标签:get 空格 访问 节点 对象 tab 指定 body node节点
是中立于平台和语言的接口,它允许程序和脚本动态地访问和更新文档的内容、结构和样式

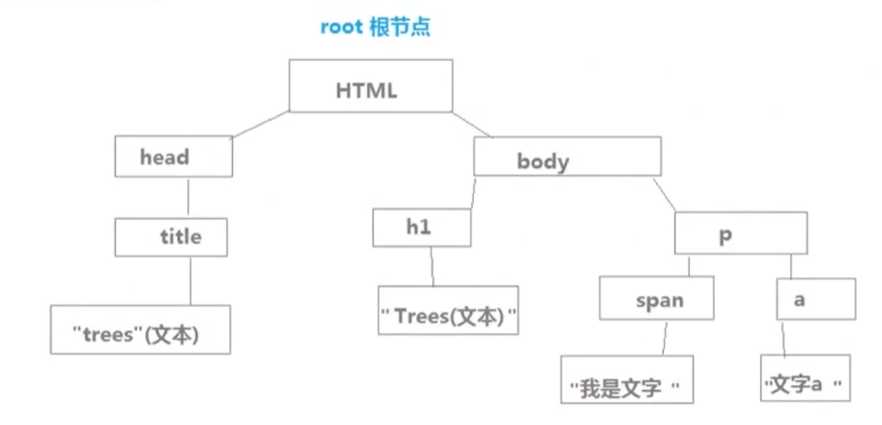
加载HTML页面时,Web浏览器生成一个树形结构,用来表示页面内部结构。DOM将这种树形结构称为节点组成的节点树。
在JS中所有节点都是对象
document.getElementById(id);
tagName 获取元素节点的标签名
innerHTML 获取元素节点标签的内容,解析标签

<script>
window.onload = function () {
var oDiv = Document.getElementById(‘div1‘)
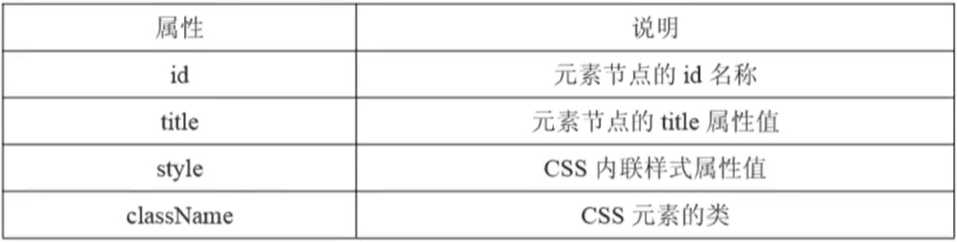
alert(oDiv.id);
alert(oDiv.title);
alert(oDiv.class);
//修改属性
oDiv.title = "world";
//查看style属性
alert(oDiv.style.width);
//修改style属性
oDiv.style.backgroundColor = "blue";
}
</script>
<div id = "div1" title="hello" class="box" style="width:100px;height:100px;backgroundColor:red"></div>
node.getElementsByTagName();
参数:标签名
返回值:一个装有符合条件的元素节点的数组
document.getElementsByName();
只能通过document查询对应的元素节点,不支持node.查询
一般情况下,只有文本输入框的元素节点才有name属性
document.getElementsByClassName();
参数:class
返回值:所有符合条件的元素节点组成的的数组
function getElementsByClassName(parent,classStr) {
// <1>找到parent下所有的元素节点
var nodes = parent.getElementsByTagName(‘*‘)
var result = [];//用记录符合条件的元素节点
for (var i = 0;i < nodes.length; i++) {
//<2>如果符合条件,添加到数组中
if (nodes[i].className == classStr) {
result.push(nodes[i]);
}
}
return result;
}
getComputedStyle(节点名)["获取样式类型"]
function getStyle(elem,attr){
return elem.currentStyle ? elem.currentStyle[attr] : getComputedStyle(elem)[attr];
}
//使用函数
getStyle(节点,"获取样式类型")
都是操作当前节点某个属性的

setAttribute("title","xxx");
getAttribute("aaa");
removeAttrite("title");
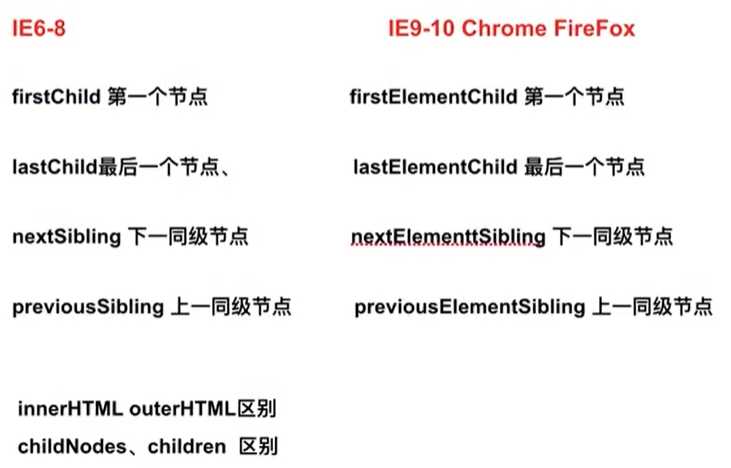
childNodes
返回的是 NodeList 一个节点数组

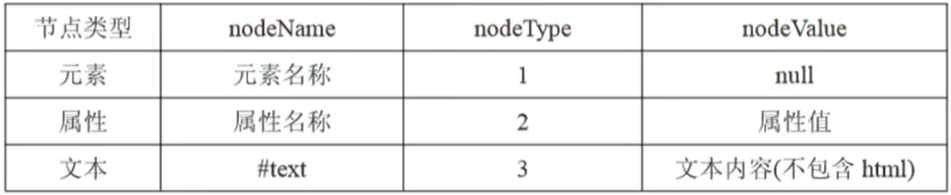
childNodes[索引].nodeName/Type/Value;//通过索引指定调用的节点
firstChild.nodeName/Type/Value;//快速找到当前元素节点子节点的第一个
lastChild.nodeName/Type/Value;//快速找到当前元素节点子节点的最后一个
空白节点包括:回车、换行、Tab键、空格
function removeSpaceNode(parent){
var nodes = parent.childNodes;
//正着删除会出现跳步,所以倒着删
for(var i = nodes.length - 1; i >= 0;i--){
if(nodes[i].nodeType == 3 && /^\s+$/.test(nodes[i]).nodeValue){
//删除空白节点
parent.removeChild(nodes[i]);
}
}
}
attributes.getNamedItem("id");
//或者
attributes["id"];
ownerDocument 属性
返回该节点的文档对象节点,返回的对象相当于document。

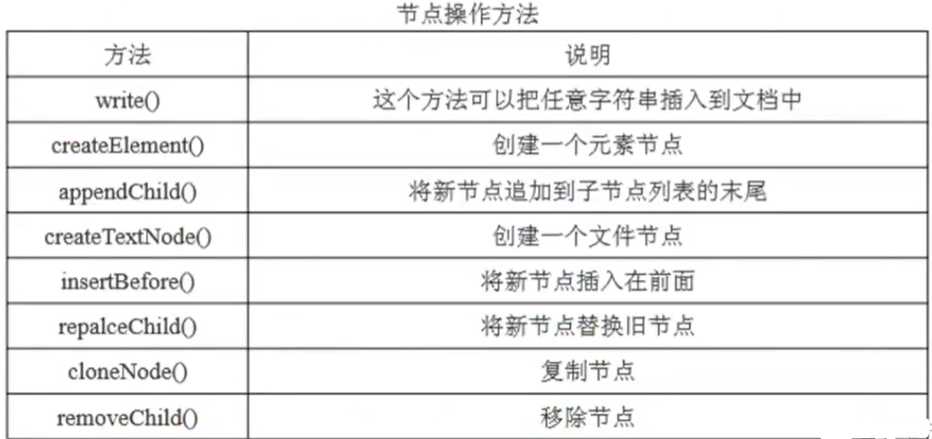
用到的方法:
【格式】document.createElement(标签名);
【功能】创建一个标签
【格式】parent.appendChild(newNode);
【功能】将新节点插入到父节点的子节点的末尾
【格式】document.createTextNode(文本)
【功能】创建文本节点
window.onload = function(){
var oBtn = document.getElementById("btn");
var oDiv = document.getElementById("div1");
oBtn.onclick = function(){
//1.创建span节点
var node = document.createElement("span");
//2.给span节点添加文本
var oText = document.createTextNode("荆润娜女神最可爱");
//3.将文本插入到span节点中
node.appendChild(oText);
//4.将span节点插入到div1节点的末尾
oDiv.appendChild(node);
}
}
<body>
<div id="div1">
<p>p</p>
<em>斜体</em>
</div>
<button id="btn">按钮</button>
</body>
其他方法:
【格式】父节点.insertBefore(插入的节点,旧节点);
【功能】将插入的节点插入到旧节点之前
【格式】parent.replaceChild(newNode,oldNode);
【功能】用newNode将oldNode给替换掉
【格式】node.cloneNode()
【功能】克隆节点
【返回值】新克隆出来的节点
【参数】默认是false,如果传true,就会复制元素节点中的innerHTML
【格式】node.parentNode.removeChild(node);
【功能】删除节点
标签:get 空格 访问 节点 对象 tab 指定 body node节点
原文地址:https://www.cnblogs.com/nnadd/p/12696799.html