标签:ack -- javascrip html html5 绘制图像 ima 浏览器 图片
HTML5 <canvas> 元素用于图形的绘制,通过脚本 (通常是JavaScript)来完成.
<canvas> 标签只是图形容器,您必须使用脚本来绘制图形。
你可以通过多种方法使用 canvas 绘制路径,盒、圆、字符以及添加图像。
canvas默认画布大小:300*150px
<canvas id="myCanvas" width="600px" height="300px"> 您的浏览器不支持canvas </canvas> <!-- 画布的宽高在html标签,或js中定义 --> <!-- 若在css中定义宽高,画布会按照比例缩放在css的框内 -->
所有绘制工作都通过下面js来操作
<script type="text/javascript">
var myCanvas = document.getElementById(‘myCanvas‘);/*首先,找到 <canvas> 元素*/
//若在js中定义画布的宽高
//myCanvas.width=300;
//myCanvas.height=150;
var ctx = myCanvas.getContext(‘2d‘);/*然后,创建 context 对象*/
// getContext("2d") 对象是内建的 HTML5 对象,拥有多种绘制路径、矩形、圆形、字符以及添加图像的方法。
</script>
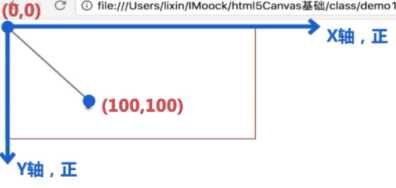
canvas左上角坐标 (0,0)

//先画好路径 ctx.moveTo(0,0); /*起点坐标*/ ctx.lineTo(200,100); /*终点坐标*/ //根据画好的路径开始描绘 ctx.stroke(); /*默认用黑色线条画*/
//画第二个形状的时候,要先结束前面的路径 ctx.begginPath(),不然会画多一遍
ctx.beginPath(); /*结束前面路径*/ ctx.moveTo(200,100); ctx.lineTo(200,300); ctx.strokeStyle = ‘red‘;/*更换画笔颜色*/ ctx.stroke();
ctx.beginPath(); /*结束前面路径*/ ctx.moveTo(200,100); ctx.lineTo(200,250); ctx.lineTo(50,250); ctx.closePath(); /*就是把几个点封闭起来*/ ctx.stroke();
ctx.beginPath(); ctx.arc(200,100,100,0,2*Math.PI,true); //1、2参数定义圆心,3参数半径,3、4参数圆的起始弧度和终止弧度(完整的圆是0-2Π),5参数是否逆时针画 ctx.strokeStyle = ‘green‘; ctx.stroke();
ctx.beginPath(); ctx.strokeRect(300,5,100,50); //自带stroke方法 //1、2参数矩形左上角坐标,3、4参数矩形的宽高
//ctx.strokeRect(300,5,100,50); //意思是描边
//ctx.fillRect(300,5,100,50); //意思是填充
//stroke(描边) ctx.moveTo(0,0); ctx.lineTo(100,100); ctx.lineTo(100,200); ctx.strokeStyle = "cyan"; /*更换画笔*/ ctx.lineWidth = 5; /*定义画条的粗细*/ ctx.stroke(); /*开始描边*/ //fill(填充) ctx.fillStyle = "black";/*填充的颜色*/ ctx.fill(); /*会以闭合的形式填充*/
//没画前平移 ctx.translate(0,100); /*横坐标平移0,纵坐标平移100。在没画之前,把坐标起始位置改变*/ ctx.moveTo(0,0); /* 坐标原点已经平移了,开始位置为(0,100) */ ctx.lineTo(100,100); ctx.stroke();
//画过程中平移 ctx.moveTo(0,0);/*起点已经确认*/ ctx.translate(0,100);/*本来终点的纵坐标已经确认为100,经过平移后纵坐标为200*/ ctx.lineTo(100,100);/*实际终点坐标为(100,200)*/ ctx.stroke();
//画之后平移 ctx.moveTo(0,0);/*起点已经确认*/ ctx.lineTo(100,100);/*终点确认*/ ctx.translate(0,100);/*现在平移不会产生效果(起点终点已确认)。但是会影响后面的描边*/ ctx.stroke();
//注意:之前的平移会决定后面的点
//起点没有旋转的线 ctx.moveTo(0,0); ctx.lineTo(100,50); ctx.stroke(); //起始旋转45度的线 ctx.beginPath(); ctx.rotate(Math.PI / 4); /* 圆点绕x轴旋转45度 */ ctx.moveTo(0,0); ctx.lineTo(100,50); ctx.strokeStyle = ‘red‘; ctx.stroke();
// 缩放要在画之前决定好 ctx.scale(1,0.5);/*横坐标不变,纵坐标缩放50%。*/ ctx.fillRect(0,0,100,100);
//作用:解决图形变换对后面操作的影响
//save和restore一定要成对出现才有效果
ctx.save(); //保存前面绘画环境,包括变换和样式
/* 里面可以做任何图形变换的操作... */
ctx.restore(); //恢复之前保存的绘画环境,包括变换和样式
/* restore后面的任何操作,都不会受到图形变换的影响了 */
//1、确认线条的位置 var linearGradient = ctx.createLinearGradient(0,0,100,100); // 创建一个线性渐变从第一个点(0,0),到第二个点(100,100)做渐变 //2、确认渐变的颜色(渐变至少有两种颜色) linearGradient.addColorStop(0,‘red‘); //0%的时候是红色 linearGradient.addColorStop(.5,‘blue‘);//50%的时候是蓝色 linearGradient.addColorStop(1,‘green‘); //100%的时候是绿色 //3、用渐变的颜色作为填充色 ctx.fillStyle = linearGradient; //4、画一个矩形,并填充颜色 ctx.fillRect(0,0,100,100);
//1、确认径向渐变的位置 var radialGradient = ctx.createRadialGradient(200,200,0,200,200,100); // 创建一个径向渐变对象,前三个参数是一个圆的圆心半径,后三个参数是另一个圆的圆心半径 //2、确认渐变的颜色(渐变至少有两种颜色) radialGradient.addColorStop(0,‘red‘); //0%的时候是红色 radialGradient.addColorStop(.5,‘blue‘);//50%的时候是蓝色 radialGradient.addColorStop(1,‘green‘); //100%的时候是绿色 //3、用渐变的颜色作为填充色 ctx.fillStyle = radialGradient; //4、画一个圆,并填充颜色 ctx.arc(200,200,100,0,2*Math.PI,true); ctx.fill();
//1、设置文本 var str = "你好啊!"; //2、看需求设置文本样式(与css的font的使用一致) ctx.font = "50px 宋体" //3、看需求设置水平对齐(用法如下图) ctx.textAlign = "center"; //3、看需求设置垂直对齐(用法如下图) ctx.textBaseline = "top"; //4、描边文本 ctx.strokeText(str,100,100);/* str表示需要描边的文本,(100,100)表示文本出现的位置 */ //4、填充文本 //ctx.fillText(str,100,200);/* str表示需要填充的文本,(100,200)表示文本出现的位置 */


标签:ack -- javascrip html html5 绘制图像 ima 浏览器 图片
原文地址:https://www.cnblogs.com/mingliangge/p/12620037.html