标签:组件通信 https 为什么 个数 com store idt 冗余 自己
官方解释:redux 是 js 应用的可预测状态的容器。 可以理解为全局数据状态管理工具(状态管理机),用来做组件通信等。

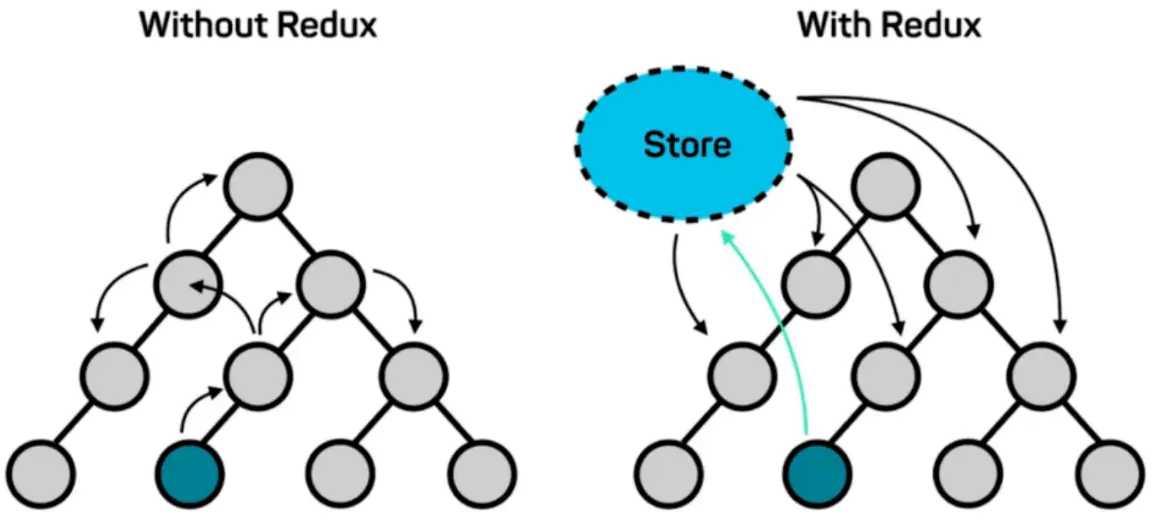
当没有使用redux时兄弟组件间传值将很麻烦,代码很复杂冗余。使用redux定义全局单一的数据Store,可以自定义Store里面存放哪些数据,整个数据结构也是自己清楚的。
标签:组件通信 https 为什么 个数 com store idt 冗余 自己
原文地址:https://www.cnblogs.com/cnki/p/12711954.html