标签:head nod 结果 去除 多选框 逻辑 post 成功 i++
网课视频连接:https://www.bilibili.com/video/BV15741177Eh?p=40
首先我们新建了一个购物车的项目文件夹,然后创建三个文件,分别是:index.html、main.js、style.css
功能就和他们的名字一样,我们现在index文件中引入main style 以及我们的vue包:
<link rel="stylesheet" href = "style.css"> <script src="../node_modules/vue/dist/vue.js"></script> <script src="main.js"></script>
老师的link放在了head标签中。
首先<table> 标签定义 HTML 表格,<thead> 标签定义表格的表头,其内部必须拥有一个<tr>标签,<tr>标签代表表格中的行,里面包含:表头单元格 - 包含表头信息(由 th 元素创建),标准单元格 - 包含数据(由 td 元素创建)。我们就通过这个标签来画购物车的样子。
<table>
<thread>
<tr>
<th></th>
<th>书籍名称</th>
<th>出版日期</th>
<th>价格</th>
<th>购买数量</th>
<th>操作</th>
</tr>
</thread>
</table>
然后在css中定义样式。通过:标签名{样式1;样式2;}这种格式写在style中。
我们暂时把书籍的数据存放在data中,而vue实例的代码也写在了main.js文件中。为了把书籍信息进行显示,我们需要使用v-for进行遍历,所以在<tbody>标签中使用 item in books ,并在他的子td标签中用{{item.id}}这样的形式显示出来。

效果就出来了,样式没出来的话删除一下缓存。
为了让价格显示出人民币的标志和保留两位小数,我们引入过滤器的功能,过滤器效果和函数相似,通过定义来达到过滤器的效果:
filters:{
showPrice(price){
price = parseFloat(price)
return ‘¥‘+ price.toFixed(2)
}
}
这里其实可以直接写toFixed我这边报错就给转换一下就不报错了。因为我把错误的地方也用过滤器了,过滤到了字符串- -。
这边filters里面定义完成后,在以前代码中通过{{item.price|showPrice}}来使用这个过滤器。

bingo,过滤器效果启用了。
然后我们启动购买数量的功能,左面加号绑定increment函数右面绑定decrement函数:
methods:{
increment(index){
this.books[index].count+=1
},
decrement(index){
if(this.books[index].count>0)
this.books[index].count-=1
}
},
这里decrement增加了一条逻辑防止你把购物车中的书减到负数,老师使用的是另一种方法:在button中增加一个v-bind:disable="item.count<=1",这样当东西没有了disable就绑定在button上,button就不可以被点击了。然后把整个tabel放在一个div中,div可以用v-if来检查下购物车是否有书籍,当所有的书都被删除掉的时候,下面h2标签中的v-else触发从而显示购物车没有东西。
最后我们显示总价格,总价格:
computed:{
totalPrice(){
let totalPrice= 0
for(let i=0;i<this.books.length;i++){
totalPrice +=this.books[i].price*this.books[i].count
}
return totalPrice
}
},
自然是写在计算属性中了,这样在总价格后面直接使用{{totalPrice}}总价格就会出来了,名字要起名词形式哦。

成功了。
let newnums = nums.filter(function(n){return true})
这是一个filter函数的使用,当filter里面的函数值为true的时候,nums中的值将会被装在一个新的数组里,以此可以筛选出nums中特殊的单位。
let newnums = nums.map(function(n){return 100})
这是一个map函数的使用,map将会把数组中每一个元素都传入到function中然后接受return的值,这个结果就是nums中所有的元素都变成100了。
接下来说一下v-model:
v-model又称为威杠摸哒,用来绑定元素。
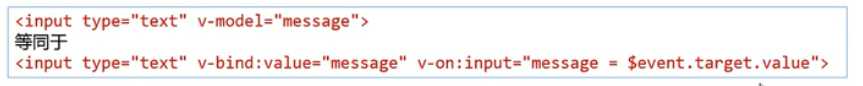
<input type= "text" v-model="message">
{{message}}
这样就简单的实现了v-model的绑定,input中的内容将会绑定message,输入什么message就变成什么。如果使用v-bind:value的话,message中的值会显示在input框内但是你更改框内的内容不会改变message。v-on:input=“函数名"可以用来监听用户输入的事件。我们如何实现v-model的功能呢:
<input type= "text" v-model="message" v-on:input="valueChange">
valueChange则是这样的:
valueChange(event){
this.message = event.target.value
}
这里event并不需要上面传递参数,event中target的value值就是键盘每次输入后整个的字符串值。这些合起来就等同于v-model的功能了。

我们在学习下v-model的使用:先创建一个radio表示性别:
<label for="male">
<input type="radio" id="male" name = "sex">男
</label>
<label for="female">
<input type="radio" id="female" name = "sex">女
</label>
这里如果不给name相同的值则可以即选男也选女,给了那么name之后就只能选择一项了。这个属于表单。
<h1>{{sex}}</h1>
<label for="male">
<input type="radio" id="male" value="男" v-model="sex">男
</label>
<label for="female">
<input type="radio" id="female" value="女" v-model="sex"> 女
</label>
这样我们点击男则data中 sex变量中的内容就是男,选女则是女了。这里要注意到连name都省略了,v-model绑定的同一个变量则默认他们是一个互斥的内容,不需要写name了。
v-model和chebox的使用:
<label for = "">
<input type="checkbox" id="agree" v-model="isAgree">同意协议
<button :disabled="!isAgree">下一步</button>
</label>
这里同意协议的chebox用v-model绑定了isAgree布尔值变量,当用户勾选了这个checkbox之后button才会可以点击,因为button的disabled属性也绑定了isAgree相反的值,当其为true的时候disabled为false才可以点击。下面是checkbox多选框:
<label for="">
爱好{{hobbies}}
<input type="checkbox" value="唱" v-model="hobbies">唱
<input type="checkbox" value="跳" v-model="hobbies">跳
<input type="checkbox" value="rap" v-model="hobbies">rap
<input type="checkbox" value="篮球" v-model="hobbies">篮球
</label>
这里v-model绑定的hobbies是一个数组,你每次选中一个爱好里面就添加了这个爱好的value值,取消选中一个爱好数组中就减少一个value值。

v-model的select使用:
select分为单选和多选两个情况。
<select name="abc" id="" v-model = "fruit">
<option value = "苹果" >苹果</option>
<option value = "香蕉" >香蕉</option>
<option value = "榴莲" >榴莲</option>
<option value = "葡萄" >葡萄</option>
<option value = "桃子" >桃子</option>
</select>
<h1>你选择了{{fruit}}</h1>
v-model绑定之后可以完成单选的绑定效果。

多选则需要增加一个multiple
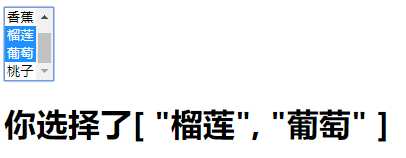
<select name="abc" id="" v-model = "fruits" multiple>
这里fruits依然是一个数组,效果:

这些写法我们都不必把水果或者其他的类型写死,把种类放在一个数组里然后用v-for来遍历生成比较正确。开发常用写法:
<label v-for="item in items">
<input type="text" :value="item" v-model="hobbies">{{item}}
v-model修饰符的使用:
lazy
<input type="text" v-model.lazy="message">
<h1>{{message}}</h1>
选中了lazy之后v-model绑定的变量不再频繁刷新,等到用户输入完毕回车了或者点击其他区域了再更新这个变量。
<input type="number" v-model.lazy="message">
<h1>{{message}}</h1>
这样就只能输入数字类型的了
trim
也是在v-model.trim这样使用,能够去除前面后面输入的空格。
标签:head nod 结果 去除 多选框 逻辑 post 成功 i++
原文地址:https://www.cnblogs.com/snailbuster/p/12694261.html