标签:pat option bottom json file page contex mouse fun
本周继续学习了echarts的异步加载方式:
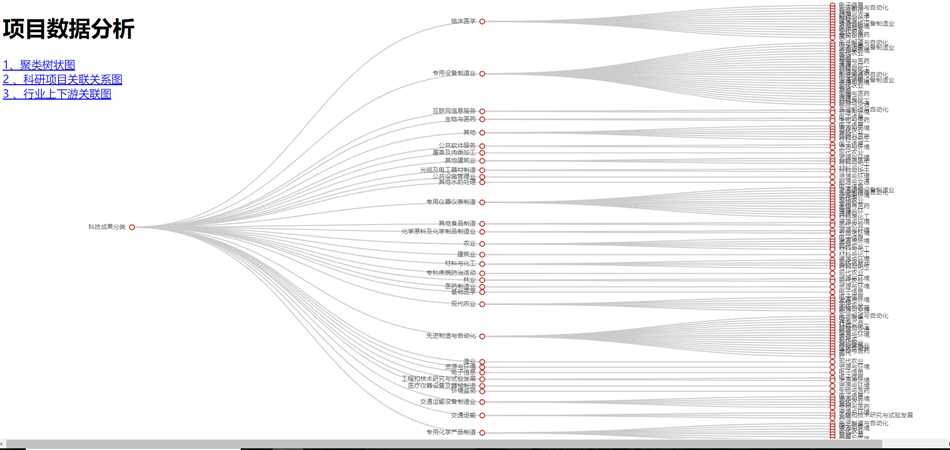
<%@ include file="left.jsp"%> <%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%> <!DOCTYPE html> <html style="height: 100%"> <head> <meta charset="UTF-8"> <title>京津冀</title> <script type="text/javascript" src="https://cdn.jsdelivr.net/npm/echarts/dist/echarts.min.js"></script> <script type="text/javascript" src="https://cdn.jsdelivr.net/npm/echarts/dist/extension/dataTool.min.js"></script> <script type="text/javascript" src="https://cdn.jsdelivr.net/npm/echarts/map/js/china.js"></script> <script type="text/javascript" src="js/jquery-3.3.1.js"></script> </head> <body style="height: 100%; margin: 0"> <div id=container style="height:100% ;left:100px;top:0px" ></div> <script type="text/javascript"> //$.get(‘flare.json‘, function (data) { $(function() { $.get(‘${pageContext.request.contextPath}/servlet?method=search‘, function(data) { // alert("123") init(data); // alert("1234") //alert(data); }); }); function init(data) { //alert(data) var data=data; var dom = document.getElementById("container"); var myChart = echarts.init(dom); var app = {}; option = null; myChart.showLoading(); myChart.hideLoading(); myChart.setOption(option = { tooltip: { trigger: ‘item‘, triggerOn: ‘mousemove‘ }, series: [ { type: ‘tree‘, data: [data], top: ‘1%‘, left: ‘7%‘, bottom: ‘1%‘, right: ‘20%‘, symbolSize: 7, label: { position: ‘left‘, verticalAlign: ‘middle‘, align: ‘right‘, fontSize: 9 }, leaves: { label: { position: ‘right‘, verticalAlign: ‘middle‘, align: ‘left‘ } }, expandAndCollapse: true, animationDuration: 550, animationDurationUpdate: 750 } ] }); if (option && typeof option === "object") { myChart.setOption(option, true); } } </script> </body> </html>

标签:pat option bottom json file page contex mouse fun
原文地址:https://www.cnblogs.com/kt-xb/p/12687804.html