标签:width echart obj fonts 宽高 定义 size png 选择
单独定义echarts中每个图例的样式,自定义图例的点击方法
//用不同样式的图例用数组写对应图例的样式
legend:[{
top: "15%",
right: "24%",
textStyle: {
color: "#3BAEFE",
fontSize: 14,
fontFamily: "微软雅黑"
},
itemWidth: 27,
itemHeight: 16,
data:[{
name: "农药",
icon: "circle"
},{
name: "LOL",
icon: "rect"
}]
},{
top: "15%",
right: "15%",
textStyle: {
color: "#3BAEFE",
fontSize: 14,
fontFamily: "微软雅黑"
},
itemWidth: 33,
itemHeight: 16,
data:[{
name: "农药+LOL",
icon: "image:///soyking/static/image/echarts/merge.png" //引用自定义的图片
}]
},{
top: "15%",
right: "15%",
textStyle: {
color: "#3BAEFE",
fontSize: 14,
fontFamily: "微软雅黑"
},
data:["\n","\n","\n","农药占比","LOL占比"]
}],
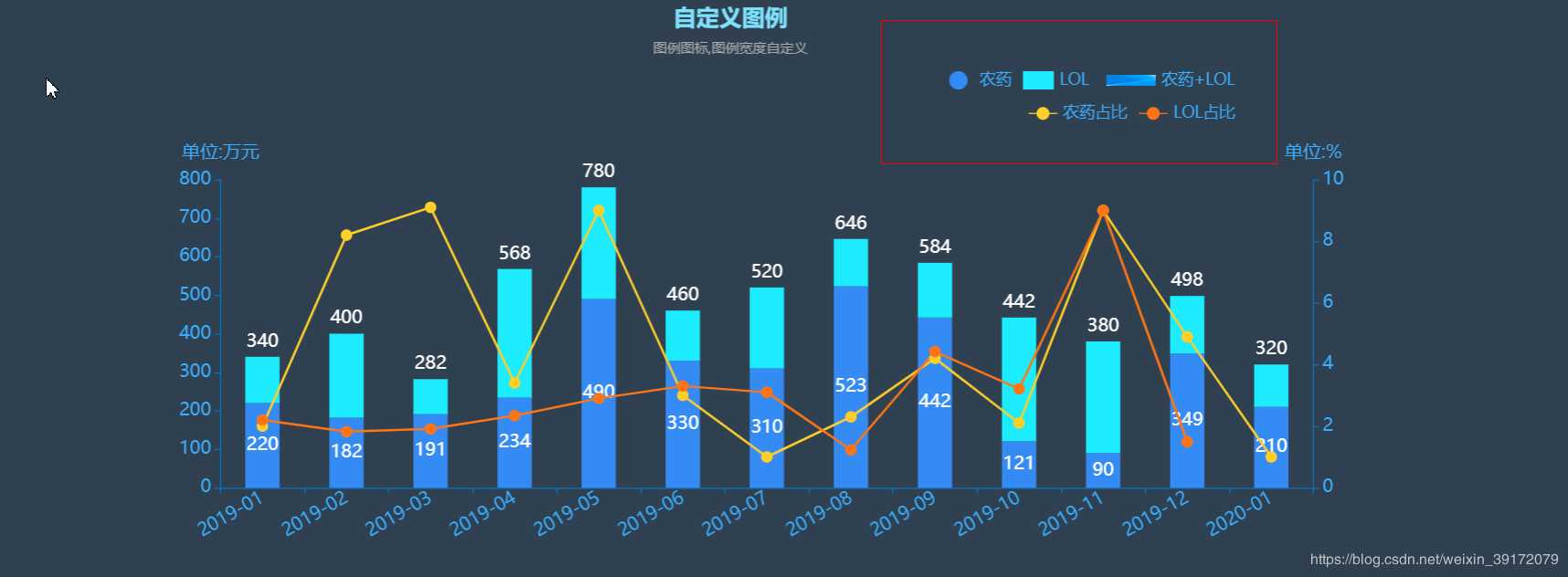
结果:

自定义图例的方法 (点击图例,显示图例的选中结果)
var bar = echarts.init(document.getElementById("barDiv"));
//自定义图例的方法
bar.on("legendselectchanged",function(obj){
//获取图例选择的结果
var selected = obj.selected;
for(var i in selected){
alert(selected[i]);
}
});
原文链接:https://blog.csdn.net/weixin_39172079/java/article/details/90413831
echarts中 legend 自定义方法和单独定义每个图例的样式和宽高
标签:width echart obj fonts 宽高 定义 size png 选择
原文地址:https://www.cnblogs.com/tzwbk/p/12699595.html