标签:com play 目的 mamicode 基线 art 弹性布局 显示 其他
//Flex 是 Flex Box 的缩写,意为“灵活的盒子”或“弹性的盒子”,所以flex布局一般称为弹性布局。
flex容器:所有含有 display:flex | inline-flex; 的容器都是flex容器。
flex项目:flex容器的所有子元素都是flex项目。(不包括孙元素)

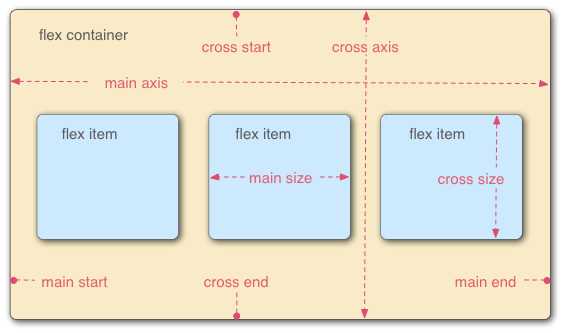
容器默认存在两根轴:水平的主轴(main axis)和垂直的交叉轴(cross axis)。主轴的开始位置(与边框的交叉点)叫做main start,结束位置叫做main end;交叉轴的开始位置叫做cross start,结束位置叫做cross end。
项目默认沿主轴排列。单个项目占据的主轴空间叫做main size,占据的交叉轴空间叫做cross size。
display:flex;
沿主轴方向,作为弹性伸缩盒显示,有固定宽度。
display:inline-flex;
沿主轴方向,作为弹性伸缩盒显示,宽度由内容撑开。
//类似display:block与display:inline-block
//决定主轴的排列方向,默认 flex-direction:row ,起点在左边
row-reverse
主轴为水平方向,起点在右边
column
主轴为垂直方向,从上往下排
column-reverse
主轴为垂直方向,从下往上排
//决定是否换行和怎样换行,默认flex-wrap:nowrap; 默认不会换行,所有东西都压缩到一行显示。
wrap
自动换行,不会压缩,第一行在上面,依次往下换行
wrap-reverse
自动换行,不会压缩,第一行在最下面,依次往上换行。
//是flow-direction 与 flow-wrap的组合写法,默认flex-flow:row nowrap;
//决定项目主轴的对齐方式,默认 justify-content:flex-start 默认左对齐
flex-end:项目右对齐
flex-center:项目居中对齐
space-between:两端对齐,项目之间的间隔相等
space-around:每个项目两侧的间隔相等,所以,项目之间的间隔比项目与边框的间隔大一倍。
//决定项目在交叉轴上的对齐方式,默认stretch,若项目未设置高度,或设置auto,将占满整个容器高度
flex-start:交叉轴的起点对齐
flex-end:交叉轴的终点对齐
center:交叉轴的中点对齐
baseline:项目第一行文字的基线对齐
//定义了多根轴线(多行)在交叉轴上的对齐方式;若项目只有一根轴线(一行),该属性不起作用。
stretch(默认值):项目若不定义高度,或定义为auto。轴线占满整个高度
flex-start:交叉轴的起点对齐
flex-end:交叉轴的终点对齐
flex-center:交叉轴的中点对齐
space-between:交叉轴两端对齐,轴线之间的间隔平均分布
space-around:每根轴线两侧的间隔都相等,所以,轴线之间的间隔比轴线与边框的间隔大一倍。
//定义项目的排列顺序,数值越小排列越靠前,默认为0
order:-1;
//瓜分剩余空间的属性
//定义项目的放大属性,默认为0,即如果存在剩余空间也不放大。
//如果所有的项目flex-grow属性都为1,则它们将瓜分剩余空间(如果有的画)
//如果一个项目的flex-grow属性为2,其他都为1,则前者瓜分的剩余空间将比其他项目多一倍
flex-grow:2;
//定义项目的缩小比例,默认为1,即若空间不足,该项目将缩小。负值对该属性无效
//如果项目的flex-shrink属性都为1,当空间不足时,都将等比例缩小。
//如果一个项目flex-shrink属性为0,其他项目都为1,空间不足时,前者不缩小,后者都按比例缩小
flex-shrink:0;
//定义了在分配多余空间之前,项目占据的主轴空间(main size)。浏览器根据这个属性,计算主轴是否有多余空间。它的默认值为auto,即项目的本来大小。
//它可以设为跟width或height属性一样的值(比如350px),则项目将占据固定空间。
flex-basis:300px;
//是flex-grow、flex-shrink、flex-basis的组合写法。默认值 flex:0 1 auto
//1参数必选(flex-grow),23参数可选(flex-shrink、flex-basis)
flex:1; //瓜分剩余空间,相当于flex-grow
//允许单个项目与其他项目不一样的对齐方式,可覆盖align-items属性。默认值auto,表示继承父元素的align-items属性,若没有父元素,则等同于stretch
flex-start:起点对齐
flex-end:终点对齐
flex-center:中点对齐
baseline:基线对齐
stretch:项目若不定义高度,或定义为auto。轴线占满整个高度
标签:com play 目的 mamicode 基线 art 弹性布局 显示 其他
原文地址:https://www.cnblogs.com/mingliangge/p/12701421.html