盖了整个页面。

这是横栏元素们的盒子,它盖在背景图片上面。当你在这个范围右键时,它无法获取底部的图片盒子。

这是底栏元素们的盒子,它也覆盖了图片盒子的一部分区域。
下面就开始更深涉及编程了,适合有点经验的小伙伴。不过没经验也没关系,传说中的编程大部分情况下只是 CV 大法,破除一下迷信也不错(/笑)。
人们都喜欢尽可能让工作自动化,对吧。
对于以上两种刀耕火种般日复一日地操作,很多人是难以忍受的(虽然我那样干了好几个月)。
其实最简单的方法,就是使用接口。
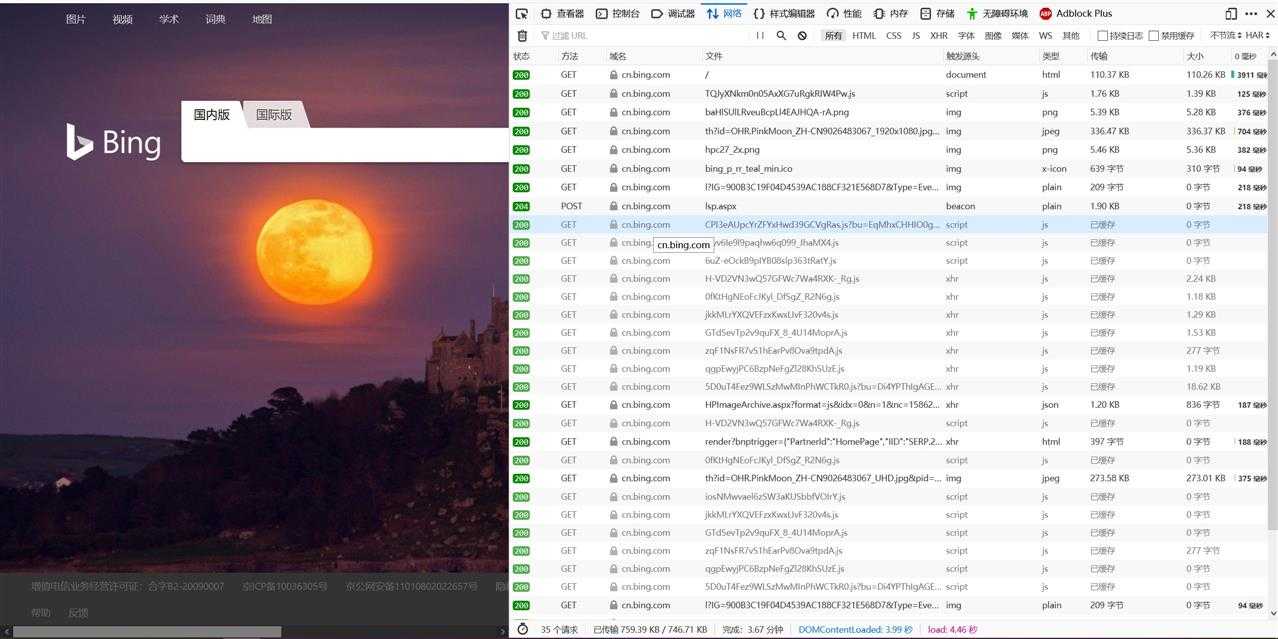
网页上的所有展示,不过都是浏览器通过一个个数据接口,接收数据渲染之后的结果。

通过对其网络状态的分析,必应首页的加载逻辑是先加载网页结构,获取低清壁纸。然后因为某种判断,触发一个 xhr 请求,获取高清图片链接。最后根据链接获取高清图片地址,渲染在网页结构中。
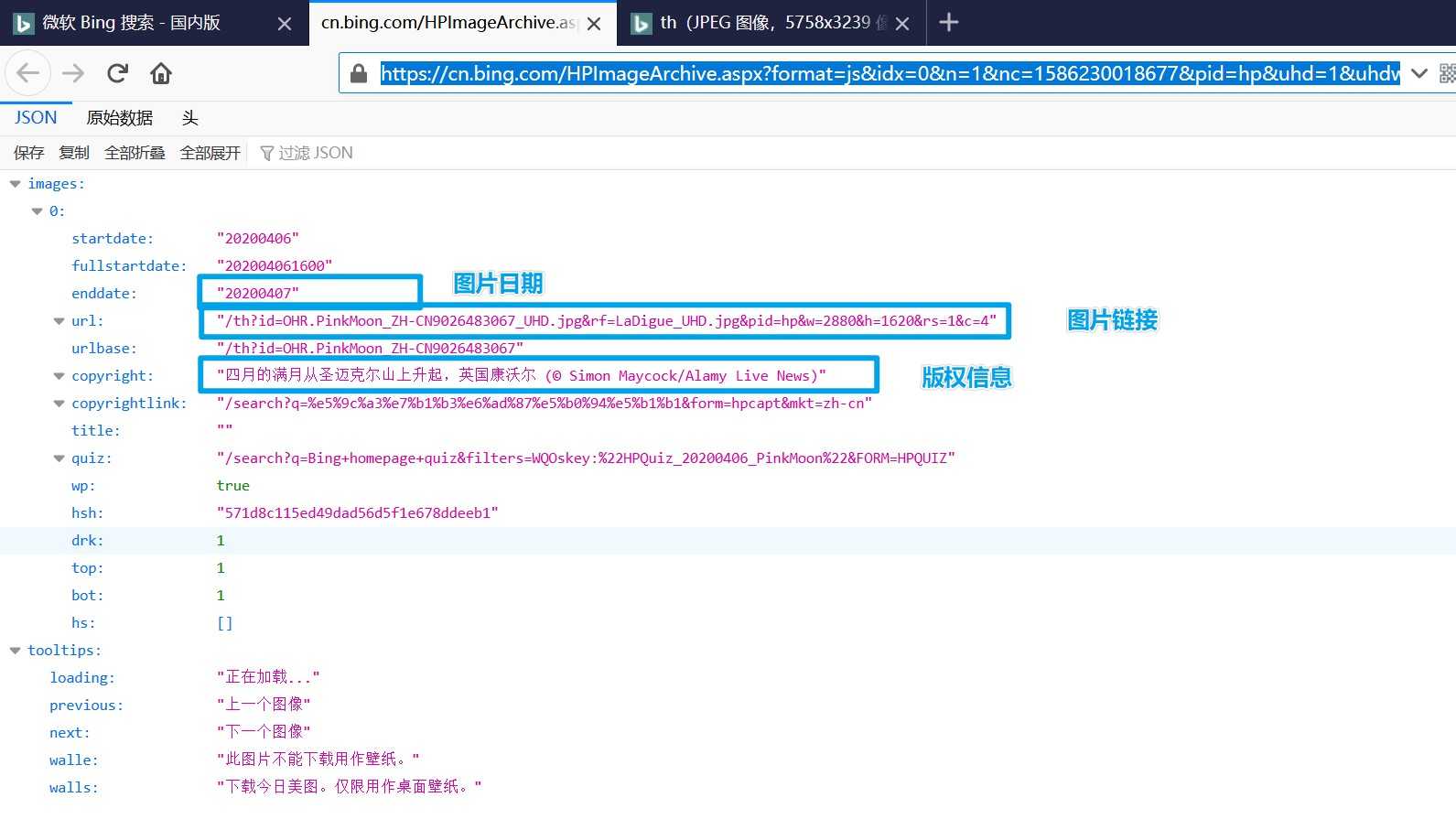
关键在于这个 xhr 请求,其地址为 xhr 请求,其返回值如下:

网络上比较流行的接口是这个,但是它只能请求到 1920*1080 清晰度的图片,还不如我们右键得到的清晰度高,而且据我测试,不能通过更改图片链接来获取更高清的图。
也许是近年来必应更新了接口?我不清楚。不过既然有了更高清的可能性,为什么要容忍低清呢?
因此,我们只需要每天发送一次这个 xhr 请求,把图片链接获取到,下载下来即可。
这是我用 nodejs 写的一个小脚本,丢在服务器上用来每日下载一次。
// 引包
const https = require(‘https‘)
const fs = require(‘fs‘)
// xhr 请求地址
const url = ‘https://cn.bing.com/HPImageArchive.aspx?format=js&idx=0&n=1&nc=1586183781119&pid=hp&uhd=1&uhdwidth=2880&uhdheight=1620‘
// 获取当天高清图
const getToday = ()=>{
// 发送请求
https.get(url, res => {
let rawData = ‘‘;
res.on(‘data‘, (chunk) => {
rawData += chunk;
})
res.on(‘end‘, () => {
const parsedData = JSON.parse(rawData);
let img = parsedData.images[0]
let {url, enddate, copyright} = img;
// 通过正则,将图片链接改为超高清版
let link = url.match(/.*?(?=&)/)
console.log(`https://cn.bing.com${link}`)
// 因为服务器比较小,只是保存链接地址,后续可以读取保存图片
fs.readFile(`./bing-pics.json`, ‘utf8‘, (err, data) => {
let res = JSON.parse(data)
res.push({
"date": `${enddate}`,
"link": `https://cn.bing.com${link}`,
"copyright":copyright
})
fs.writeFile(`./bing-pics.json`, JSON.stringify(res), ‘utf8‘, (err) => {})
})
})
})
}
// 每天执行一遍
setInterval(getToday, 24*60*60*1000)
这是把它存储在本地的操作。
也可以把这个 xhr请求 集成到个人网站上,美化个人站点。
这是一个栗子,不过他/她的站点应该是用的老接口。
其实,爬虫也可以实现。但既然有接口能做,就不必动用牛刀了。
如何杀牛呢?可以看这篇博客。
标签:+= sed 清晰度 博客 返回值 OLE 渲染 解法 archive
原文地址:https://www.cnblogs.com/half-bug/p/12652562.html