标签:启动 cli 选择 方便 访问 创建 pre 网址 保存
输入
vue ui

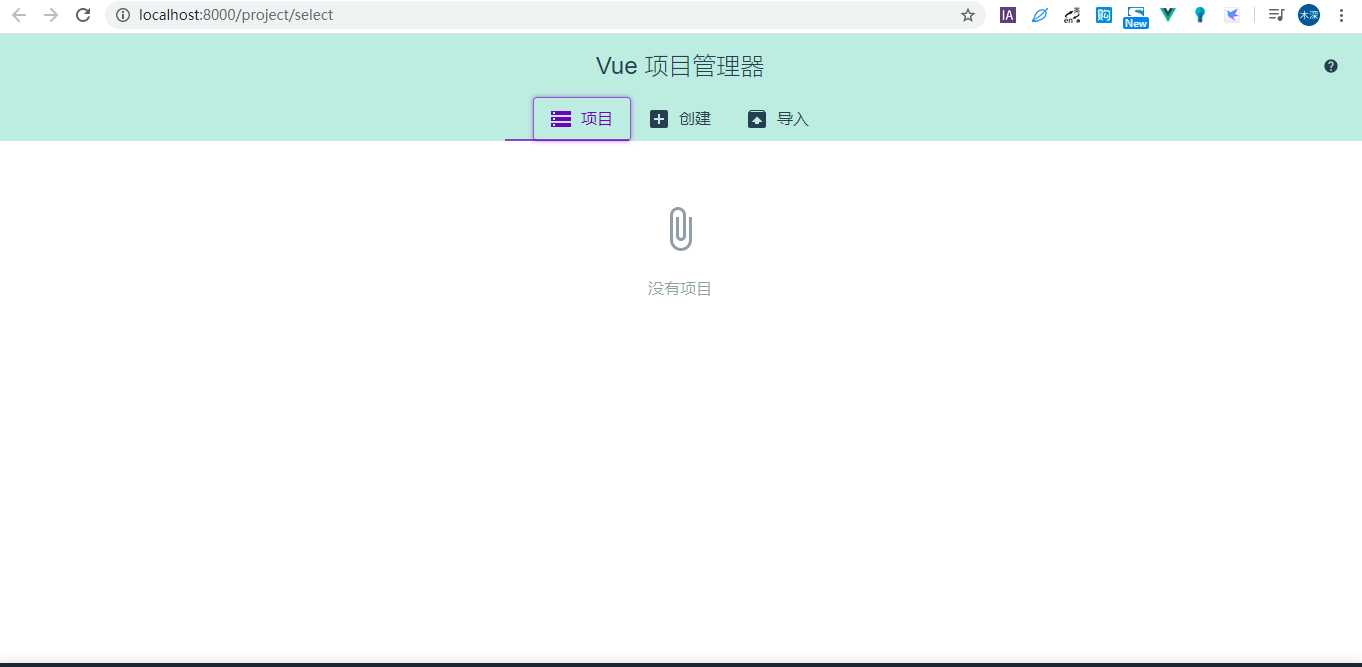
自动弹出这个界面

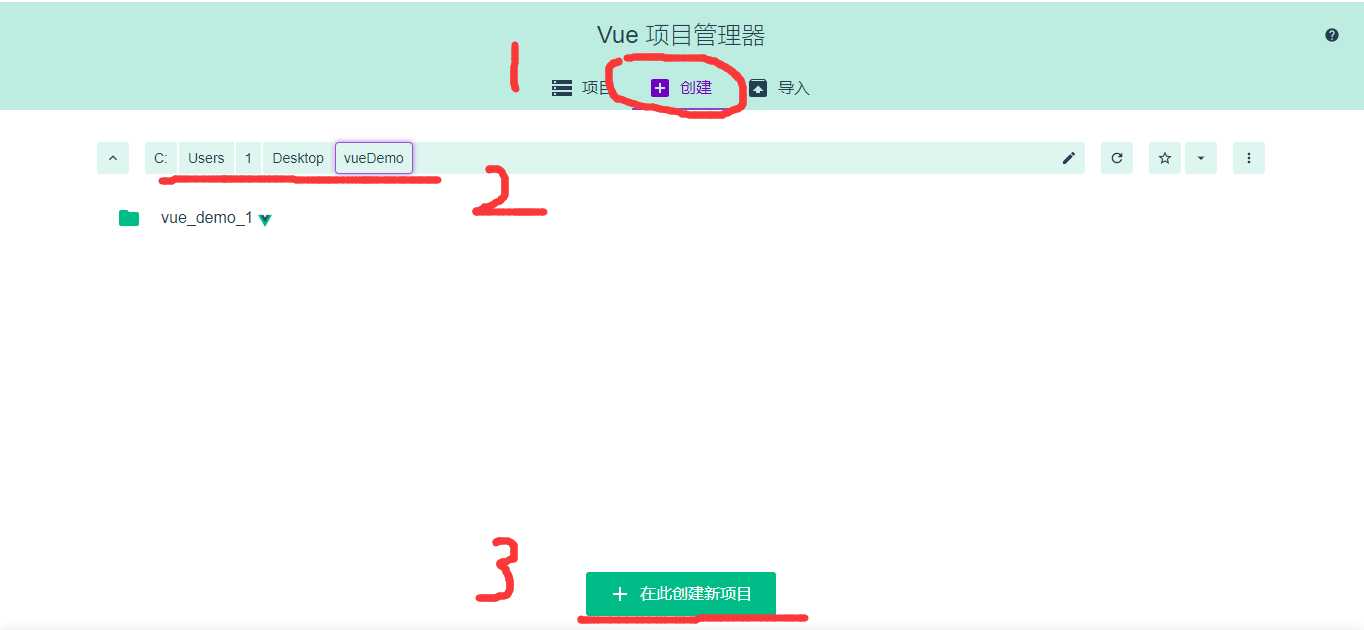
创建项目
选择创建的位置
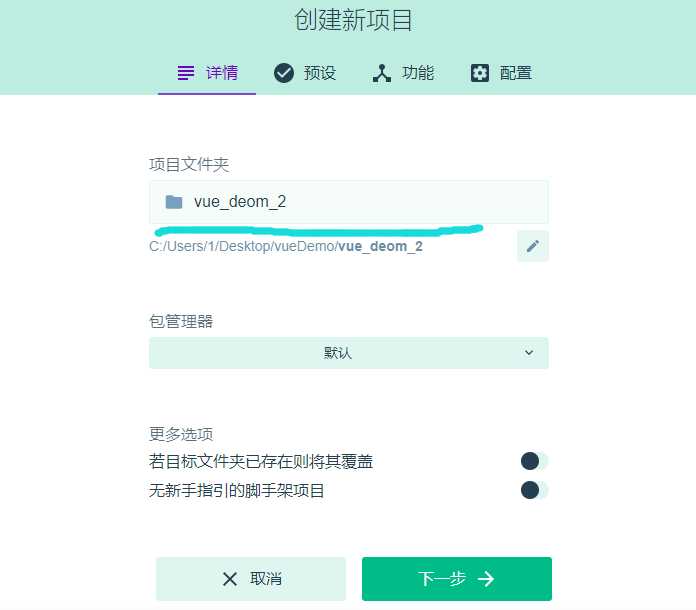
创建新项目

输入项目名,合法即可,其它不用管

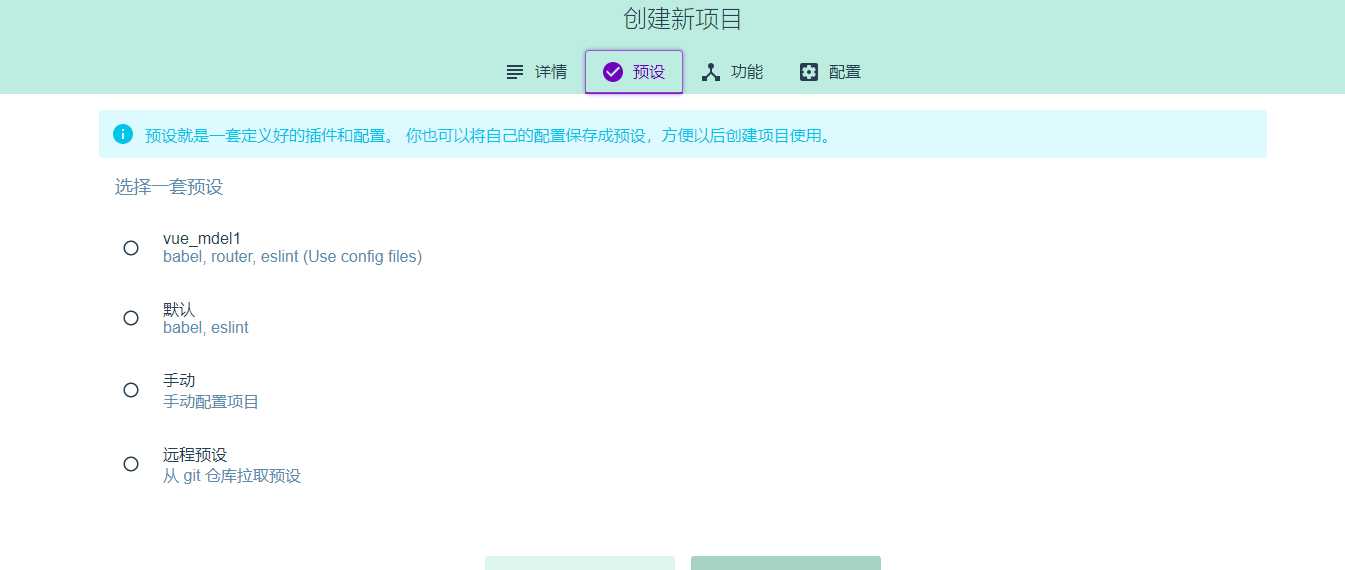
选择我们的配置方式,咱们先手动

选中一些我们需要的功能


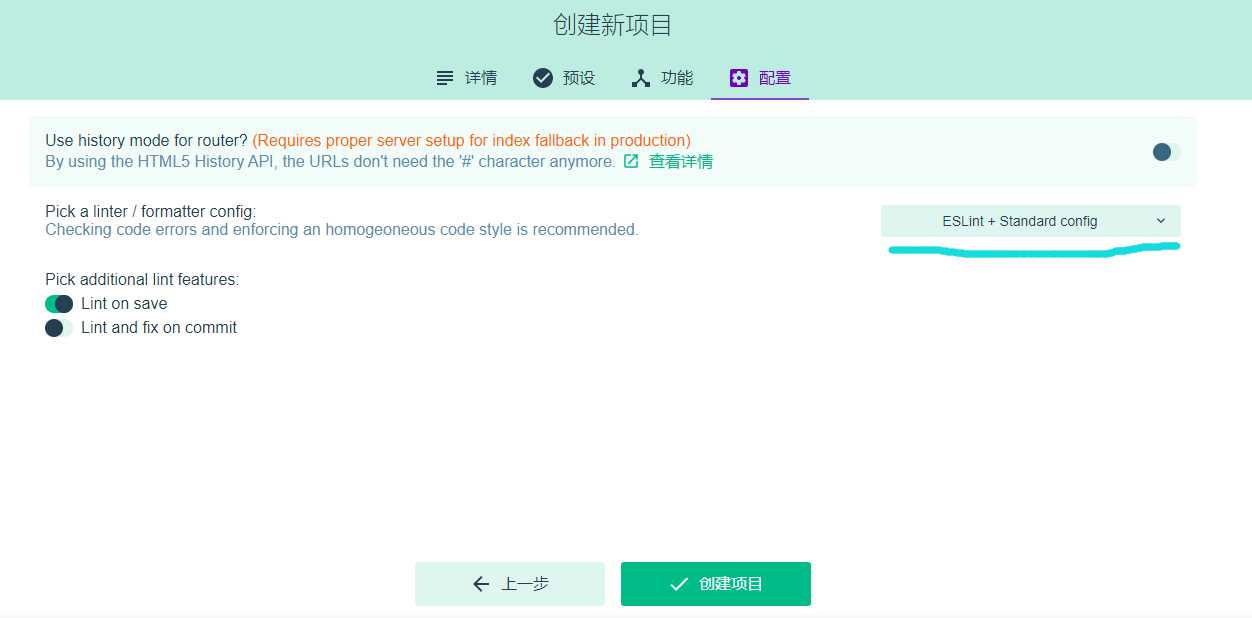
修改下配置标准

是否保存模板,保存一下,方便下次创建

等待创建完成

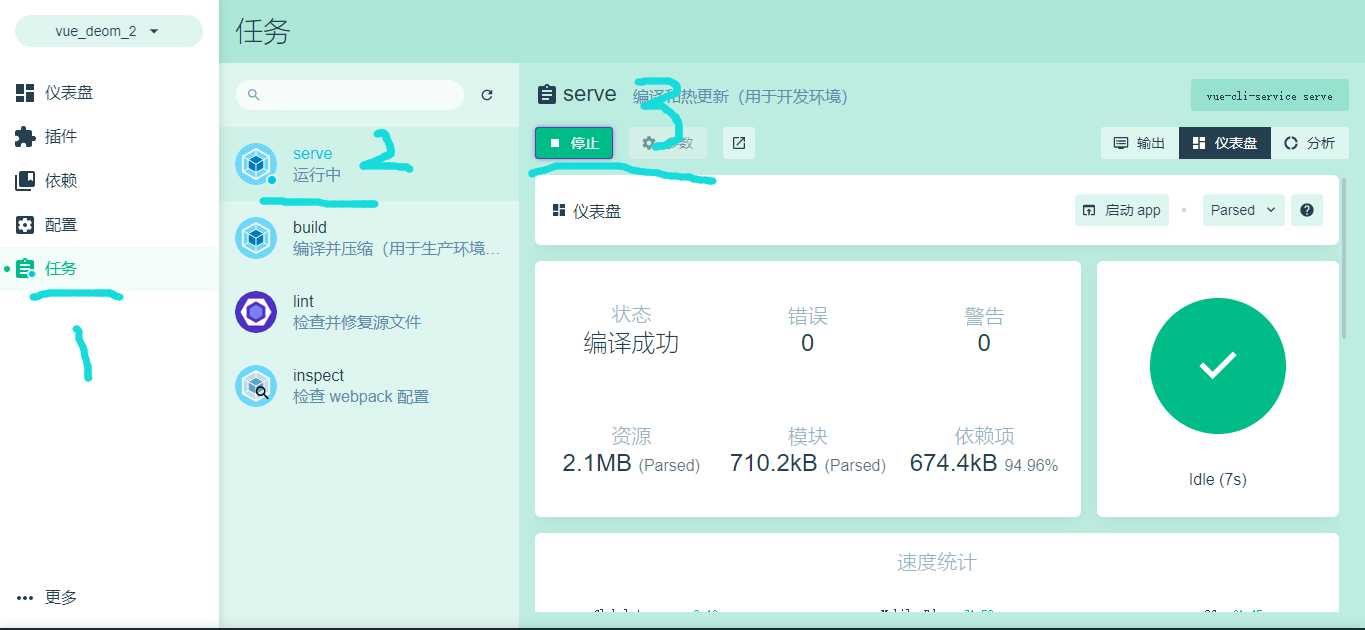
我们可以查看项目依赖的一些信息,也可以按照依赖,先来启动项目

点右边的输出,再点击网址就可以访问了

标签:启动 cli 选择 方便 访问 创建 pre 网址 保存
原文地址:https://www.cnblogs.com/caomusheng/p/12664841.html