标签:mon form 位置 sig == uri module unset str
给禅道缺陷增加是否遗留及来源渠道自定义字段
by:授客 QQ:1033553122
禅道项目管理软件9.2.1 、8.0开源Linux版
ALTER TABLE `zt_bug` ADD COLUMN isHistory VARCHAR(10) AFTER severity;
ALTER TABLE `zt_bug` ADD COLUMN channel VARCHAR(50) AFTER severity;
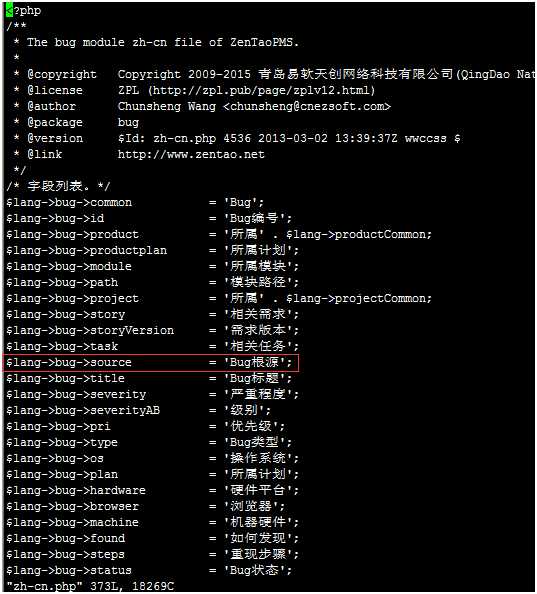
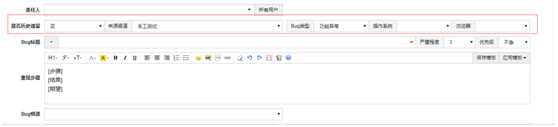
如下图,新增图示选框Bug字段,即在合适的位置插入以下代码
$lang->bug->source = ‘Bug根源‘;

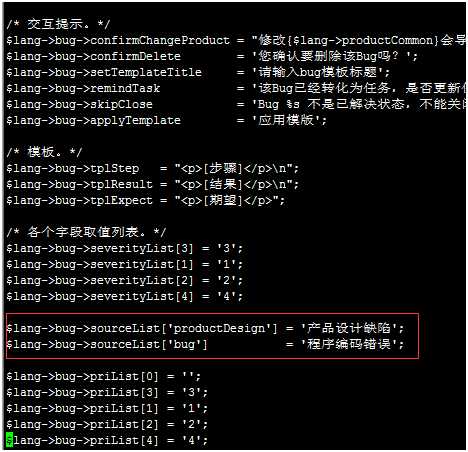
如下图,在合适的位置插入以下代码
$lang->bug->sourceList[‘codeerror‘] = ‘产品设计缺陷‘;
$lang->bug->sourceList[‘bug‘] = ‘程序编码错误‘;
说明:这里定义的‘产品设计缺陷‘和‘程序编码错误‘用于存放对应字段select下拉选框中的数据,上述‘bug‘,‘productDesign‘,创建Bug/编辑Bug并保存后,会被存储到数据库中。

注意:笔者使用的禅道,语言设置的是中文,所以仅修改zh-cn.php,不修改英文en.php和tw.php
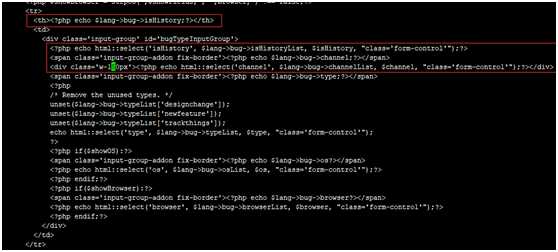
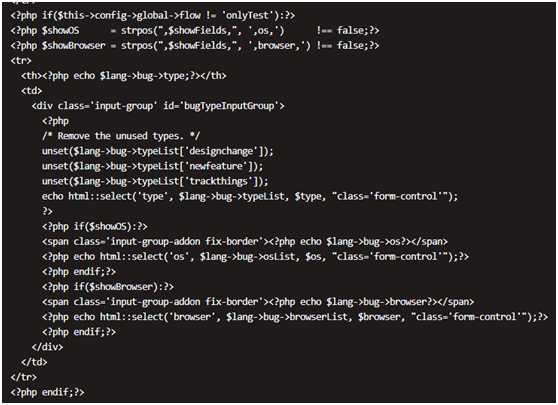
如下图,把以下代码
<tr>
<th><?php echo $lang->bug->type;?></th>
<td>
<div class=‘input-group‘ id=‘bugTypeInputGroup‘>
<?php
/* Remove the unused types. */
unset($lang->bug->typeList[‘designchange‘]);
unset($lang->bug->typeList[‘newfeature‘]);
unset($lang->bug->typeList[‘trackthings‘]);
echo html::select(‘type‘, $lang->bug->typeList, $type, "class=‘form-control‘");
?>
<?php if($showOS):?>
<span class=‘input-group-addon fix-border‘><?php echo $lang->bug->os?></span>
<?php echo html::select(‘os‘, $lang->bug->osList, $os, "class=‘form-control‘");?>
<?php endif;?>
<?php if($showBrowser):?>
<span class=‘input-group-addon fix-border‘><?php echo $lang->bug->browser?></span>
<?php echo html::select(‘browser‘, $lang->bug->browserList, $browser, "class=‘form-control‘");?>
<?php endif;?>
</div>
</td>
</tr>
<?php endif;?>
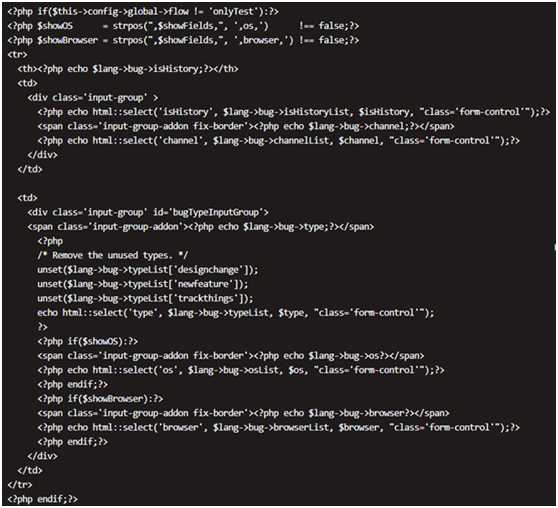
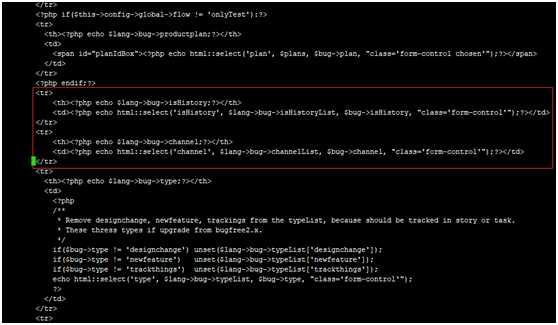
修改为以下代码
<tr>
<th><?php echo $lang->bug->isHistory;?></th>
<td>
<div class=‘input-group‘>
<?php echo html::select(‘isHistory‘, $lang->bug->isHistoryList, $isHistory, "class=‘form-control‘");?>
<span class=‘input-group-addon fix-border‘><?php echo $lang->bug->channel;?></span>
<div class=‘w-150px‘><?php echo html::select(‘channel‘, $lang->bug->channelList, $channel, "class=‘form-control‘");?></div>
<span class=‘input-group-addon fix-border‘><?php echo $lang->bug->type;?></span>
<?php
/* Remove the unused types. */
unset($lang->bug->typeList[‘designchange‘]);
unset($lang->bug->typeList[‘newfeature‘]);
unset($lang->bug->typeList[‘trackthings‘]);
echo html::select(‘type‘, $lang->bug->typeList, $type, "class=‘form-control‘");
?>
<?php if($showOS):?>
<span class=‘input-group-addon fix-border‘><?php echo $lang->bug->os?></span>
<?php echo html::select(‘os‘, $lang->bug->osList, $os, "class=‘form-control‘");?>
<?php endif;?>
<?php if($showBrowser):?>
<span class=‘input-group-addon fix-border‘><?php echo $lang->bug->browser?></span>
<?php echo html::select(‘browser‘, $lang->bug->browserList, $browser, "class=‘form-control‘");?>
<?php endif;?>
</div>
</td>
</tr>


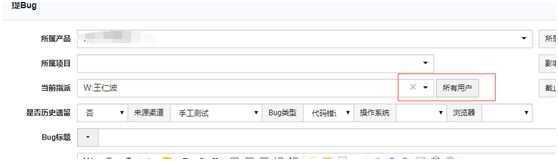
如上,以下带背景色部分导致“所有用户”这个按钮跑到右侧去了,我们希望它保持原样,挨着 当前指派 下拉选框,咋办?
<div class=‘w-150px‘><?php echo html::select(‘channel‘, $lang->bug->channelList, $channel, "class=‘form-control‘");?></div>
解决方法如下:去掉带背景色部分的内容,即可
<td>
<div class=‘input-group‘>
<span id=‘assignedToBox‘><?php echo html::select(‘assignedTo‘, $projectMembers, $assignedTo, "class=‘form-control chosen‘");?></span>
<span class=‘input-group-btn‘><?php echo html::commonButton($lang->bug->allUsers, "class=‘btn btn-default‘ onclick=‘loadAllUsers()‘ data-toggle=‘tooltip‘");?></span>
</div>
</td>

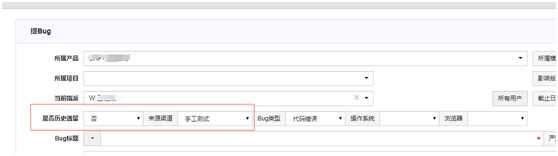
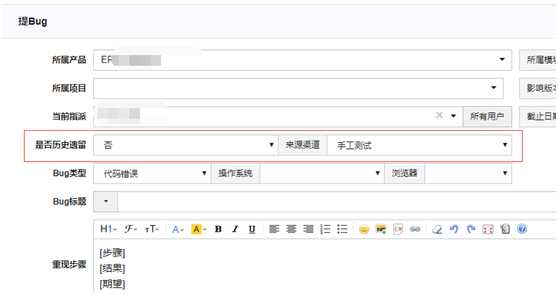
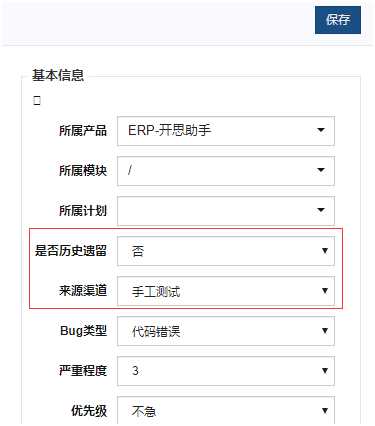
效果

注意:后面发现按上面的方式更改create.html.php页面后,发现页面缩放后,会出现样式错乱的问题,解决方法:
1、 还原上述代码的更改
2、 在合适位置插入背景色部分的内容
<tr>
<th><nobr><?php echo $lang->bug->lblAssignedTo;?></nobr></th>
<td>
<div class=‘input-group‘>
<span id=‘assignedToBox‘><?php echo html::select(‘assignedTo‘, $projectMembers, $assignedTo, "class=‘form-control chosen‘");?></span>
<span class=‘input-group-btn‘><?php echo html::commonButton($lang->bug->allUsers, "class=‘btn btn-default‘ onclick=‘loadAllUsers()‘ data-toggle=‘tooltip‘");?></span>
</div>
</td>
<?php $showDeadline = strpos(",$showFields,", ‘,deadline,‘) !== false;?>
<?php if($showDeadline):?>
<td>
<div class=‘input-group‘>
<span class=‘input-group-addon‘><?php echo $lang->bug->deadline?></span>
<span><?php echo html::input(‘deadline‘, $deadline, "class=‘form-control form-date‘");?></span>
</div>
</td>
<?php endif;?>
</tr>
<tr>
<th><?php echo $lang->bug->isHistory;?></th>
<td>
<div class=‘input-group‘ id=‘bugTypeInputGroup‘>
<?php echo html::select(‘isHistory‘, $lang->bug->isHistoryList, $isHistory, "class=‘form-control‘");?>
<span class=‘input-group-addon fix-border‘><?php echo $lang->bug->channel;?></span>
<?php echo html::select(‘channel‘, $lang->bug->channelList, $channel, "class=‘form-control‘");?>
</div>
</td>
</tr>
<?php if($this->config->global->flow != ‘onlyTest‘):?>
<?php $showOS = strpos(",$showFields,", ‘,os,‘) !== false;?>
<?php $showBrowser = strpos(",$showFields,", ‘,browser,‘) !== false;?>
<tr>
<th><?php echo $lang->bug->type;?></th>
<td>
<div class=‘input-group‘ id=‘bugTypeInputGroup‘>
<?php
/* Remove the unused types. */
unset($lang->bug->typeList[‘designchange‘]);
unset($lang->bug->typeList[‘newfeature‘]);
unset($lang->bug->typeList[‘trackthings‘]);
echo html::select(‘type‘, $lang->bug->typeList, $type, "class=‘form-control‘");
?>
<?php if($showOS):?>
<span class=‘input-group-addon fix-border‘><?php echo $lang->bug->os?></span>
<?php echo html::select(‘os‘, $lang->bug->osList, $os, "class=‘form-control‘");?>
<?php endif;?>
<?php if($showBrowser):?>
<span class=‘input-group-addon fix-border‘><?php echo $lang->bug->browser?></span>
<?php echo html::select(‘browser‘, $lang->bug->browserList, $browser, "class=‘form-control‘");?>
<?php endif;?>
</div>
</td>
</tr>
<?php endif;?>

当然,也可以这么改,如下
修改
<?php if($this->config->global->flow != ‘onlyTest‘):?>
<?php $showOS = strpos(",$showFields,", ‘,os,‘) !== false;?>
<?php $showBrowser = strpos(",$showFields,", ‘,browser,‘) !== false;?>
<tr>
<th><?php echo $lang->bug->type;?></th>
<td>
<div class=‘input-group‘ id=‘bugTypeInputGroup‘>
<?php
/* Remove the unused types. */
unset($lang->bug->typeList[‘designchange‘]);
unset($lang->bug->typeList[‘newfeature‘]);
unset($lang->bug->typeList[‘trackthings‘]);
echo html::select(‘type‘, $lang->bug->typeList, $type, "class=‘form-control‘");
?>
<?php if($showOS):?>
<span class=‘input-group-addon fix-border‘><?php echo $lang->bug->os?></span>
<?php echo html::select(‘os‘, $lang->bug->osList, $os, "class=‘form-control‘");?>
<?php endif;?>
<?php if($showBrowser):?>
<span class=‘input-group-addon fix-border‘><?php echo $lang->bug->browser?></span>
<?php echo html::select(‘browser‘, $lang->bug->browserList, $browser, "class=‘form-control‘");?>
<?php endif;?>
</div>
</td>
</tr>
<?php endif;?>

为
<?php if($this->config->global->flow != ‘onlyTest‘):?>
<?php $showOS = strpos(",$showFields,", ‘,os,‘) !== false;?>
<?php $showBrowser = strpos(",$showFields,", ‘,browser,‘) !== false;?>
<tr>
<th><?php echo $lang->bug->isHistory;?></th>
<td>
<div class=‘input-group‘ >
<?php echo html::select(‘isHistory‘, $lang->bug->isHistoryList, $isHistory, "class=‘form-control‘");?>
<span class=‘input-group-addon fix-border‘><?php echo $lang->bug->channel;?></span>
<?php echo html::select(‘channel‘, $lang->bug->channelList, $channel, "class=‘form-control‘");?>
</div>
</td>
<td>
<div class=‘input-group‘ id=‘bugTypeInputGroup‘>
<span class=‘input-group-addon‘><?php echo $lang->bug->type;?></span>
<?php
/* Remove the unused types. */
unset($lang->bug->typeList[‘designchange‘]);
unset($lang->bug->typeList[‘newfeature‘]);
unset($lang->bug->typeList[‘trackthings‘]);
echo html::select(‘type‘, $lang->bug->typeList, $type, "class=‘form-control‘");
?>
<?php if($showOS):?>
<span class=‘input-group-addon fix-border‘><?php echo $lang->bug->os?></span>
<?php echo html::select(‘os‘, $lang->bug->osList, $os, "class=‘form-control‘");?>
<?php endif;?>
<?php if($showBrowser):?>
<span class=‘input-group-addon fix-border‘><?php echo $lang->bug->browser?></span>
<?php echo html::select(‘browser‘, $lang->bug->browserList, $browser, "class=‘form-control‘");?>
<?php endif;?>
</div>
</td>
</tr>
<?php endif;?>


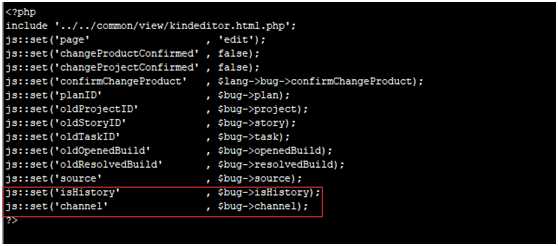
如下图,在合适的位置插入以下代码
js::set(‘isHistory‘ , $bug->isHistory);
js::set(‘channel‘ , $bug->channel);

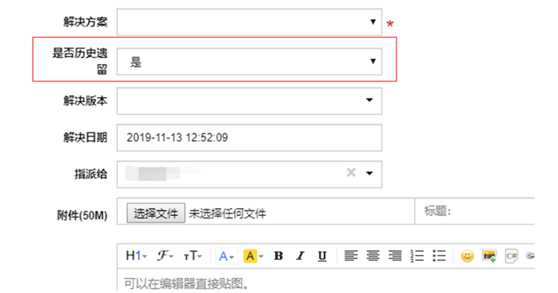
如下图,在合适的位置插入以下代码
<tr>
<th><?php echo $lang->bug->isHistory;?></th>
<td><?php echo html::select(‘isHistory‘, $lang->bug->isHistoryList, $bug->isHistory, "class=‘form-control‘");?></td>
</tr>
<tr>
<th><?php echo $lang->bug->channel;?></th>
<td><?php echo html::select(‘channel‘, $lang->bug->channelList, $bug->channel, "class=‘form-control‘");?></td>
</tr>


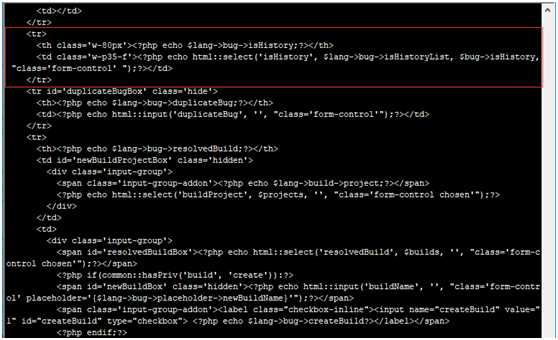
如下图,在合适的位置插入以下代码
<tr>
<th class=‘w-80px‘><?php echo $lang->bug->isHistory;?></th>
<td class=‘w-p35-f‘><?php echo html::select(‘isHistory‘, $lang->bug->isHistoryList, $bug->isHistory, "class=‘form-control‘ ");?></td>
</tr>


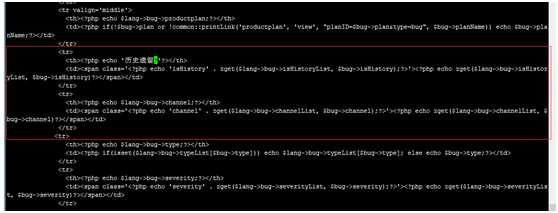
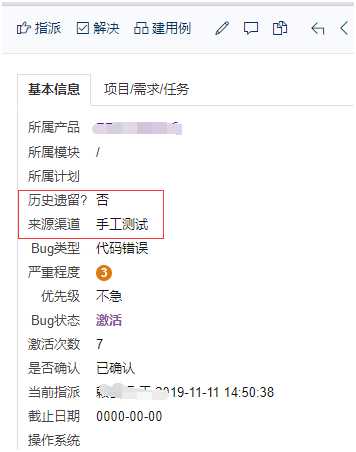
在合适位置插入以下代码
<tr>
<th><?php echo ‘历史遗留?‘?></th>
<td><span class=‘<?php echo ‘isHistory‘ . zget($lang->bug->isHistoryList, $bug->isHistory);?>‘><?php echo zget($lang->bug->isHistoryList, $bug->isHistory)?></span></td>
</tr>
<tr>
<th><?php echo $lang->bug->channel;?></th>
<td><span class=‘<?php echo ‘channel‘ . zget($lang->bug->channelList, $bug->channel);?>‘><?php echo zget($lang->bug->channelList, $bug->channel)?></span></td>
</tr>


标签:mon form 位置 sig == uri module unset str
原文地址:https://www.cnblogs.com/shouke/p/12656390.html