标签:简单的 pre rip package 技术 任务 创建 合并 src
安装nodejs/全局安装gulp/本地安装gulp/创建package.json和gulpfile.js文件,项目目录如下:

gulp-useref 合并html里面的js/css
gulp-concat用于合并文件,把也就是多个文件合并到一个文件中,以节省存储空间
gulp.spritesmith 图片合并成雪碧图
安装gulp-useref
npm install gulp-useref --save-dev
安装gulp-concat
npm install gulp-concat --save-dev
安装gulp.spritesmith
npm install gulp.spritesmith --save-dev

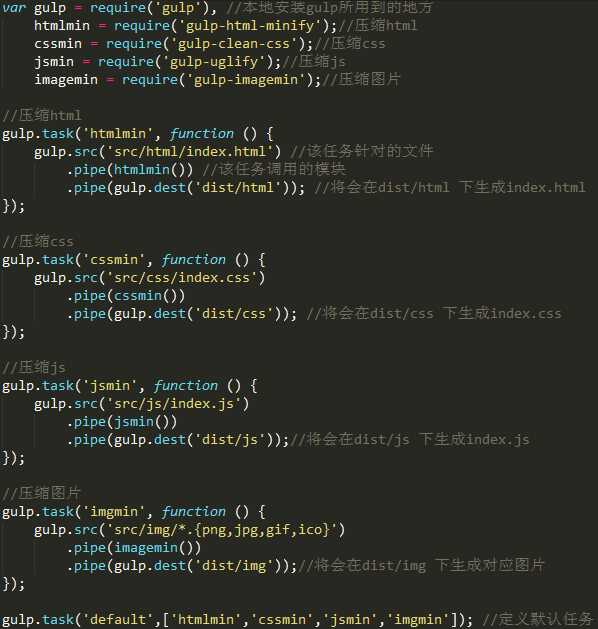
命令提示符执行:
gulp
执行后压缩后的文件目录如下:





本文简单的介绍如何压缩静态资源及使用到的对于插件,下一篇介绍使用gulp如何让文件自动添加版本号。
标签:简单的 pre rip package 技术 任务 创建 合并 src
原文地址:https://www.cnblogs.com/huiguo/p/12694932.html