标签:script idt png web :hover put head lin ace
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>清爽简洁的登录页面</title> <style> * { margin:0; padding: 0} html { height:100%} body { height:100%; background: #fff url(image/timg.jpg) 50% 50% no-repeat; background-size: cover;} .dowebok { position: absolute; left: 50%; top:50%; width: 430px; height: 550px; margin: -300px 0 0 -215px; border: 1px solid #fff; border-radius: 20px; overflow: hidden; } .logo { width: 104px; height: 104px; margin: 50px auto 80px; background: url(images/user.jpg) 0 0 no-repeat; } .form-item { position: relative; width: 360px; margin: 0 auto; padding-bottom: 30px;} .form-item input { width: 288px; height: 48px; padding-left: 70px; border: 1px solid #fff; border-radius: 25px; font-size: 18px; color: #fff; background-color: transparent; outline: none;} .form-item button { width: 360px; height: 50px; border: 0; border-radius: 25px; font-size: 18px; color: #1f6f4a; outline: none; cursor: pointer; background-color: #fff; } #username { background: url(images/emil.png) 20px 14px no-repeat; } #password { background: url(images/password.png) 23px 11px no-repeat; } .tip { display: none; position: absolute; left: 20px; top: 52px; font-size: 14px; color: #f50; } .reg-bar { width: 360px; margin: 20px auto 0; font-size: 14px; overflow: hidden;} .reg-bar a { color: #fff; text-decoration: none; } .reg-bar a:hover { text-decoration: underline; } .reg-bar .reg { float: left; } .reg-bar .forget { float: right; } .dowebok ::-webkit-input-placeholder { font-size: 18px; line-height: 1.4; color: #fff;} .dowebok :-moz-placeholder { font-size: 18px; line-height: 1.4; color: #fff;} .dowebok ::-moz-placeholder { font-size: 18px; line-height: 1.4; color: #fff;} .dowebok :-ms-input-placeholder { font-size: 18px; line-height: 1.4; color: #fff;} @media screen and (max-width: 500px) { * { box-sizing: border-box; } .dowebok { position: static; width: auto; height: auto; margin: 0 30px; border: 0; border-radius: 0; } .logo { margin: 50px auto; } .form-item { width: auto; } .form-item input, .form-item button, .reg-bar { width: 100%; } } </style> </head> <body> <div class="downbok"> <div class="logo"></div> <div class="form-item"> <input id="username" type="test" autocomplete="off" placeholder="邮箱" /> <p class="tip">请使用合法的邮箱地址</p> </div> <div class="form-item"> <input id="password" type="password" autocomplete="off" placeholder="登录密码"/> <p class="tip">邮箱或密码不正确</p> </div> <div class="form-item"> <button id="submit">登录</button> </div> <div class="reg-bar"> <a class="reg" href="javascript:">立即注册</a> <a class="forget" href="javascript:">忘记密码</a> </div> </div> <script src="image/user.jpg"></script> <script> $(function)(){ $(‘input‘).val(‘‘) $(‘#submit‘).on(‘click‘,function(){ $(‘.tip‘).show() }) }) </script> </body> </body> </html>
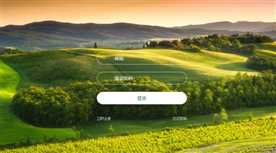
界面效果:

标签:script idt png web :hover put head lin ace
原文地址:https://www.cnblogs.com/HuangJiaPing/p/12660452.html