标签:htm tps add start oms https group expr html





<script type="text/javascript" src="@Url.Content("~/Scripts/jquery-3.4.1.min.js")"></script> <!-- Add All DevExtreme common themes --> <link rel="stylesheet" href="@Url.Content("~/Content/dx.common.css")"> <link rel="stylesheet" href="@Url.Content("~/Content/dx.light.css")"> <!-- Add All DevExtreme common library --> <script type="text/javascript" src="@Url.Content("~/Scripts/dx.all.js")"></script> @*<script type="text/javascript" src="@Url.Content("~/Scripts/dx.web.js")"></script> <script type="text/javascript" src="@Url.Content("~/Scripts/dx.viz.js")"></script> <script type="text/javascript" src="@Url.Content("~/Scripts/dx.viz-web.js")"></script>*@ <!-- Add the Diagram Widget to a Page --> <script type="text/javascript" src="@Url.Content("~/Scripts/dx-diagram.min.js")"></script> <link rel="stylesheet" href="@Url.Content("~/Content/dx-diagram.min.css")">
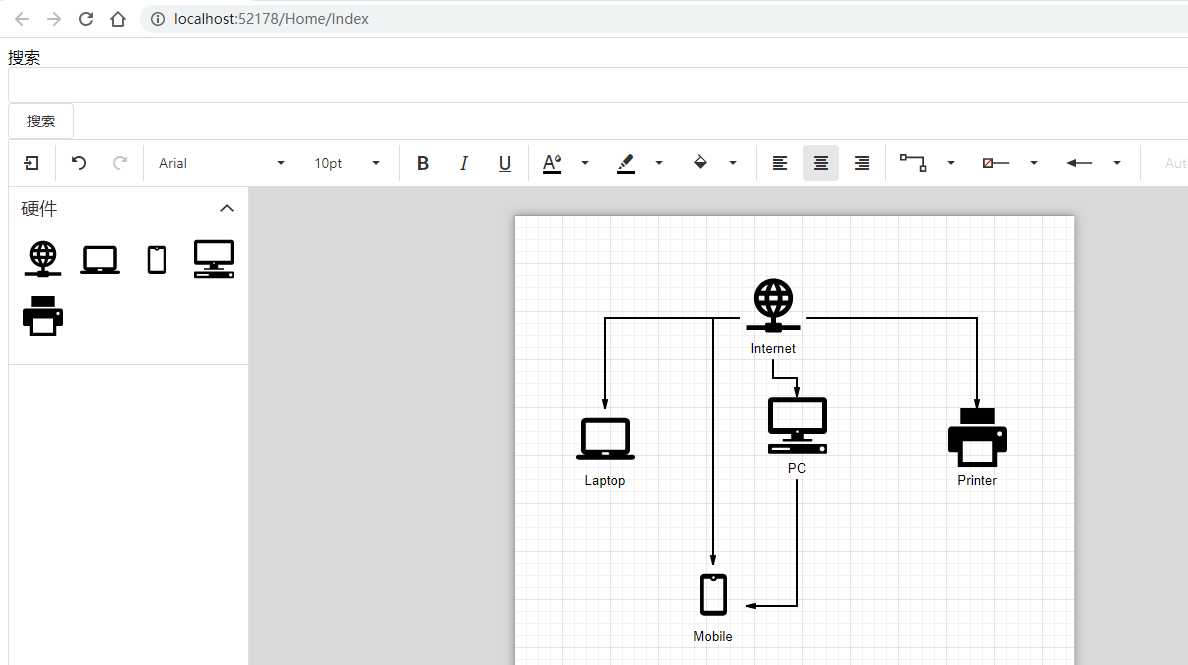
<div class="connector"> <div class="row"> <div class="col-xs-2">搜索</div> <div class="col-xs-2">@Html.DevExtreme().TextBox().ID("txtSearch")</div> <div class="col-xs-2 btn btn-primary">@Html.DevExtreme().Button().ID("btnSearch").Text("搜索")</div> <div class="col-xs-6"></div> </div> <div class="row"> @(Html.DevExtreme().Diagram() .ID("diagram") .Height(900) .CustomShapes(cs => { cs.Add() .Category("hardware") .Type("internet") .Title("Internet") .BackgroundImageUrl("https://demos.devexpress.com/MVCxDiagramDemos/Content/customshapes/shapes/internet.svg") .BackgroundImageLeft(0.15) .BackgroundImageTop(0) .BackgroundImageWidth(0.7) .BackgroundImageHeight(0.7) .DefaultWidth(0.88) .DefaultHeight(0.88) .DefaultText("Internet") .AllowEditText(true) .TextLeft(0) .TextTop(0.7) .TextWidth(1) .TextHeight(0.3) .ConnectionPoints(cp => { cp.Add().X(0.5).Y(0); cp.Add().X(0.9).Y(0.5); cp.Add().X(0.5).Y(1); cp.Add().X(0.1).Y(0.5); }); cs.Add() .Category("hardware") .Type("laptop") .Title("Laptop") .BackgroundImageUrl("https://demos.devexpress.com/MVCxDiagramDemos/Content/customshapes/shapes/laptop.svg") .BackgroundImageLeft(0.15) .BackgroundImageTop(0) .BackgroundImageWidth(0.7) .BackgroundImageHeight(0.7) .DefaultWidth(0.88) .DefaultHeight(0.88) .DefaultText("Laptop") .AllowEditText(true) .TextLeft(0) .TextTop(0.7) .TextWidth(1) .TextHeight(0.3) .ConnectionPoints(cp => { cp.Add().X(0.5).Y(0); cp.Add().X(0.9).Y(0.5); cp.Add().X(0.5).Y(1); cp.Add().X(0.1).Y(0.5); }); cs.Add() .Category("hardware") .Type("mobile") .Title("Mobile") .BackgroundImageUrl("https://demos.devexpress.com/MVCxDiagramDemos/Content/customshapes/shapes/mobile.svg") .BackgroundImageLeft(0.15) .BackgroundImageTop(0) .BackgroundImageWidth(0.7) .BackgroundImageHeight(0.7) .DefaultWidth(0.88) .DefaultHeight(0.88) .DefaultText("Mobile") .AllowEditText(true) .TextLeft(0) .TextTop(0.7) .TextWidth(1) .TextHeight(0.3) .ConnectionPoints(cp => { cp.Add().X(0.5).Y(0); cp.Add().X(0.9).Y(0.5); cp.Add().X(0.5).Y(1); cp.Add().X(0.1).Y(0.5); }); cs.Add() .Category("hardware") .Type("pc") .Title("PC") .BackgroundImageUrl("https://demos.devexpress.com/MVCxDiagramDemos/Content/customshapes/shapes/pc.svg") .BackgroundImageLeft(0.15) .BackgroundImageTop(0) .BackgroundImageWidth(0.7) .BackgroundImageHeight(0.7) .DefaultWidth(0.88) .DefaultHeight(0.88) .DefaultText("PC") .AllowEditText(true) .TextLeft(0) .TextTop(0.7) .TextWidth(1) .TextHeight(0.3) .ConnectionPoints(cp => { cp.Add().X(0.5).Y(0); cp.Add().X(0.9).Y(0.5); cp.Add().X(0.5).Y(1); cp.Add().X(0.1).Y(0.5); }); cs.Add() .Category("hardware") .Type("printer") .Title("Printer") .BackgroundImageUrl("https://demos.devexpress.com/MVCxDiagramDemos/Content/customshapes/shapes/printer.svg") .BackgroundImageLeft(0.15) .BackgroundImageTop(0) .BackgroundImageWidth(0.7) .BackgroundImageHeight(0.7) .DefaultWidth(0.88) .DefaultHeight(0.88) .DefaultText("Printer") .AllowEditText(true) .TextLeft(0) .TextTop(0.7) .TextWidth(1) .TextHeight(0.3) .ConnectionPoints(cp => { cp.Add().X(0.5).Y(0); cp.Add().X(0.9).Y(0.5); cp.Add().X(0.5).Y(1); cp.Add().X(0.1).Y(0.5); }); //... }) .Toolbox(tb => tb .Groups(g => g.Add().Category("hardware").Title("硬件")) ) ) </div> </div>

刚才去看了下,原来官网已经有了相关教程,参考链接如下:
https://docs.devexpress.com/DevExtremeAspNetMvc/400702/get-started/configure-a-project
标签:htm tps add start oms https group expr html
原文地址:https://www.cnblogs.com/honk/p/12653570.html