标签:https 处理 没有 图片 code oba 前端 方法 项目
由于公司业务需要,公司决定用vue+element开发后台前端框架,于是我在网上看到一个不错的 vue+element 项目(vue-element-admin),当我下载下来按步骤配置环境时遇到一个问题耽搁了我不少时间,接下来,我就说说我所遇到的问题和解决方案
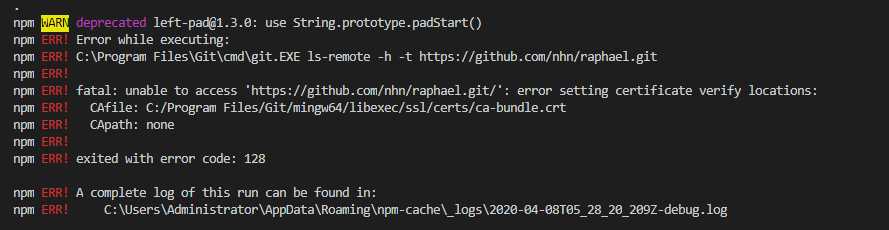
在我按照 vue-element-admin 官方指定房子配置环境时, 在拉去淘宝镜像时报错

提示我 raphael.git 证书验证出现问题,由于是第一次接触 vue+element ,我当时一脸茫然,我是按照官方指定步骤做的啊,怎么会报错,于是我看了官方可能出现问题的处理方法,但是官方只提到了 node-sass 安装失败的处理方法
于是我又在网上寻找其他方法,后面找到了一篇文章提到类似问题 https://www.cnblogs.com/chuyanfenfei/p/8035067.html 但是并没有解决我的问题,后来问到了一个大神,在他的指导下 找到了问题所在,原来是我开启了 git 的证书
验证 于是我在git 控制台执行了下面这段代码 问题迎刃而解
git config --global http.sslverify "false"
标签:https 处理 没有 图片 code oba 前端 方法 项目
原文地址:https://www.cnblogs.com/jimmyLei/p/12661755.html