标签:use value 同步 ons 完成 log define def mamicode
为确保Array每次循环等待上次操作完成,必须在每次循环中使用异步函数
const arr = [1, 2, 3]; async function fn() { await arr.reduce(async (accumulator, currentValue) => { await accumulator; await sleep(2000); console.log(currentValue); }, undefined); }; fn(); async function sleep(arg) { return new Promise(resolve => { setTimeout(function () { resolve(arg); }, arg); }) }
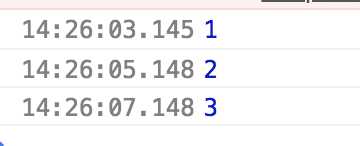
执行结果如下:

可见,每次都等待了2秒,每次循环都会等待上次完成。所以就实现了array循环同步执行,每次执行都等待上次循环完成。
参考:https://advancedweb.hu/how-to-use-async-functions-with-array-foreach-in-javascript/
标签:use value 同步 ons 完成 log define def mamicode
原文地址:https://www.cnblogs.com/bagexiaowenti/p/12673362.html