标签:context pac 按钮 dac get 检验 逻辑 timeout out
actions和之前讲的Mutations功能基本一样,不同点是,actions是异步的改变state状态,而Mutations是同步改变状态(会互相干扰)
在store.js中声明actions,actions是可以调用Mutations里的方法的,我们还是继续在上节课的代码基础上进行学习,在actions里调用add和reduce两个方法。
const actions={
addAction(context){
context.commit(‘add‘,10)
},
reduceAction({commit}){
commit(‘reduce‘);
}
}
在actions里写了两个方法addAction和reduceAction,在方法体里,我们都用commit调用了Mutations里边的方法。细心的小伙伴会发现这两个方法传递的参数也不一样。
context:上下文对象,这里你可以理解称store本身;(commit):直接把commit对象传递过来,可以让方法体逻辑和代码更清晰明了。模板中的使用
我们需要在Count.vue模板中编写代码,让actions生效。我们先复制两个以前有的按钮,并改成我们的actions里的方法名,分别是:addAction和reduceAction。
<button @click="addAction">+</button>
<button @click="reduceAction">-</button>
改造一下我们的methods方法,首先还是用扩展运算符把mapMutations和mapActions加入。
methods:{
...mapMutations([‘add‘,‘reduce‘]),
...mapActions([‘addAction‘,‘reduceAction‘])
},
还要记得用import把我们的mapActions引入才可以使用。
import { mapState,mapMutations,mapGetters,mapActions } from ‘vuex‘;
同样的实现效果:

我们现在看的效果和我们用Mutations做的一模一样,那actions有什么用?
增加异步检验
我们为了演示actions的异步功能,我们增加一个计时器(setTimeOut)延迟执行。在addAction里使用setTimeOut进行延迟执行。
addAction(context){
context.commit(‘add‘,10);
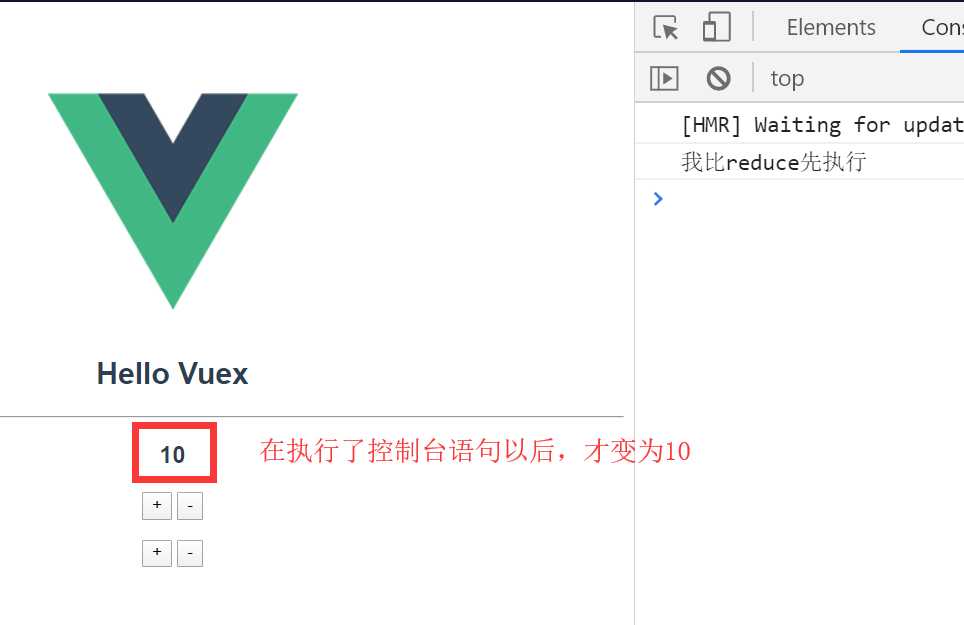
setTimeout(()=>{context.commit(‘reduce‘)},3000);
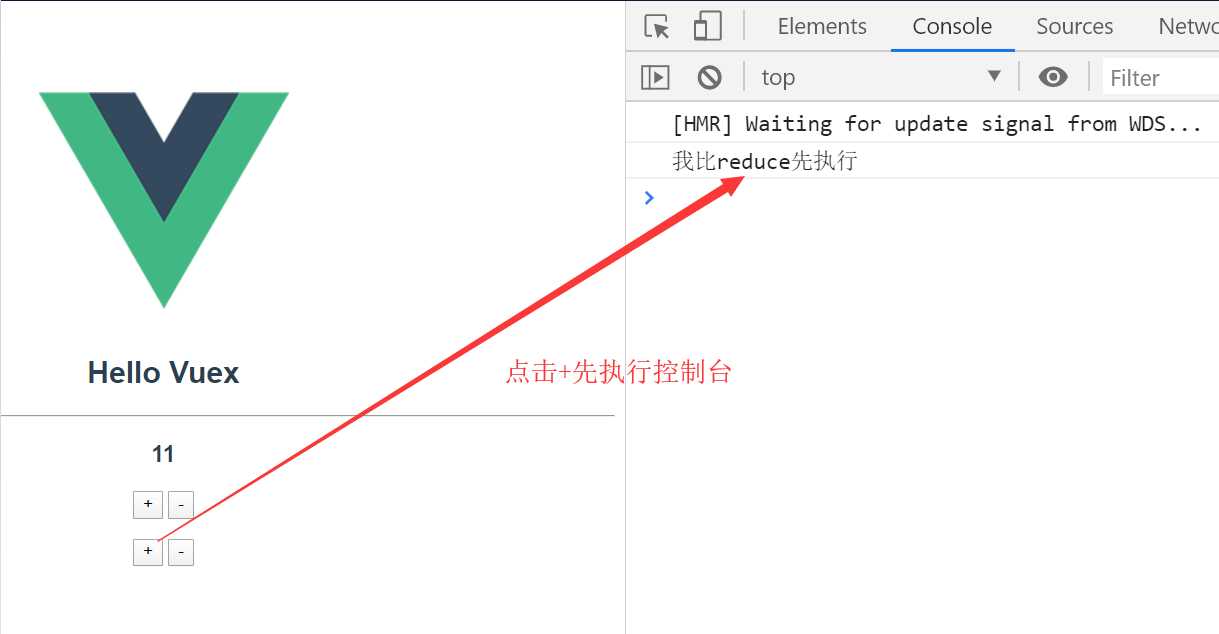
console.log(‘我比reduce先执行‘);
},
看到浏览器:


标签:context pac 按钮 dac get 检验 逻辑 timeout out
原文地址:https://www.cnblogs.com/Elva3zora/p/12714546.html