标签:效果图 ini size 使用 sha sync rop 实例化 通过
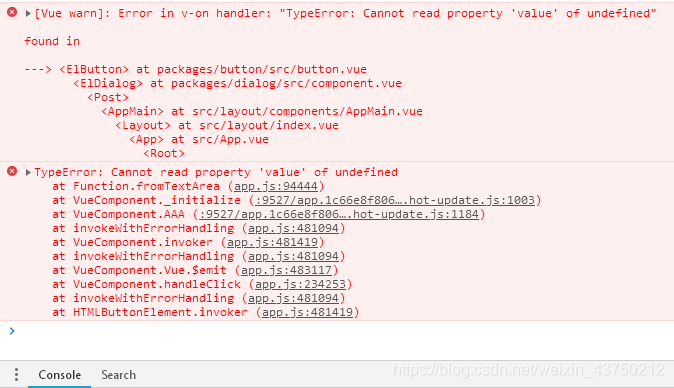
Error in v-on handler: "TypeError: Cannot read property ‘value‘ of undefined"报错如下所示,即
在运行Vue项目时出现了上述错误,出现该错误的原因是其容器还未生成就对其进行了初始化所造成的。
首先检查有没有如下操作
//原先取dom的操作
document.getElementById(‘textarea‘);
//改正后,Vue中取demo的操作
this.$refs.textarea如果问题还没有解决,就是$refs依旧获取不到值,即取不到el-dialog对话框中的子组件对象,返回的都是undefined。在其外面加上如下所示,
this.$nextTick(function () {
});比如我的this._initialize()方法里面获取不到 this.$refs.textarea的值,一直为undefined,我就在其外面加上了
this.$nextTick(function () {
this._initialize();
});如果问题还没有解决,你就要先打开el-dialog,让弹出框被初始化,只有el-dialog被初始化了,在Vue的渲染引擎中,你才可以获取到里面的子组件。
如下,我要做的是打开一个弹框,弹框里面是个form表单的table,table里面有个元素是在线编辑代码的,支持代码各语言的高亮显示。核心代码如下所示
<template>
<div>
<!-- 操作按钮 -->
<el-button @click="handleAdd">新增</el-button>
<!-- 对话框内容 -->
<el-dialog :title="title" :visible.sync="open" width="1000px">
<el-form ref="form" :model="form" label-width="80px">
<el-form-item label="脚本内容">
<div class="in-coder-panel">
<textarea ref="textarea"></textarea>
<el-select class="code-mode-select" v-model="mode" @change="changeMode">
<el-option v-for="mode in modes" :key="mode.value" :label="mode.label" :value="mode.value">
</el-option>
</el-select>
</div>
</el-form-item>
</el-form>
</el-dialog>
</div>
</template>
<script>
// 引入全局实例
import CodeMirror from ‘codemirror‘
// 核心样式
import ‘codemirror/lib/codemirror.css‘
// 引入主题后还需要在 options 中指定主题才会生效
import ‘codemirror/theme/idea.css‘
// 需要引入具体的语法高亮库才会有对应的语法高亮效果
// codemirror 官方其实支持通过 /addon/mode/loadmode.js 和 /mode/meta.js 来实现动态加载对应语法高亮库
// 但 vue 貌似没有无法在实例初始化后再动态加载对应 JS ,所以此处才把对应的 JS 提前引入
import ‘codemirror/mode/javascript/javascript.js‘
import ‘codemirror/mode/css/css.js‘
import ‘codemirror/mode/xml/xml.js‘
import ‘codemirror/mode/shell/shell.js‘
import ‘codemirror/mode/sql/sql.js‘
//代码补全提示
import ‘codemirror/addon/hint/anyword-hint.js‘;
import ‘codemirror/addon/hint/css-hint.js‘;
import ‘codemirror/addon/hint/html-hint.js‘;
import ‘codemirror/addon/hint/javascript-hint.js‘;
import ‘codemirror/addon/hint/show-hint.css‘;
import ‘codemirror/addon/hint/show-hint.js‘;
import ‘codemirror/addon/hint/sql-hint.js‘;
import ‘codemirror/addon/hint/xml-hint.js‘;
export default {
name: "Code",
props: {
// 外部传入的内容,用于实现双向绑定
value: String,
// 外部传入的语法类型
language: {
type: String,
default: null
}
},
data() {
return {
// 内部真实的内容
code: ‘#!/bin/bash\n‘ +
‘cd /root/\n‘ +
‘list=(`ls`)\n‘ +
‘ \n‘ +
‘for i in ${list[@]}\n‘ +
‘do\n‘ +
‘ if [ -d $i ]\n‘ +
‘ then\n‘ +
‘ cp -r $i /tmp/\n‘ +
‘ fi\n‘ +
‘done‘,
// 默认的语法类型
mode: ‘shell‘,
// 编辑器实例
coder: null,
// 默认配置
options: {
// 缩进格式
tabSize: 4,
// 主题,对应主题库 JS 需要提前引入
theme: ‘idea‘,
// 显示行号
lineNumbers: true,
line: true,
extraKeys: {"Ctrl": "autocomplete"},
},
// 支持切换的语法高亮类型,对应 JS 已经提前引入
// 使用的是 MIME-TYPE ,不过作为前缀的 text/ 在后面指定时写死了
modes: [{
value: ‘css‘,
label: ‘CSS‘
}, {
value: ‘javascript‘,
label: ‘Javascript‘
}, {
value: ‘html‘,
label: ‘XML/HTML‘
}, {
value: ‘x-sh‘,
label: ‘Shell‘
}, {
value: ‘x-sql‘,
label: ‘SQL‘
}],
// 弹出层标题
title: "",
// 是否显示弹出层
open: false,
},
methods: {
// 初始化
_initialize() {
// 初始化编辑器实例,传入需要被实例化的文本域对象和默认配置
this.coder = CodeMirror.fromTextArea(this.$refs.textarea, this.options)
// 编辑器赋值
this.coder.setValue(this.value || this.code)
// 支持双向绑定
this.coder.on(‘change‘, (coder) => {
this.code = coder.getValue()
if (this.$emit) {
this.$emit(‘input‘, this.code)
}
})
// 尝试从父容器获取语法类型
if (this.language) {
// 获取具体的语法类型对象
let modeObj = this._getLanguage(this.language)
// 判断父容器传入的语法是否被支持
if (modeObj) {
this.mode = modeObj.label
}
}
},
// 获取当前语法类型
_getLanguage(language) {
// 在支持的语法类型列表中寻找传入的语法类型
return this.modes.find((mode) => {
// 所有的值都忽略大小写,方便比较
let currentLanguage = language.toLowerCase()
let currentLabel = mode.label.toLowerCase()
let currentValue = mode.value.toLowerCase()
// 由于真实值可能不规范,例如 java 的真实值是 x-java ,所以讲 value 和 label 同时和传入语法进行比较
return currentLabel === currentLanguage || currentValue === currentLanguage
})
},
// 更改模式
changeMode(val) {
// 修改编辑器的语法配置
this.coder.setOption(‘mode‘, `text/${val}`)
// 获取修改后的语法
let label = this._getLanguage(val).label.toLowerCase()
// 允许父容器通过以下函数监听当前的语法值
this.$emit(‘language-change‘, label)
},
/** 按钮操作 */
handleAdd() {
this.open = true;
this.title = "新增脚本";
this.$nextTick(function () {
this._initialize();
});
},
}
};
</script>
<style lang="stylus" rel="stylesheet/stylus">
.in-coder-panel
flex-grow 1
display flex
position relative
.CodeMirror
flex-grow 1
z-index 1
.CodeMirror-code
line-height 19px
.code-mode-select
position absolute
z-index 2
right 10px
top 10px
max-width 130px
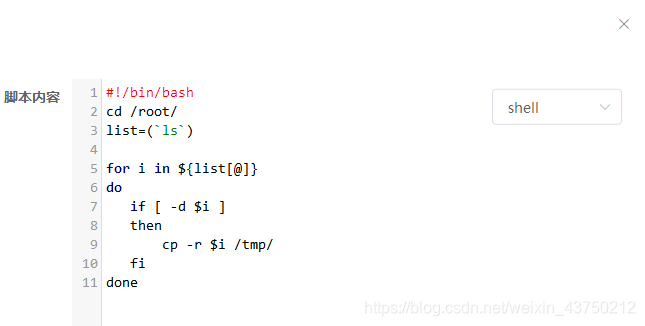
</style>最终效果图如下

Cannot read property ‘value‘ of undefined
标签:效果图 ini size 使用 sha sync rop 实例化 通过
原文地址:https://blog.51cto.com/14089205/2487115