标签:开发 技术 作用 over btn base 对象类型 head 数组
v-bind
基础
前面我们学习的指令主要作用是将值插入到我们模板的内容当中.
? ?
但是, 除了内容需要动态来决定外, 某些属性我们也希望动态来绑定.
? ?
比如动态绑定a元素的href属性
比如动态绑定img元素的src属性
这个时候, 我们可以使用v-bind指令:
作用: 动态绑定属性
缩写: :
预期: any (with argument) | Object (without argument)
参数: attrOrProp (optional)
? ?
v-bind用于绑定一个或多个属性值, 或者向另一个组件传递props值(这个学到组件时再介绍)
? ?
在开发中, 有哪些属性需要动态进行绑定呢?
? ?
还是有很多的, 比如图片的链接src, 网站的链接href, 动态绑定一些类, 样式等等
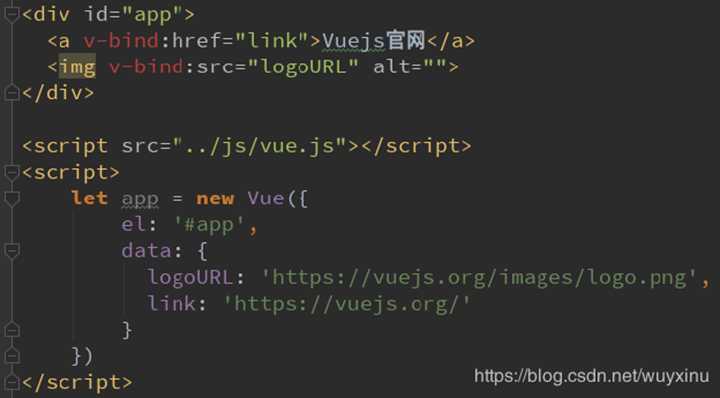
比如通过Vue实例中的data绑定元素的src和href, 代码如下:
? ?

? ?

? ?
v-bind语法糖
v-bind有一个对应的语法糖, 也就是简写方式
在开发中, 我们通常会使用语法糖的形式, 因为这样更加简洁.
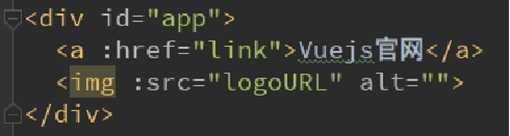
简写方式如下:
? ?

? ?
v-bind绑定class
很多时候, 我们希望动态的来切换class, 比如:
当数据为某个状态时, 字体显示红色.
当数据另一个状态时, 字体显示黑色.
绑定class有两种方式:
对象语法
数组语法
(1)绑定方式: 对象语法
? ?
对象语法的含义是:class后面跟的是一个对象.
对象语法有下面这些用法:
? ?
用法一: 直接通过{}绑定一个类
<h2 :class="{‘active‘: isActive}">Hello World</h2>
? ?
用法二: 也可以通过判断, 传入多个值
<h2 :class="{‘active‘: isActive, ‘line‘: isLine}">Hello World</h2>
? ?
用法三: 和普通的类同时存在, 并不冲突
注: 如果isActive和isLine都为true, 那么会有title/active/line三个类
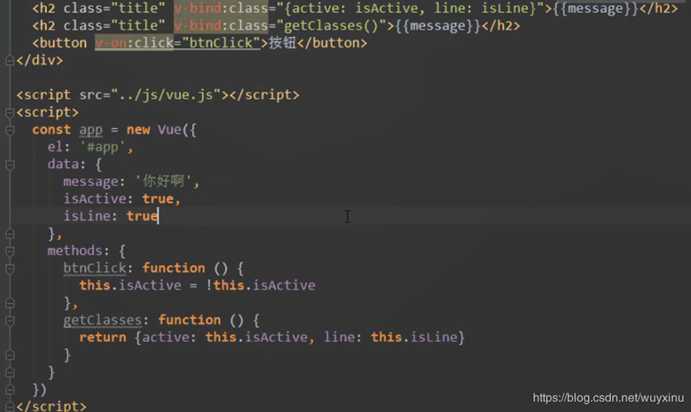
<h2 class="title" :class="{‘active‘: isActive, ‘line‘: isLine}">Hello World</h2>
? ?
用法四: 如果过于复杂, 可以放在一个methods或者computed中
注: classes是一个计算属性
<h2 class="title" :class="classes">Hello World</h2>
? ?

? ?
(2)绑定方式: 数组语法
? ?
数组语法的含义是:class后面跟的是一个数组.
数组语法有下面这些用法:
? ?
用法一: 直接通过{}绑定一个类
<h2 :class="[‘active‘]">Hello World</h2>
? ?
用法二: 也可以传入多个值
<h2 :class="[‘active‘, ‘line‘]">Hello World</h2>
? ?
用法三: 和普通的类同时存在, 并不冲突
注: 会有title/active/line三个类
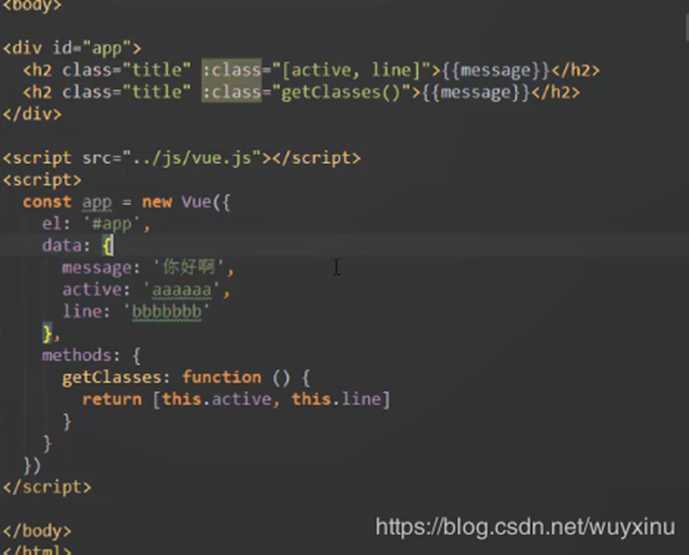
<h2 class="title" :class="[‘active‘, ‘line‘]">Hello World</h2>
? ?
用法四: 如果过于复杂, 可以放在一个methods或者computed中
注: classes是一个计算属性
<h2 class="title" :class="classes">Hello World</h2>
? ?

? ?
? ?
案例: vue v-for出来的列表, 点击当前, 当前被点击的字体变颜色
? ?
<!DOCTYPE html> <html lang="en"> ? ? <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>Document</title> <style> .active { color: red; } </style> <script src="../../js/vue.js"></script> </head> ? ? <body> <div id="app"> <ul> <li v-for="(m,item) in movies"> <a @click="btnClick(item)" :key="item" :class="{active:i===item}">{{item}}--{{m}}</a></li> </ul> </div> ? ? <script> //创建Vue实例,得到 ViewModel var vm = new Vue({ el: ‘#app‘, data: { movies: [‘海王‘, ‘星际穿越‘, ‘大话西游‘, ‘少年派‘, ‘盗梦空间‘], i: 0, }, methods: { btnClick: function (index) { this.i = index; }, } }); </script> </body> ? ? </html> |
v-bind 动态绑定style
我们可以利用v-bind:style来绑定一些CSS内联样式.
? ?
在写CSS属性名的时候, 比如font-size
? ?
我们可以使用驼峰式 (camelCase) fontSize
或短横线分隔 (kebab-case, 记得用单引号括起来) ‘font-size‘
绑定class有两种方式:
? ?
对象语法
数组语法
(1)绑定方式一: 对象语法
? ?
:style="{color: currentColor, fontSize: fontSize + ‘px‘}"
? ?
style后面跟的是一个对象类型
? ?
对象的key是CSS属性名称
对象的value是具体赋的值, 值可以来自于data中的属性
(2)绑定方式二: 数组语法
? ?
<div v-bind:style="[baseStyles, overridingStyles]"></div>
? ?
style后面跟的是一个数组类型
? ?
多个值以","分割即可
标签:开发 技术 作用 over btn base 对象类型 head 数组
原文地址:https://www.cnblogs.com/edfg/p/12708273.html