今天前来专栏分享的极客,是来自美团外卖的小程序前端团队。在 2017 年 1 月 9 日,美团外卖作为首批小程序正式上线,截止到目前,美团外卖小程序 DAU 已近千万。但事实上,美团外卖早期时更多的是主打手机网页端,在美团外卖的小程序刚上线时并没有过多去维护,之后才与微信官方有了更多交流。在此基础上,美团还开源了 mpvue 框架来优化小程序的开发体验。
那么美团为何对小程序发生了态度转变,如今如此看重其发展呢?一起来看看今天的极客故事。
美团外卖小程序前端团队共有 10 余人,归属于美团外卖上海研发中心。这个团队没有长期固定的职责分工,团队会根据业务需求再划分不同的成员跟进不同的项目,除了美团、美团外卖 App 之外的其它渠道也都属于团队的业务范围,比如网站和小程序等,每个人负责的工作会随着业务的变化而调整。
而就是这样并不「常规」的团队,他们密切关注着小程序平台化、端到端监控、性能优化等方向,同时也在不动声色地通过技术手段扩展着美团外卖的渠道和流量。
小程序与网页端的异同
不少人会疑惑,已有 App 端与网页端的美团外卖,为何还要做小程序端,且投入程度并不亚于 App 与网页?当问到团队负责人王善成时,他的回答颇为干脆:
小程序的入口场景比 H5 要好,有流量红利。功能上和手机网页端各有优势。美团决定将手机网页端切换至微信小程序,也是看好了小程序未来的发展。微信小程序从发布之初发展到现在,生态发展非常迅速,小程序开发者越来越活跃。
目前美团外卖小程序上开展的业务跟移动端 / 网页端基本相同,但还是有一些小的区别。比如小程序中有拼单的功能:创建拼单之后,好几个人可以一起点餐,然后统一结算。这个功能是小程序中独有的。一些新功能,也会根据业务需求先在某一个端上线。
而在需求提审方面,小程序从提出需求到上线的流程和网页端一致:会先进行需求预评审,这一步主要是调研小程序的能力能否满足需求。需求预评审完成后会进行正式的需求评审,给出开发的排期。完成开发后,开发和 QA 会共同进行测试。产品验收后部署上线。
小程序开发的组件化
当问到小程序的难点是什么,相信不少开发者会回答「组件」。
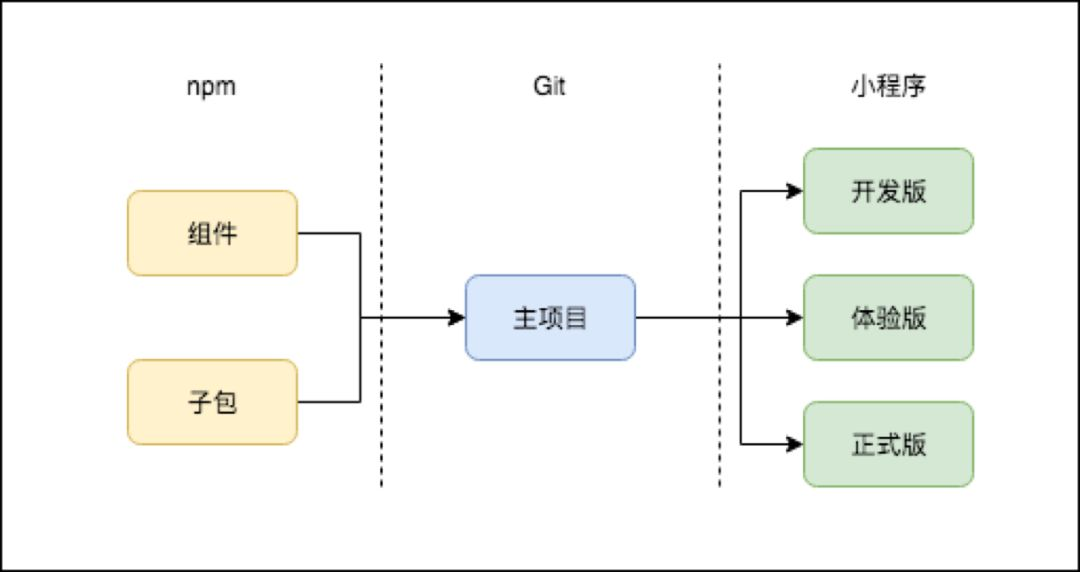
其实微信团队对于原生小程序在不断完善,在组件化方面,小程序最初是通过 template 编写组件,之后上线了自定义组件,可以对组件更好的封装。微信团队近期计划支持小程序可以直接使用 npm,即各业务开发各自组件和子包托管在 npm 上,由小程序主项目聚合各业务功能。这项计划一旦推行,必将在现有的缺少组件管理问题上获得很大的改善。
聊到「组件」问题,美团外卖小程序团队对开发者还有一些建议:目前很多开源框架解决了组件化的问题。不过随着小程序对组件的支持不断完善,后期框架可能会发生分裂。从一个框架迁移到另一个框架的成本很高,需要考虑如何规避这个风险。
不可忽略的还有小程序的一些调整。最初小程序提供的一些 API ,后面被废弃。开发者需要提前做好准备,规避潜在的问题。比如跳转 API 被废弃,现在需要通过组件进行跳转。
针对以上问题,使用组件化的开源框架,如:Taro、WePY、mpvue 可以解决一部分。 目前美团外卖小程序中,部分业务使用了 mpvue。一些小的项目会从最初设计时就避免组件化的问题。比较大的项目会用开源框架,即使不用开源框架也有自己的解决方案或者自定义组件。
美团外卖现在也在做一些原生框架,最终期望实现这套原生框架可以兼容 Taro、WePY 等。
美团开源框架 mpvue
小程序本身定位为一个简单的逻辑视图层框架,官方并不推荐用来开发复杂应用,但业务需求却难以做到精简。复杂的应用对开发方式有较高的要求,如组件和模块化、自动构建和集成、代码复用和开发效率等,但目前的小程序开发规范还不太适合这部分能力。
前文中提到的 mpvue 就是为改善上述问题而诞生的,旨在提供给开发者更好的开发体验。美团的开源框架 mpvue 是一套定位于开发小程序的前端开发框架,其核心目标是提高开发效率,增强开发体验。使用该框架,开发者只需初步了解小程序开发规范、熟悉 Vue.js 基本语法即可上手。框架提供了完整的 Vue.js 开发体验,开发者编写 Vue.js 代码,mpvue 将其解析转换为小程序并确保其正确运行。
比如下面的世界杯集卡活动,在这款小程序内就使用了 mpvue 进行开发,运用 Vue.js 开发的业务组件能够同时在小程序和 Web 页面中复用,可以实现多个渠道同时投放。
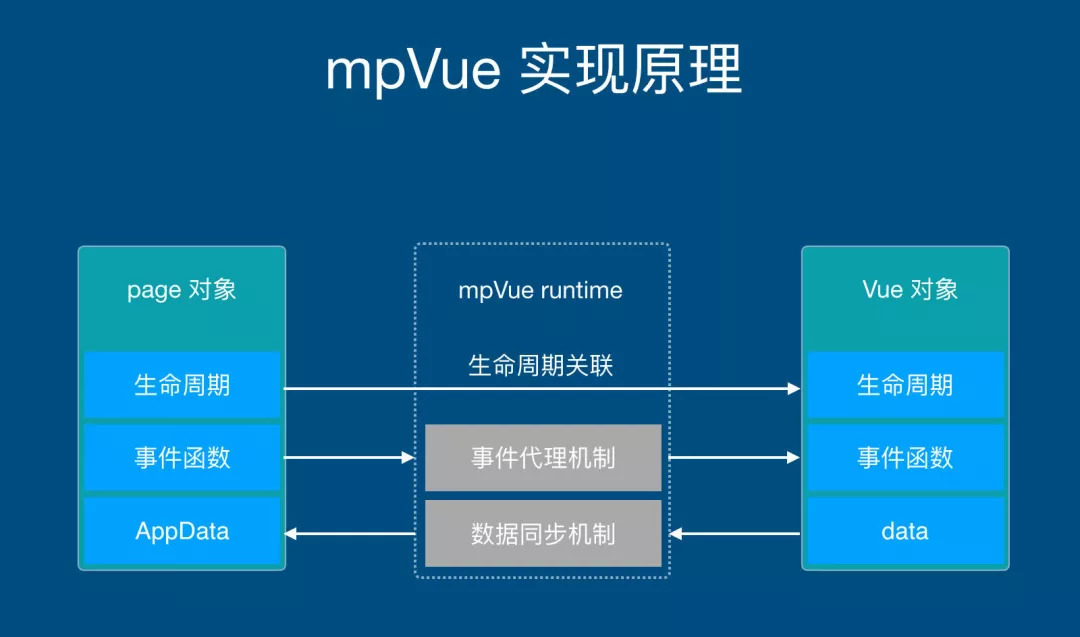
那么 mpvue 的实现原理是什么呢?
Vue.js 和小程序都是典型的逻辑视图层框架,逻辑层和视图层之间的工作方式为:数据变更驱动视图更新;视图交互触发事件,事件响应函数修改数据再次触发视图更新。
鉴于 Vue.js 和小程序一致的工作原理,可以将小程序的功能托管给 Vue.js,在正确的时机将数据变更同步到小程序,从而达到开发小程序的目的。这样,我们可以将精力聚焦在 Vue.js 上,参照 Vue.js 编写与之对应的小程序代码,小程序负责视图层展示,所有业务逻辑收敛到 Vue.js 中,Vue.js 数据变更后同步到小程序,如下图所示。
mpvue 的初衷是让 Vue.js 的开发者以低成本接入小程序开发,做到代码的低成本迁移和复用。除了 mpvue,美团表示后续在开发过程中遇到比较有价值的项目还会考虑开源。相信美团在未来也会继续扩展现有能力、解决开发者的诉求、优化使用体验、完善周边生态建设,帮助到更多的开发者。
微信小程序开发的独特魅力
聊到开发微信小程序,作为美团的资深技术专家的王善成认为微信开发者工具「很有意思」:「小程序的开发者工具是前端的能力往桌面端发展的一个很棒的例子,可以看到前端技术在朝着多元化发展。」
不仅是微信开发者工具,微信开发文档也广受好评。当被问及「一个三年前端开发经验的同学,最快上手小程序开发的方式是什么?大概花多长时间可以融入团队开始有正常产出?」时,美团外卖小程序团队表示:「小程序官方文档非常完善,开发体验和 Web 相似。对于有经验的前端开发来说,看一遍官方文档就可以很快投入到小程序开发中。如果全天专注研究官方文档,仅需 1 天就可以投入业务开发。但是想有更深入的理解,还需要花更多时间。」
目前的微信开放用户登陆、授权同样受到了广大开发者的推崇。在以往 H5 开发中,用户的信息都靠缓存来保留,但是缓存不可靠,容易丢失。一旦缓存丢失,就无法为用户提供个性化的服务。而且美团外卖对数据统计要求比较高,尤其是 UV 的统计信息,如果缓存丢失,UV 的统计数据会比实际高。「现在微信开放用户登陆和授权后,记录用户信息不再需要靠缓存,比较可靠。」
App 功能复杂,性能好;网页便捷灵活,但交互上有一定受限;小程序、快应用、PWA 虽然实现的技术上有差异,但最终的目的都是为了融合 App 和网页的优势。微信小程序 API 延伸了 Native 功能,实现了更为便捷的开发使用及复杂功能。
其实不仅是餐饮外卖服务,微信现在开放的能力已经能够满足多种行业的基本业务需求。千万开发者和使用者对微信小程序的发展充满了信心,共同期待着小程序能够变得更好,让更多人从中受益。
了解更多小程序开发相关内容,欢迎微信扫描下方二维码关注微信极客WeGeek公众号,共筑微信生态。