标签:org 创建 出现 inf 文件夹 creat style 搭建 alt
第一步:安装node.js
1、下载地址为:https://nodejs.org/en/
2、安装node.js
3、安装完之后查看版本号:node -v

至此,node.js安装完毕。
第二步:安装vue-cli
1、vue-cli官网:https://cli.vuejs.org/zh/guide/installation.html
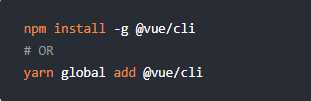
2、安装vue-cli,可以使用下列任一命令安装这个新的包:

3、查看vue-cli是否安装成功:vue -version

到此vue-cli安装完成。
第三步:创建一个项目
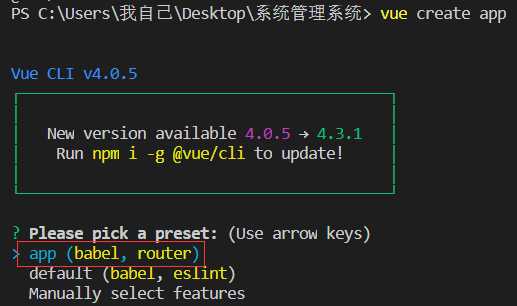
1、输入命令:vue create xx(项目名可以自取,但是开头不能大写) ,回车
选择第一个app,再回车,等待一会儿

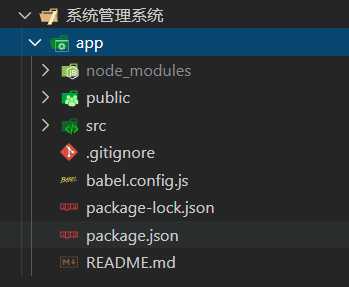
2、安装之后,项目会出现这些文件

3、运行项目:npm run serve ,注意:在运行项目前要先进入到你创建的文件夹下,
我这里的创建的名字是app

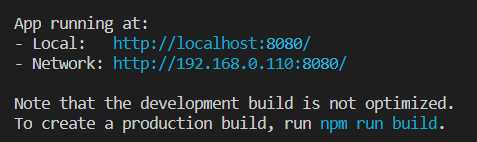
输入npm run serve 之后,等待一会儿,出现下图所示内容即创建成功。

最后一步:运行项目
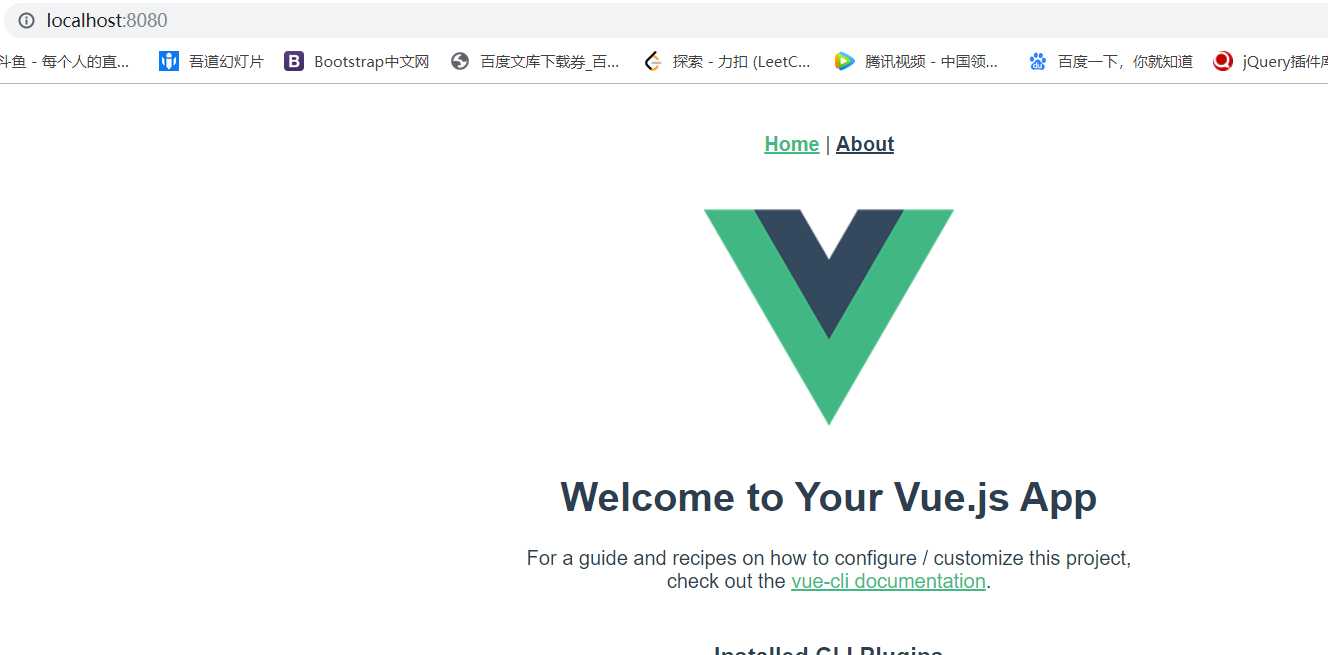
1、在浏览器输入:http://localhost:8080/,出现下图说明项目运行成功。

2、到此,恭喜你一个完成vue项目创建完成。
标签:org 创建 出现 inf 文件夹 creat style 搭建 alt
原文地址:https://www.cnblogs.com/wangguihui/p/12698646.html