标签:结果 技术 编辑 学习 set 习惯 官网 ast pyc
1.准备工具
1)echarts
去官网下载镜像
https://www.echartsjs.com/zh/download.html
在终端进行 pip 安装
pip install pyecharts-1.7.1-py3-none-any.whl
安装完成之后,我们测试一下,
from pyecharts import Bar

报错了,但是并不是因为我们的安装有问题,而是版本不同的问题造成的
from pyecharts.charts import Bar
这样倒入包就没有问题了
用小段代码测试一下
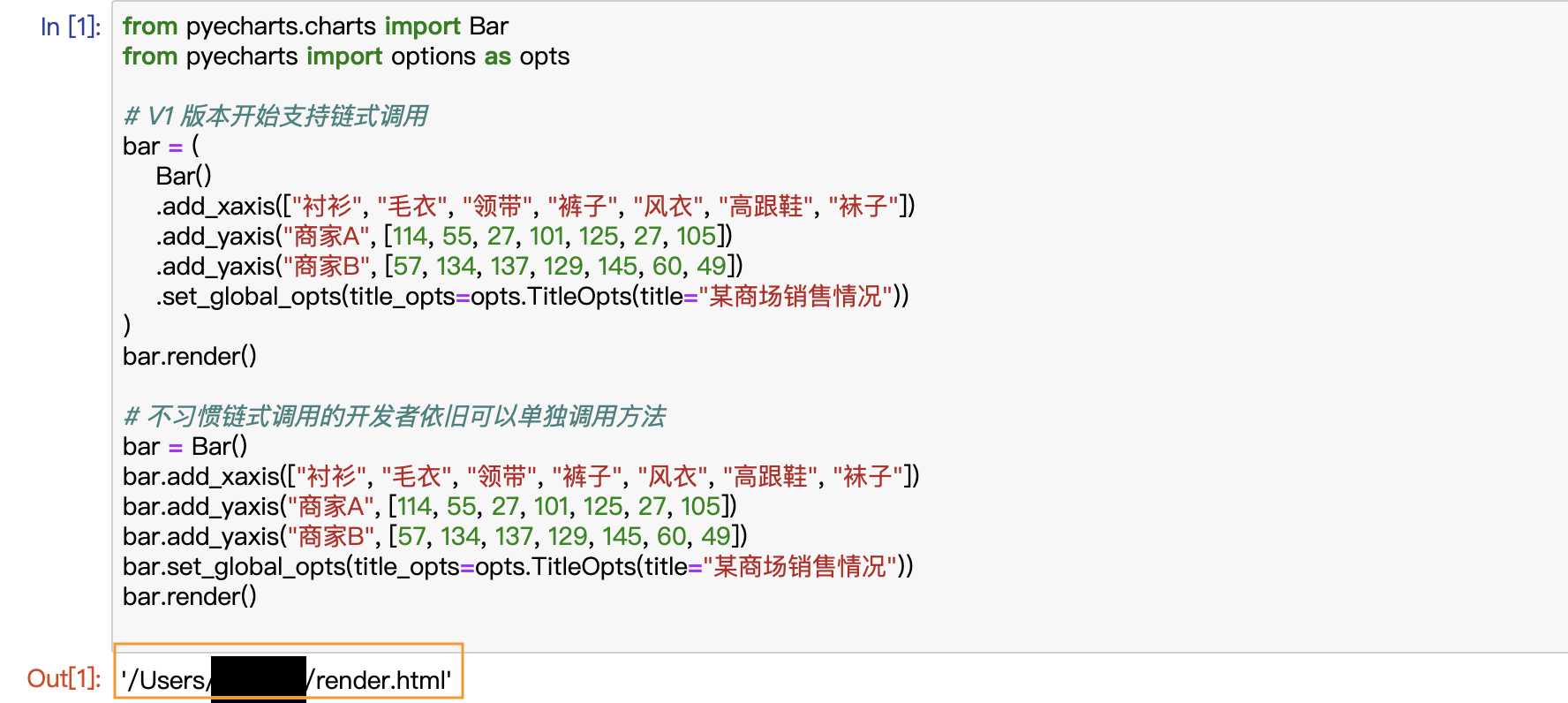
from pyecharts.charts import Bar
from pyecharts import options as opts
# V1 版本开始支持链式调用
bar = (
Bar()
.add_xaxis(["衬衫", "毛衣", "领带", "裤子", "风衣", "高跟鞋", "袜子"])
.add_yaxis("商家A", [114, 55, 27, 101, 125, 27, 105])
.add_yaxis("商家B", [57, 134, 137, 129, 145, 60, 49])
.set_global_opts(title_opts=opts.TitleOpts(title="某商场销售情况"))
)
bar.render()
# 不习惯链式调用的开发者依旧可以单独调用方法
bar = Bar()
bar.add_xaxis(["衬衫", "毛衣", "领带", "裤子", "风衣", "高跟鞋", "袜子"])
bar.add_yaxis("商家A", [114, 55, 27, 101, 125, 27, 105])
bar.add_yaxis("商家B", [57, 134, 137, 129, 145, 60, 49])
bar.set_global_opts(title_opts=opts.TitleOpts(title="某商场销售情况"))
bar.render()
![]()
如果是在pycharm中运行,代码编译没有任何问题,但是也没有出现我么想要的结果
我们打开juptyer,一个交互式的环境,(ps:建议安装anaconda)

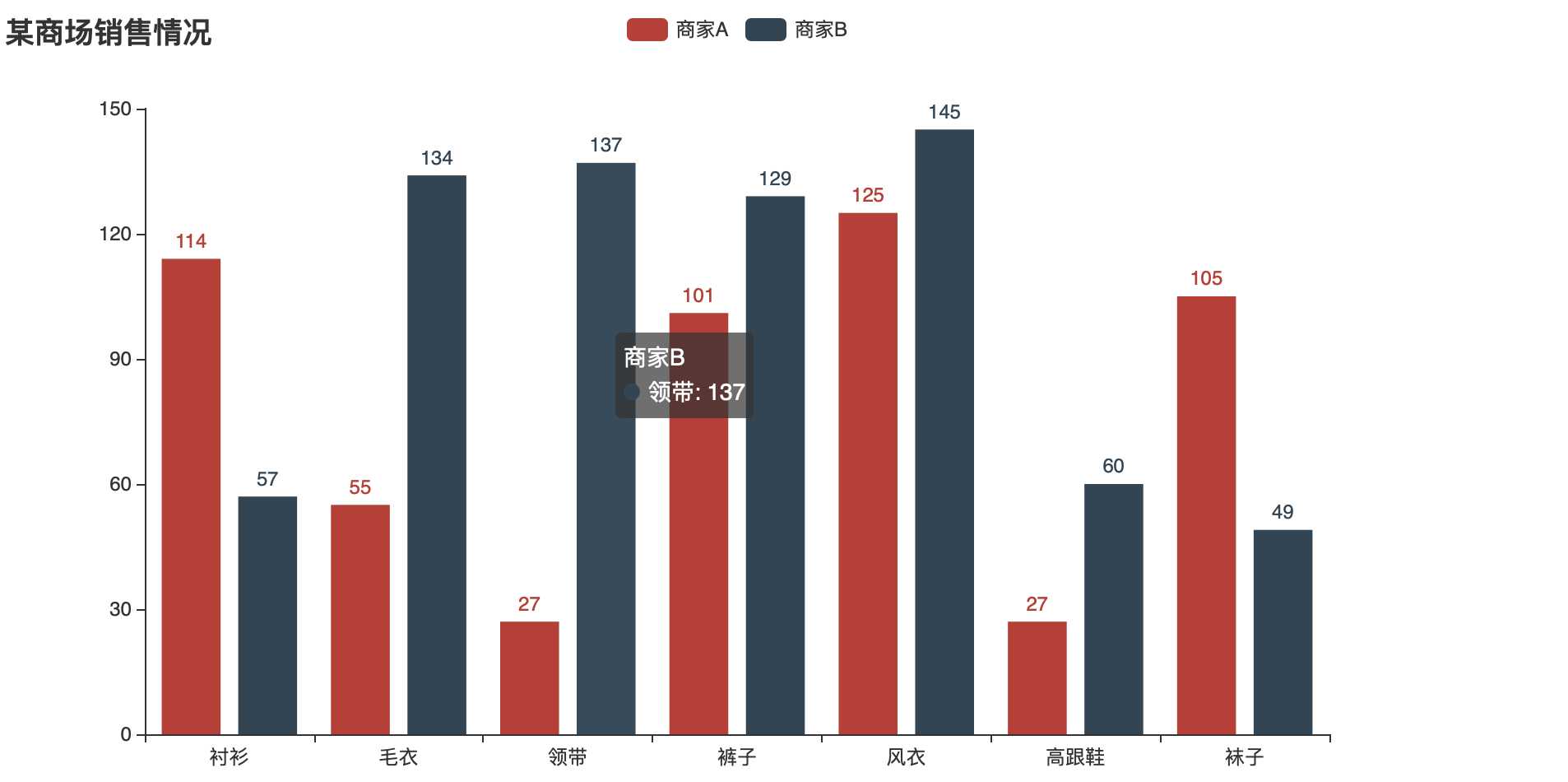
可以看到有结果了,在我们本地也确实生成了render.html,我们打开看一下

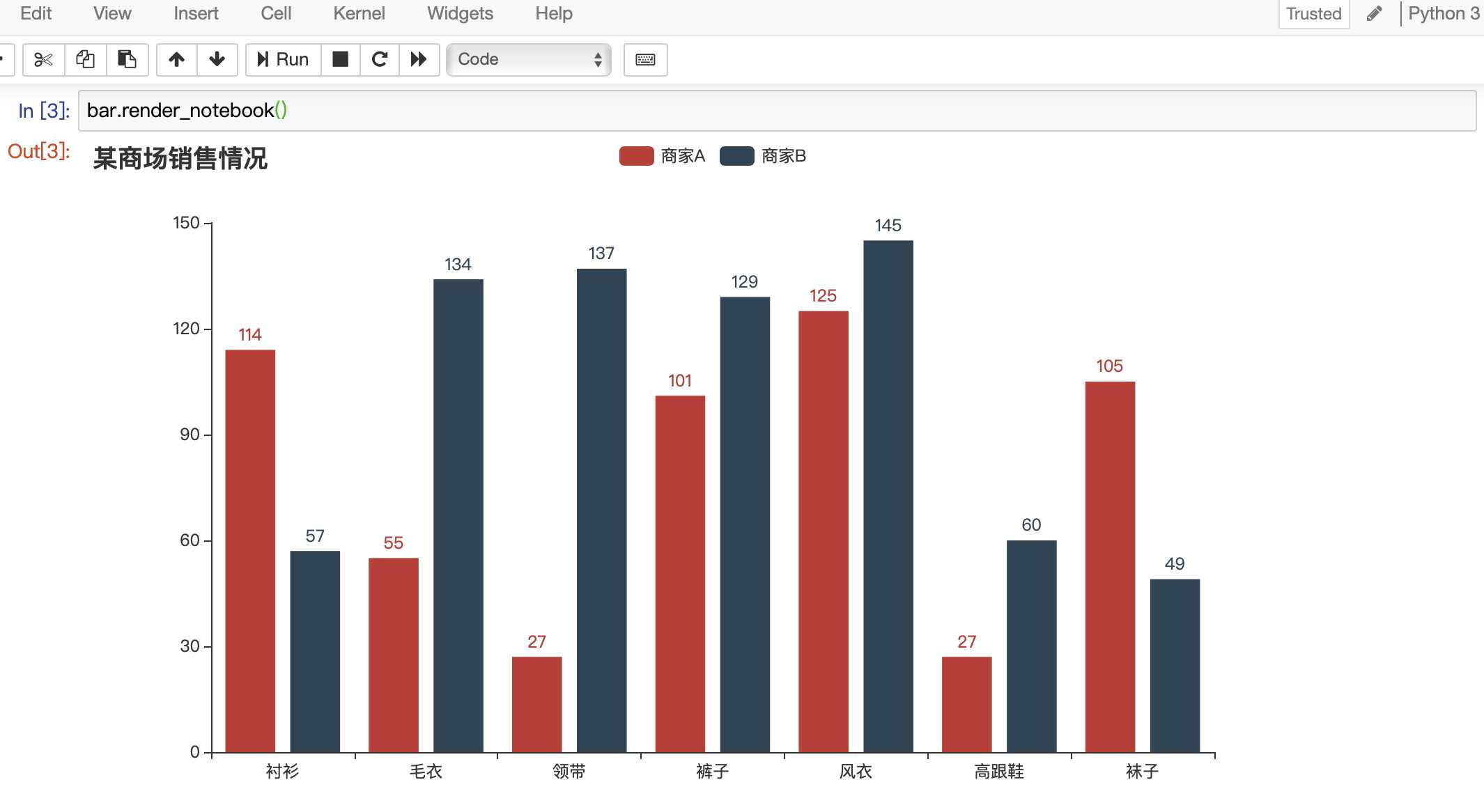
去本地找网页打开不方便,这时交互式的环境优势就体现出来了,bar.render_notebook(),在我们当前编辑器可以看到结果

我们的echarts就安装完了。
错误解决参考于 https://blog.csdn.net/shaooping/article/details/90316540
示例可参考于 https://github.com/pyecharts/pyecharts/blob/master/README.md
2)vs code
可直接从anaconda中点击安装

安装完成之后打开

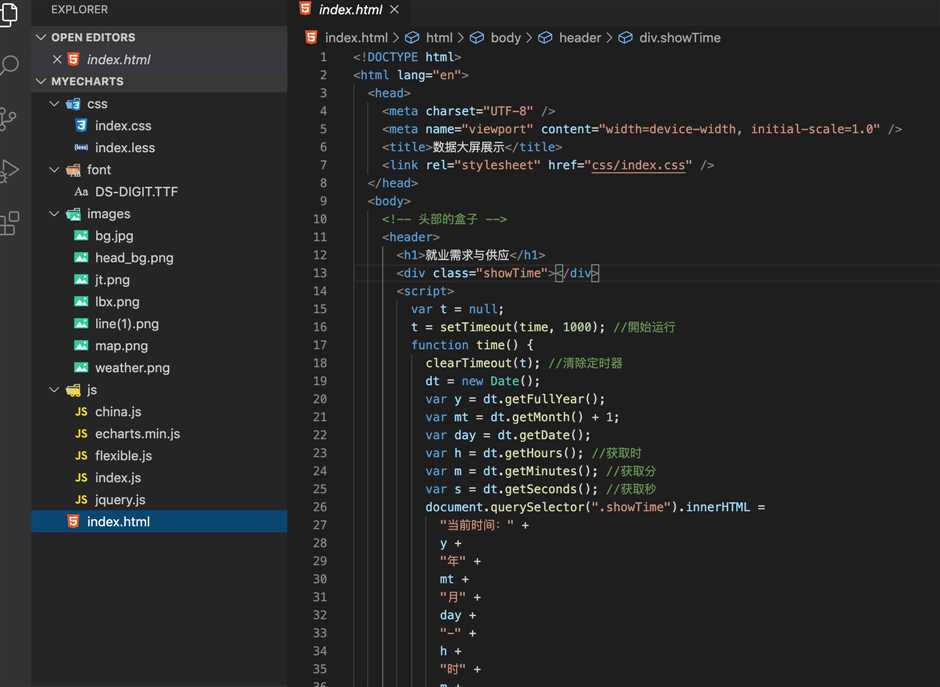
打开之后,可以把我们的项目或者文件夹拖拽上去,然后我们就可以新建或者删除文件夹等等。

安装一些我们需要的小插件,可以搜索关键字查询去安装

2.工具准备完成之后,我们可以去学习如何大屏展示数据了
最终的结果:

代码参考于pink老师
css和js需要自己深入去学习了
标签:结果 技术 编辑 学习 set 习惯 官网 ast pyc
原文地址:https://www.cnblogs.com/elly01/p/12705619.html