标签:ons date show hda col lis v-for html style

html:
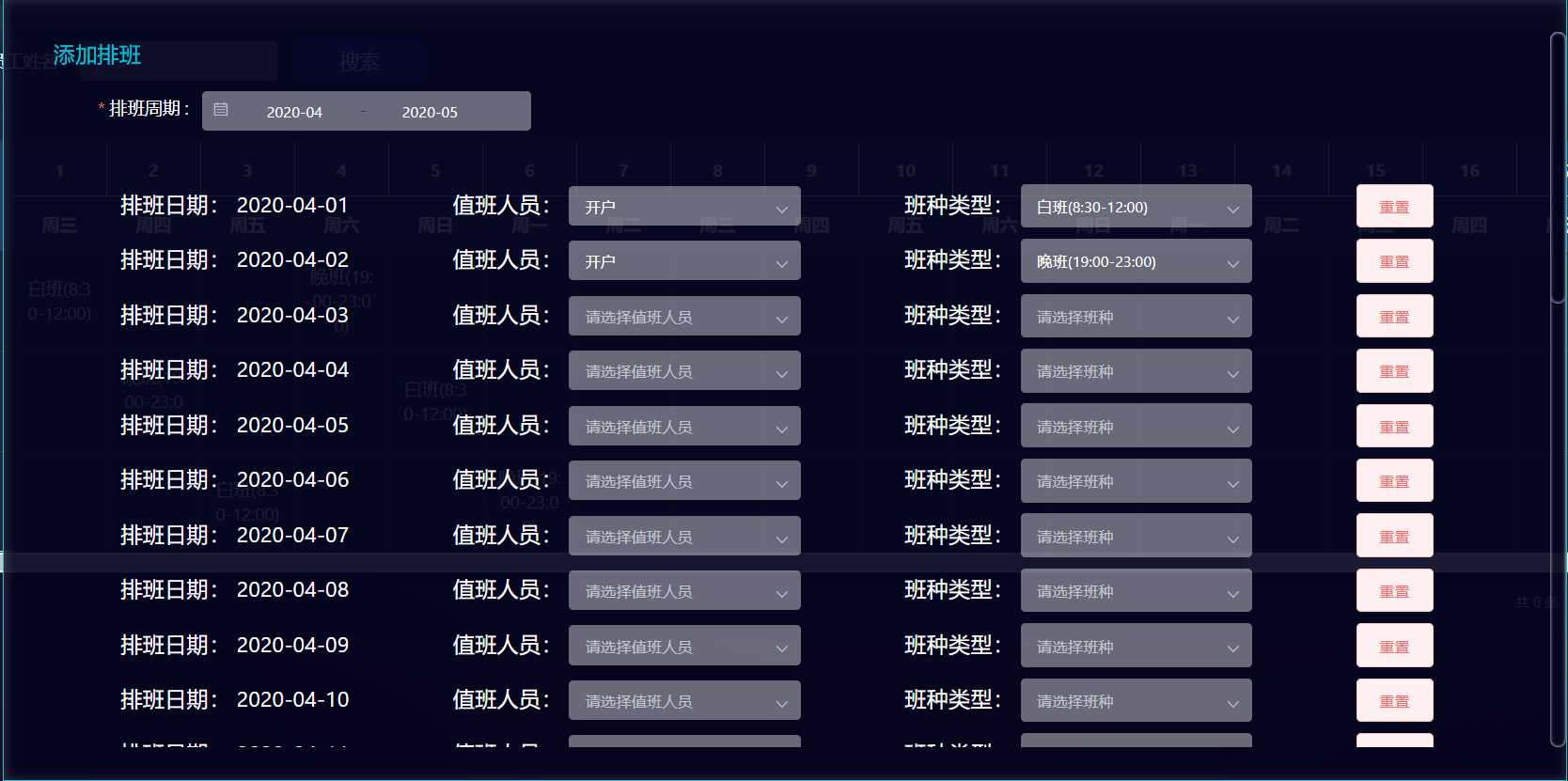
<div class="listContainer" v-if="ruleForm.monthRange"> <div class="itemContainer" v-for="(item,index) in listNum" :key="index"> <div class="item"> 排班日期: <!-- {{ruleForm.monthRange[0]+‘-‘+((index>=9?(index+1):(‘0‘+(index+1))))}} --> {{item.workDate}} </div> <div class="item"> 值班人员: <el-select v-model="item.name" placeholder="请选择值班人员" size="medium" clearable @change="personValueSelect(index,$event)" value-key="id" > <el-option v-for="item in personOptions" :key="item.id" :label="item.name" :value="item" ></el-option> </el-select> </div> <div class="item"> 班种类型: <el-select v-model="item.workTypeName" placeholder="请选择班种" clearable @change="workTypeValueSelect(index,$event)" value-key="value" > <el-option v-for="item in workTypeOptions" :key="item.value" :label="item.text" :value="item" size="medium" ></el-option> </el-select> </div> <div class="item"> <el-button type="danger" plain @click="delItem(index)">重置</el-button> </div> </div> </div>
js
data() { return { isShowAddDialog: false, ruleForm: { monthRange: "" }, rules: { monthRange: [ { required: true, message: "请选择月份", trigger: "change" } ] }, editOrAdd: "", //-------------------- emergrncyId: "", //id listNum: [], disabledFlag: false, monthDayTotal: [31, 28, 31, 30, 31, 30, 31, 31, 30, 31, 30, 31], personOptions: [], //值班人员 workTypeOptions: [] //班种 }; },
//月份选择 changeMonth(val) { if (this.ruleForm.monthRange && this.ruleForm.monthRange.length > 0) { let year = parseInt(this.ruleForm.monthRange[0].split("-")[0]); let month = parseInt(this.ruleForm.monthRange[0].split("-")[1]); // this.listNum = this.monthDayTotal[month - 1]; this.listNum = []; this.listNum.data = this.monthDayTotal[month - 1]; if ( ((year % 4 == 0 && year % 100 != 0) || year % 400 == 0) && month == 2 ) { // this.listNum = this.listNum + 1; this.listNum.data = this.listNum + 1; } //循环出每一行项的值 for (let i = 0; i < this.listNum.data; i++) { this.listNum.push({ personId: "", name: "", workType: "", workTypeName: "", workDate: this.ruleForm.monthRange[0] + "-" + (i >= 9 ? i + 1 : "0" + (i + 1)) }); } // console.log("this.listNum", this.listNum); } },
每一项 select 值
personValueSelect(index, v) { // console.log(v, 1); this.listNum[index].personId = v.id; this.listNum[index].name = v.name; }, workTypeValueSelect(index, v) { // console.log(v, 2); this.listNum[index].workType = v.value; this.listNum[index].workTypeName = v.text; },
重置
delItem(index) { //重置当期行 // console.log("重置当前行", index); this.listNum[index].name = ""; this.listNum[index].personId = ""; this.listNum[index].workTypeName = ""; this.listNum[index].workType = ""; },
element-ui table循环select 取值(多个)
标签:ons date show hda col lis v-for html style
原文地址:https://www.cnblogs.com/Byme/p/12654781.html