标签:blog als 记录 es6 输出 一个 alt 判断 今天

()可以省。{} 可以省。 <body>
<script>
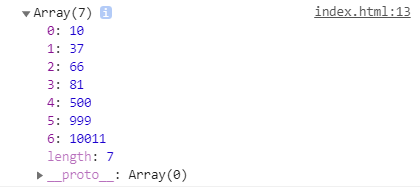
let arr=[500,10,66,37,81,10011,999]
arr.sort(function(a,b){
return a-b;
});
console.log(arr)
</script>
</body>
问我sort是什么的?或者问我为啥return a-b的同学,移步W3school补补课,简言之这个就是一个排序函数输出结果如下:

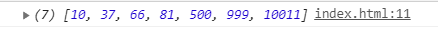
那么ES6怎么写呢?第一步去掉function,第二步加=>,就有了这样:
arr.sort((a,b) =>{
return a-b;
});
再瞅瞅一个return,去掉{}好嘛?一行代码它不香嘛。
arr.sort((a,b) => (a-b));

再举一个例子帮你理解,你可以先思考一个函数返回传参的2倍?两行代码搞定。
<script>
let show = a =>a*2;
alert(show(2));
</script>
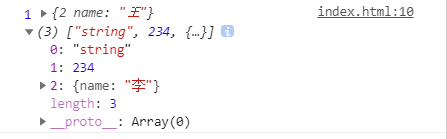
...对就是这三个点平时我们的省略号,这么一想就好理解了,就是把省略号前面的东西说完,省略号就是后面所有的东西,要我说就是也就是所谓的剩余参数。看看下面代码想想输出啥?<script>
function show(a,b,...args){
console.log(a,b,args)
}
show(1,{"2 name":"王"},"string",234,{"name":"李"})
</script>
对的,args管你是啥全部装起来放出来就是了,所以就是1.收集,2.展开。

同时这里也很好理解,...xxx要放在最后,毕竟都是省略号了省略的内容肯定在最后啊,这个很好理解,不行你可以试试在后面加参数输出是什么结果,我和你赌一包卫龙辣条,会报错。
再来个例子帮你加深理解,输出两个数的和要求一个函数处理加法,一个函数用参数扩展接收传过来的值。
<script>
function show(...args){
fn(...args);
}
function fn(a,b){
alert(a+b)
}
show(2,5);
</script>

<script>
function driveCar(b, y = 5, t = 9){
console.log(b,y,t)
}
driveCar(99,999);
</script>

到这里,函数完事儿~
要说解构赋值作重要的就三句话:
1.左右两边结构必须一样
2.右边必须是个东西
3.声明和赋值不能分开(必须在一句话里完成)
<script>
let arr = [1,2,3]
let [a,b,c] = arr
console.log(a,b,c)
</script>

我感觉你懂了一点了,那你看看这个两个分别输出什么?
<script>
// 1
let {a1,b1,c1} = {a1:"name", value:"password", c1:"class" }
console.log(a1,b1,c1)
// 2
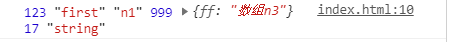
let [{a,b},[n1,n2,n3],num,str] = [{a:123, b:"first"},["n1",999,{ff:"数组n3"}],17,"string"]
console.log(a,b,n1,n2,n3,num,str)
</script>


怎么样爽不爽,左右两边结构必须一样,这句话有没有领悟了呢?那如果示例2中我不想{a,b},[n1,n2,n3]拆开,想输出一个整的数组或是对象怎么办,一样的道理,你先想想你怎么做,在看我的(不许偷看)。
<script>
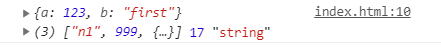
let [json,arr,num,str] = [{a:123, b:"first"},["n1",999,{ff:"数组n3"}],17,"string"]
console.log(json,arr,num,str)
</script>

这样就输出了!有没有,顺便悄悄告诉你这叫粒度。
<script>
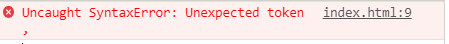
let {a,b} = {12,5}
console.log(a,b)
</script>
这两边结构一样吧但能输出出来才怪了,啥也不是啊哈哈,右边是json格式?key:value来教你做大哥,铁定报错。

<script>
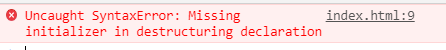
let [a,b];
[a,b] = [12,5]
console.log(a,b)
</script>
第三句话怎么说的来着?声明和赋值不能分开,一句话完成。这铁定报错啊,还能单独整咋地?就哦豁报错了嘛。

解构赋值这三句,完事儿~
| 方法 | 俗称 | 解释 |
|---|---|---|
| map | 映射 | 一个对一个 |
| reduce | 汇总 | 一堆出来一个 |
| filter | 过滤器 | 筛选你要的结果 |
| forEach | 循环(迭代) | item走天下 |

<script>
let arr = [100,59,60,1]
arr.map((item)=>{
alert(item)
})
</script>
*想想alert一次但显示每个分数的两倍怎么做?

<script>
let arr = [100,59,60,1]
let all = arr.map((item)=>{
return item*2
})
alert(all)
</script>
还记得之前的es6说过的嘛?一个return怎么?来优化代码。
<script>
let arr = [100,59,60,1]
let all = arr.map((item)=>item*2)
alert(all)
</script>

<script>
let arr = [100,59,60,1]
let all = arr.map((item)=>item>59?"及格":"不及格")
alert(all)
</script>
<script>
let arr = [100,59,60,1]
arr.reduce((a,b,c)=>{
alert(a+‘,‘+b+‘,‘+c)
})
</script>



惊不惊喜,意不意外,我第一次看到的时候也是那种,小朋友你是否有很多问号的感觉,心想?undefined?1,2,3?就算是下标也是从0开始的啊?由于折服于知识的石榴裙下,于是乎我就不得不继续学习了。
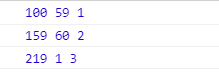
这个reduce是一堆输出一个,小学的累加记得吧,白色就是我们的分数,右边都为中间结果,那这个和我们的reduce有什么关系呢?


<script>
let arr = [100,59,60,1]
let result = arr.reduce((a,b,c)=>{
console.log(a,b,c)
return a+b;
})
alert(result)
</script>
看控制台,打印的是不是正好就是我们说得这样?那必须啊,说这老半天了。竖着看对应a,b,c。平均数我就不放图了哈直接alert(result/arr.length),或者直接alert平均数,那么在上面对c和arr.length做判断if...else就好了。


<script>
let arr = [100,59,60,1]
let result = arr.filter(item=>{
if(item>59){
return true
}else{
return false
}
})
alert(result)
</script>
你觉得完事儿了?不,并没有哈哈哈我是一个懒人不太想写这么多代码,其实你看会发现if(item>59)本来就返回true和false,那咱也不墨迹了,直接一行搞定不行吗?当然可以。
<script>
let arr = [100,59,60,1]
let result = arr.filter(item=>item>59)
alert(result)
</script>
于是乎简洁的代码就诞生了。
<script>
let arr = [
{name:"学霸", value:"100"},
{name:"好惨一哥们儿", value:"59"},
{name:"运气吊炸天", value:"60"},
{name:"学渣", value:"1"},
]
let result = arr.filter(item=>item.value>59)
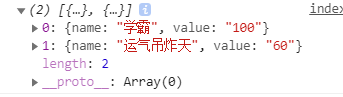
console.log(result)
</script>

啊,突然觉得学霸和运气王也差不多嘛~大家都及格了

<script>
let arr = [
{name:"学霸", value:"100"},
{name:"好惨一哥们儿", value:"59"},
{name:"运气吊炸天", value:"60"},
{name:"学渣", value:"1"},
]
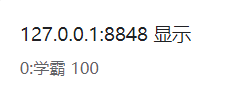
arr.forEach((item,index)=>{
alert(index+":"+item.name+" "+item.value)
})
</script>
这样就完事儿~
———————————————————————分割线——————
下节说字符串,面向对象及之后的内容
标签:blog als 记录 es6 输出 一个 alt 判断 今天
原文地址:https://www.cnblogs.com/Three-Z/p/12664233.html