标签:png ini items bottom pos title span class 居中
代码结构:
<!-- Swiper --> <div class="swiper-container"> <div class="swiper-wrapper"> <div class="swiper-slide"> <img src="https://timgsa.baidu.com/timg?image&quality=80&size=b9999_10000&sec=1586935483760&di=75ca9f154573e86a9ddf126c17b27bbc&imgtype=0&src=http%3A%2F%2F00.minipic.eastday.com%2F20170925%2F20170925105058_d41d8cd98f00b204e9800998ecf8427e_2.jpeg" alt=""> <div class="swiper-title"> <div class="title-cont"> <div class="swiper-title-cont"> <h2>我是主标题</h2> <h3>我是副标题</h3> </div> <a href="#">点击详情</a> </div> </div> </div> </div> </div>
样式内容:
.swiper-container { width: 100%; height: 30%; } .swiper-slide img{ width: 100%; height: 100%; vertical-align: top; } .swiper-title { position: absolute; display: flex; left: 0; right: 0; bottom: 0; top: 0; margin: auto; align-items: center; justify-content: center; font-size: 12px; text-align: center; color: #fff; } .title-cont{ position: absolute; flex: 1; }
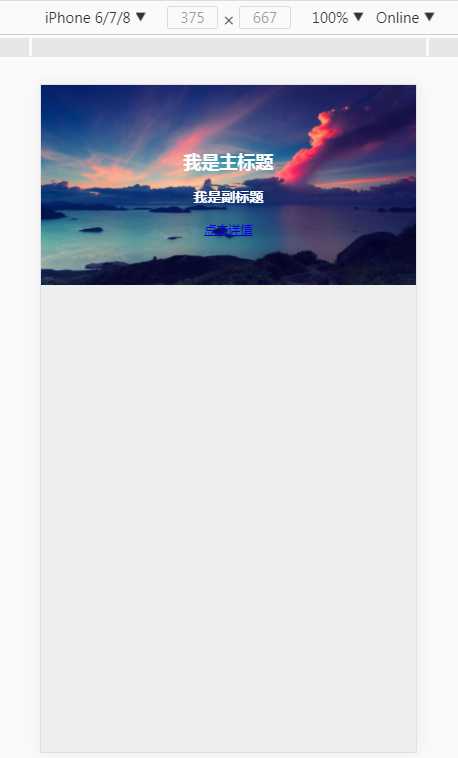
实现效果:

标签:png ini items bottom pos title span class 居中
原文地址:https://www.cnblogs.com/xiaojianwei/p/12704536.html