标签:lock out 名称 ima eva port lib 官网 project
一、webpack devtool
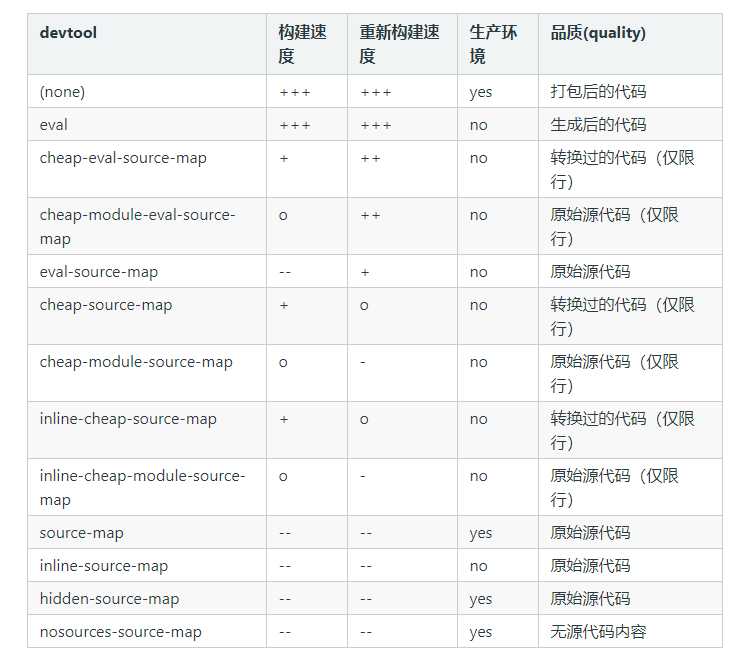
devtool的值有好几个,根据自己的情况和环境的不同,选择合适的,一般打包的时候可以用:eval 、eval-source-map或者cheap-eval-source-map。我这边打包时,直接设置成了:‘eval ’。具体可以去官网查看每个值的作用~

二、如果使用的是antd框架,通过打包分析,你会发现有个icons文件500多k,有点大~
解决办法是:
1.随意找个地方建个.js文件,名称也随意~,比如是icons.js (当然要规范哈),用来按需引入在项目中使用到的图标,如下:
// 根据自己在项目中使用到的图标 按需引入 export { default as UserOutline} from ‘@ant-design/icons/lib/outline/UserOutline‘ export { default as LockOutline} from ‘@ant-design/icons/lib/outline/LockOutline‘ export { default as GitlabOutline} from ‘@ant-design/icons/lib/outline/GitlabOutline‘ export { default as ProjectOutline} from ‘@ant-design/icons/lib/outline/ProjectOutline‘ export { default as BulbOutline} from ‘@ant-design/icons/lib/outline/BulbOutline‘ export { default as DesktopOutline} from ‘@ant-design/icons/lib/outline/DesktopOutline‘
2.在webpack配置文件中的alias对象,添加一些代码,代码如下:
alias:{ ‘@ant-design/icons/lib/dist$‘: path.resolve(__dirname, ‘填第一步文件的路径‘) // ‘@ant-design/icons/lib/dist$‘: path.resolve(__dirname, ‘../src/util/icons.js‘) }
注:目前使用的antd版本是^3.26.15 。如果项目中,用的图标太多,那就有点麻烦了,可以直接考虑用阿里巴巴矢量图吧~
待更新~
标签:lock out 名称 ima eva port lib 官网 project
原文地址:https://www.cnblogs.com/Mrrabbit/p/12699939.html