标签:null 知识 src 自己 type end ceo prototype 就会
JS面向对象
在JS中一切皆对象,但JS并不是一种真正的面向对象(OOP)的语言,因为它缺少类(class)的概念。虽然ES6引入了class和extends,使我们能够轻易地实现类和继承。但JS并不存在真实的类,JS的类是通过函数以及原型链机制模拟的,本小节的就来探究如何在ES5环境下利用函数和原型链实现JS面向对象的特性
在开始之前,我们先回顾一下原型链的知识,后续new和继承等实现都是基于原型链机制。很多介绍原型链的资料都能写上洋洋洒洒几千字,但我觉得读者们不需要把原型链想太复杂,容易把自己绕进去,其实在我看来,原型链的核心只需要记住三点:
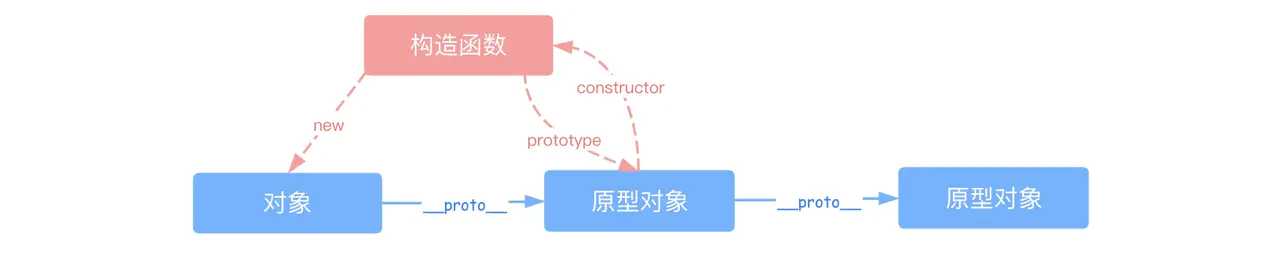
每个对象都有__proto__属性,该属性指向其原型对象,在调用实例的方法和属性时,如果在实例对象上找不到,就会往原型对象上找
构造函数的prototype属性也指向实例的原型对象
原型对象的constructor属性指向构造函数

创建一个新对象,并继承其构造函数的prototype,这一步是为了继承构造函数原型上的属性和方法
执行构造函数,方法内的this被指定为该新实例,这一步是为了执行构造函数内的赋值操作
返回新实例(规范规定,如果构造方法返回了一个对象,那么返回该对象,否则返回第一步创建的新对象)
// new是关键字,这里我们用函数来模拟,new Foo(args) <=> myNew(Foo, args)
function myNew(foo, ...args) {
// 创建新对象,并继承构造方法的prototype属性, 这一步是为了把obj挂原型链上, 相当于obj.__proto__ = Foo.prototype
let obj = Object.create(foo.prototype)
// 执行构造方法, 并为其绑定新this, 这一步是为了让构造方法能进行this.name = name之类的操作, args是构造方法的入参, 因为这里用myNew模拟, 所以入参从myNew传入
let result = foo.apply(obj, args)
// 如果构造方法已经return了一个对象, 那么就返回该对象, 一般情况下,构造方法不会返回新实例,但使用者可以选择返回新实例来覆盖new创建的对象 否则返回myNew创建的新对象
return typeof result === ‘object‘ && result !== null ? result : obj
}
function Foo(name) {
this.name = name
}
const newObj = myNew(Foo, ‘zhangsan‘)
console.log(newObj) // Foo {name: "zhangsan"}
console.log(newObj instanceof Foo) // true
标签:null 知识 src 自己 type end ceo prototype 就会
原文地址:https://www.cnblogs.com/smart-girl/p/12657841.html