标签:使用 最大 图片 按钮 有关 设置 绝对定位 参数 来讲
在案例中,为了使展示效果更佳,我们通常可以给文本加上一个纵向或者横向的滚动效果,其基本原理就是将文本信息放入一个数组循环创建,通过触发器不断调整它们的坐标,每当第一个元素内容滚动出界面就将其调整至一维数组的末尾,下面就来讲一讲具体步骤吧。一.纵向滚动
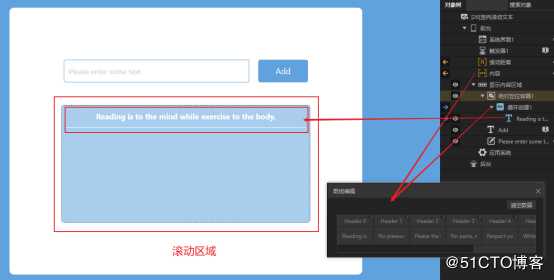
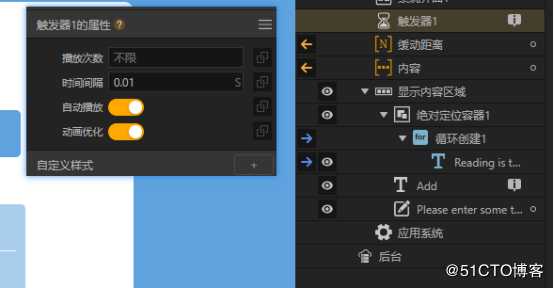
1.界面
首先搭建一个如下图所示的简易界面,在绝对定位容器内进行循环创建,数据来源为一个一维数组,点击add按钮可以将输入框的内容添加到一维数组的末尾。

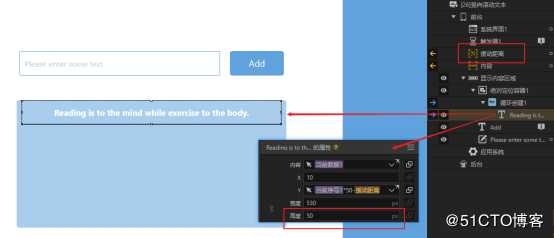
2.文本组件的坐标
由于循环创建是在绝对定位环境下,所以我们需要设置创建出来的每一个文本组件的XY坐标,不过由于列表中文本组件的X坐标都是相同的,因此我们只需要考虑Y坐标的值。这里我们借助循环创建中的参数“当前序号1”,因为已经设置了每个文本组件的高度是50px,而“当前序号1”的值又是0,1,2…,所以令每个文本组件的Y坐标为当前序号*50,它们即可从上到下依次排列。
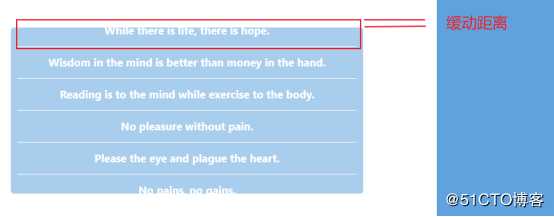
3.缓动距离
上一步中应该注意到文本组件的Y坐标用当前序号1乘以50之后还减去了一个数值变量“缓动距离”。因为文本向上滚动是一个逐渐滑出界面的过程,这里用“缓动距离”表示文本滑出界面部分的高度,而且当第一行文本向上移动后其它文本组件的位置也会随之改变,因此每个文本组件的Y坐标都要再减去一个“缓动距离”。
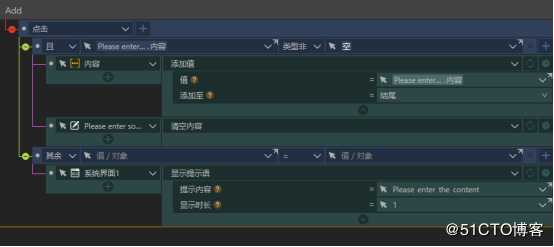
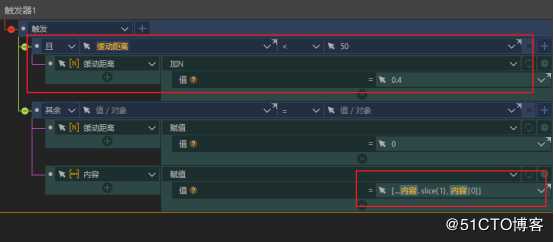
4.触发器事件
接下来就是通过触发器不断改变缓动距离实现向上滚动的效果。我们让触发器每隔0.01s触发一次,将所有文本组件上移0.4px也就是“缓动距离”加上0.4,直到缓动距离大于等于50,此时第一行文本刚好彻底移出界面,我们将缓动距离归零,并把第一行文本的内容,也就是一维数组的第一个元素移到数组末尾。这里用slice()方法提取了一维数组1号元素及之后的元素形成一个新的数组,然后用这个新的数组和原数组的0号元素组合并重新赋值给原一维数组。至此,一个纵向循环滚动的效果就制作完成了。

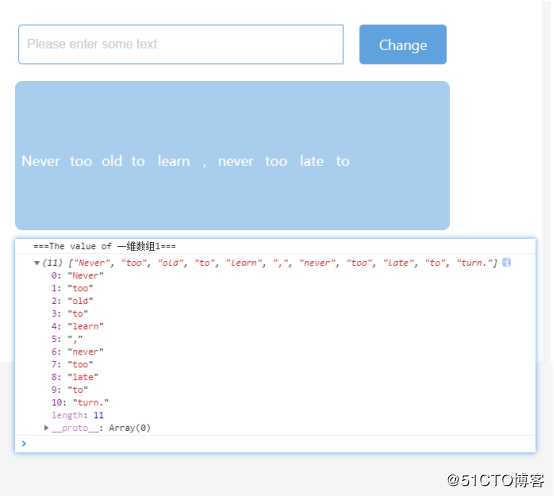
二.横向滚动
1.与纵向滚动区别
横向滚动中我们是将一整句话按单词拆开,每个单词存为数组的一个元素,再进行循环创建,那么每个单词的长度不一定相等,所以每个文本组件的宽度也要特别设置,而且参数“缓动距离”的范围也要随着数组第一个元素的内容改变而变化。另外循环创建出来的每个文本组件的横坐标跟排在它前面的所有数组元素的长度都有关,所以相对于纵向滚动我们需要作出一些改进。

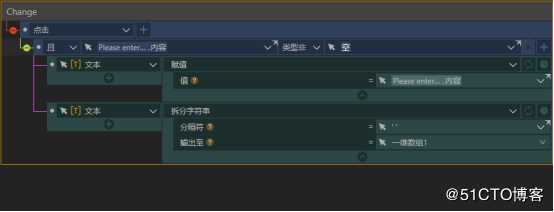
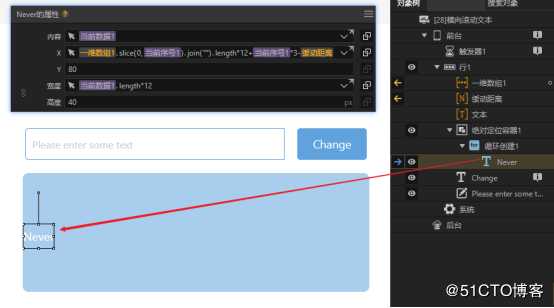
1文本组件的数据绑定
对于循环创建的文本组件,我们将X坐标填入“一维数组1.slice( 0 , 当前序号1 ).join(“”).length*12+当前序号1*3-缓动距离”,这里是先使用slice()方法将一维数组中当前元素之前的元素提取为一个新的数组,将这个新的数组用join()方法转换成一个字符串,并计算字符串中的字符数量然后乘以12(这里的12是取了比每个英文字母所占的px宽度略大一点的值),另外还要加上“当前序号1*3”,这里的3是文本组件之间的间距,乘以当前序号1即前面所有间距的和,最后与纵向滚动同理最后也要减去“缓动距离”。至于文本组件的宽度就设置为当前数据的长度*12即可,注意要与X坐标属性中填入的值保持一致。
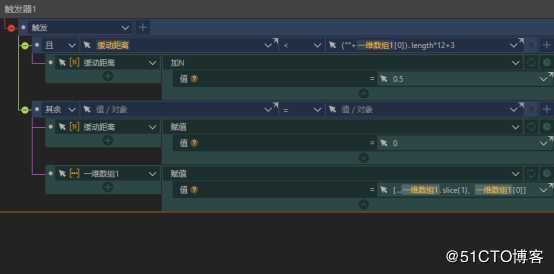
2.触发器的改动
对于触发器,我们需要更改触发事件中的条件判断,前面说过缓动距离与一维数组的第一个元素内容长度有关,所以用length计算0号元素的长度并乘以12然后加上一个文本间距的宽度3作为“缓动距离”的最大取值,当“缓动距离”大于等于这个值时则说明第一个单词全部滑出界面,此时就可以将一维数组的0号元素调整到数组末尾。(数组元素直接用length计算长度会报错,需要加上一个空字符转换成字符串格式)
总结
这个demo中主要还是把握滚动效果的原理,循环创建本身就是依照数据来源数组的次序进行创建,我们要做的其实就是将第一个元素滑动到界面外,然后将其插到数组末尾,形成一个循环,中间通过数据绑定计算各个文本组件的位置关系。希望大家能够理解,案例也展示出来的效果各式各样,但都只不过是其背后逻辑计算的最终体现,只有清晰的把握住案例的逻辑才是最重要的。
标签:使用 最大 图片 按钮 有关 设置 绝对定位 参数 来讲
原文地址:https://blog.51cto.com/14556317/2486954