标签:点击 网络请求 trim 调用 nts type 函数 baseurl figure
<script>
module.exports = {
configureWebpack: {
resolve: {
alias: {
‘assets‘: ‘@/assets‘,
‘common‘: ‘@/common‘,
‘components‘: ‘@/components‘,
‘network‘: ‘@/network‘,
‘views‘: ‘@/views‘,
}
}
}
</script>
<script>
root = true
charset = utf-8
indent_style = space
indent_size = 2
end_of_line = lf
insert_final_newline = true
trim_trailing_whitespace = true
</script>
<script>
import axios from ‘axios‘
export function request(config) {
// 1.创建axios的实例
const instance = axios.create({
baseURL: ‘http://123.207.32.32:8000/api/h8‘,
//baseURL: ‘http://106.54.54.237:8000/api/v1,
timeout: 5000
})
?
// 2.axios的拦截器
// 2.1.请求拦截的作用
instance.interceptors.request.use(config => {
return config
}, err => {
// console.log(err);
})
?
// 2.2.响应拦截
instance.interceptors.response.use(res => {
return res.data
}, err => {
console.log(err);
})
?
// 3.发送真正的网络请求
return instance(config)
}
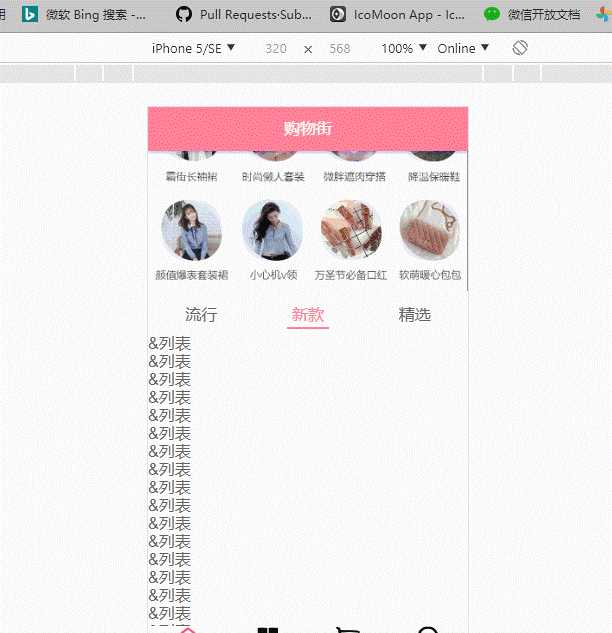
轮播图数据展示/推荐数据展示/流行数据展示(feature)


点击3个不同的按钮请求不同的数据,首页列表数据请求保存
goods: {
‘pop‘: {page: 1, list:[]},
‘new‘: {page: 1, list:[]},
‘sell‘: {page: 1, list:[]}
}
//发送HomeGoods商品列表数据 需要进行参数传递
export function getHomeGoods(type, page) {
return request({
url: ‘/home/data‘,
params: {
type,
page
}
})
}
//请求数据
getHomeGoods(‘pop‘,1).then(res => {
console.log(res);
})

// 2 请求homeGoods商品数据
this.getHomeGoods(‘pop‘)
this.getHomeGoods(‘new‘)
this.getHomeGoods(‘sell‘)
?
getHomeGoods(type) {
const page = this.goods[type].page + 1
getHomeGoods(type,page).then(res => {
// console.log(res.data.list);
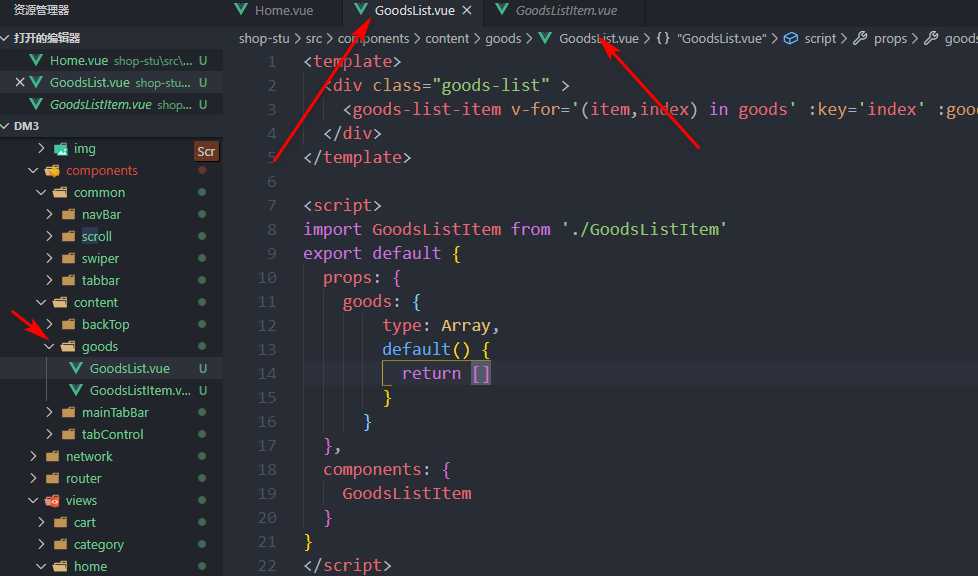
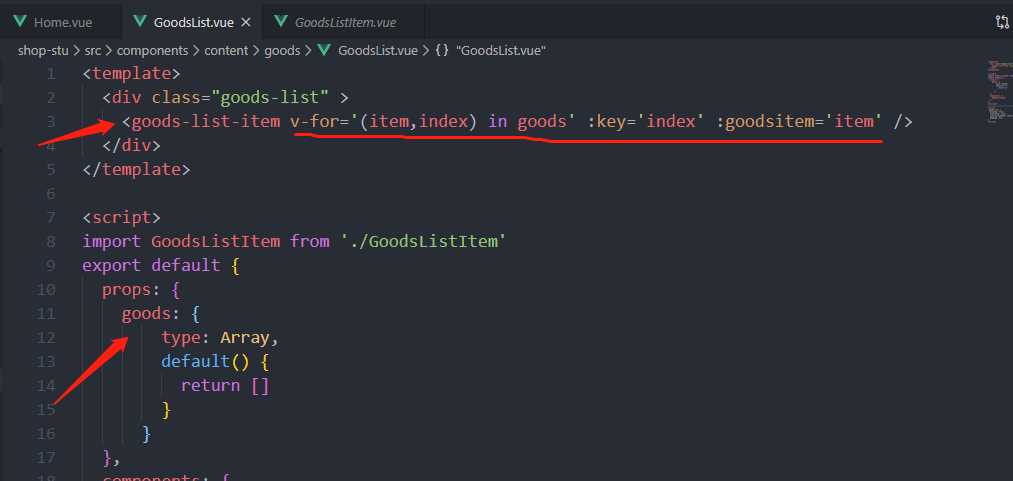
this.goods[type].list.push(

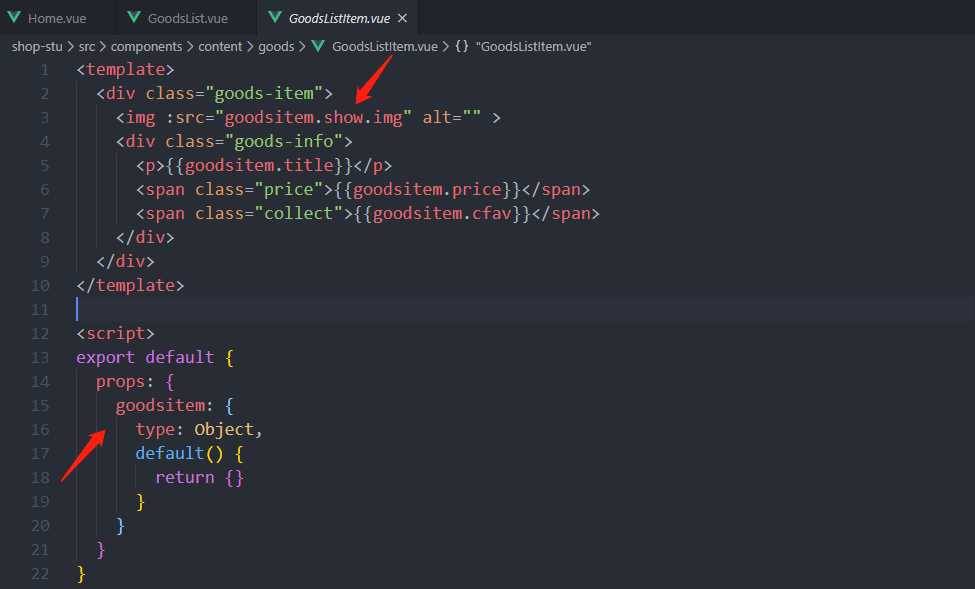
然后把数据传递到goodsList goodsListItem



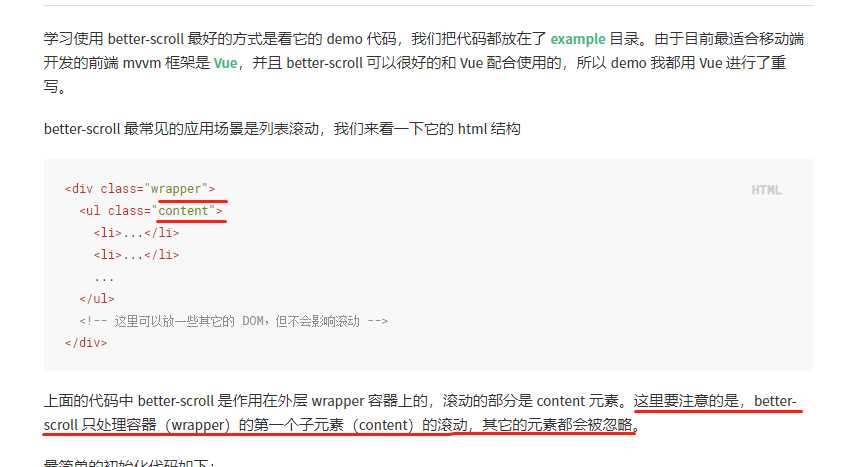
需求: 为了减少对better-sroll的依赖,对better-scroll 进行封装 而且在多数页面需要用到,在公共组件进行创建创建,将引用插件进行封装成一个组件,那里需要进行导入这个组件即可,后期维护也方便,逻辑也i清晰
1. 终端通过npm安装: npm install better-scroll --save
<template>
<div class="wrapper" ref="wrapper">
<div class="content">
<slot></slot>
</div>
</div>
</template>
?
<script>
import BScroll from ‘better-scroll‘
export default {
data() {
return {
scroll: null
}
},
props: {
probeType: {
type: Number,
default() {
return 0
}
}
},
mounted() {
//1 创建BScroll实力对象
this.scroll = new BScroll(this.$refs.wrapper, {
click: true,
probeType: this.probeType //默认为不触发scroll滚动事件,那个页面需要进行传值即可,这样性能也大大提高
})
滚动原理:

需求:
首先该功能会在页面滚动某个临界值进行显示或隐藏,其次不会随着页面滚动而滚动,所以简单方法进行fixed 固定定位
对页面需要进行实时监听滚动位置
该需求是在Home 首页组件进行监听,也就是需要对backTop这个组件进行监听
新建BackTop组件,引入一张箭头图片,如下
<template>
<div class="back-top" >
<img src="~assets/img/common/top.png" alt="">
</div>
</template>
<script>
export default {
}
</script>
<style scoped>
.back-top {
position: fixed;
right: 8px;
bottom: 50px;
}
.back-top img {
width: 42px;
height: 42px;
}
</style>
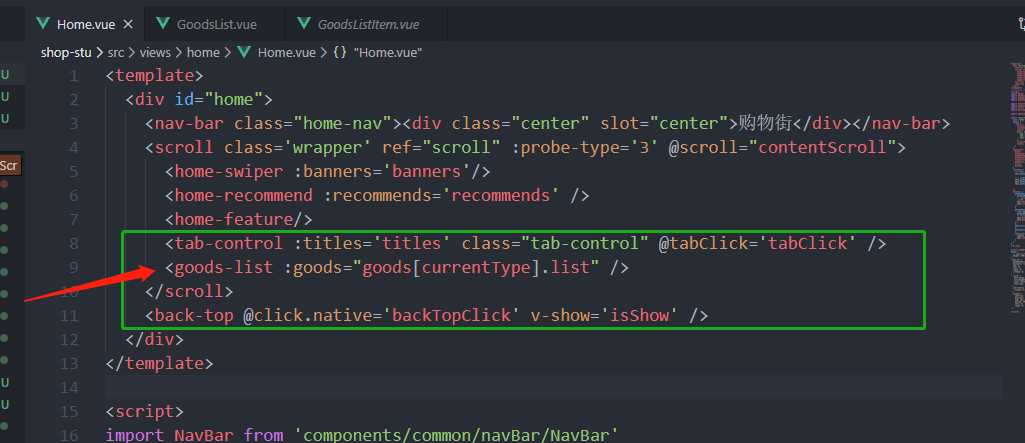
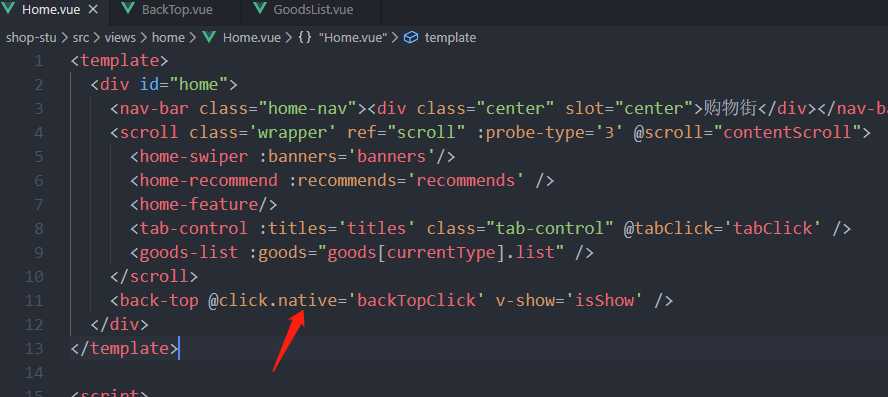
在Home首页组件导入并注册:(需要注意的是这个组件是不需要随着滚动的)
对这个组件进行事件点击监听 --------组件监听需要用到事件修饰符native(这里也可以在backTop组件内部进行点击事件,然后把这个事件发送出来在进行监听,这样做不过相对繁琐,还多写了代码)

然后通过ref拿到scroll这个组件调用scrollTo()这个方法
backTopClick() {
// console.log(this.$refs.scroll.scroll);
// this.$refs.scroll.scroll.scrollTo(0, 0, 400);
this.$refs.scroll.scrollTo(0, 0, 400);
}
?
//scrollTo(x, y, time, easing)
//参数:
//{Number} x 横轴坐标(单位 px)
//{Number} y 纵轴坐标(单位 px)
//{Number} time 滚动动画执行的时长(单位 ms)
//{Object} easing 缓动函数,一般不建议修改,如果想修改,参考源码中的 ease.js 里的写法
//返回值:无
//作用:滚动到指定的位置,引用:https://ustbhuangyi.github.io/better-scroll/doc/zh-hans/api.html#scrolltox-y-time-easing
//this.$refs.scroll.scroll.scrollTo(0, 0, 400)
//此代码不方便阅读,对奇进行封装,把插件scrollTo()封装到组件scrollTo中 看代码吧 这样更清楚

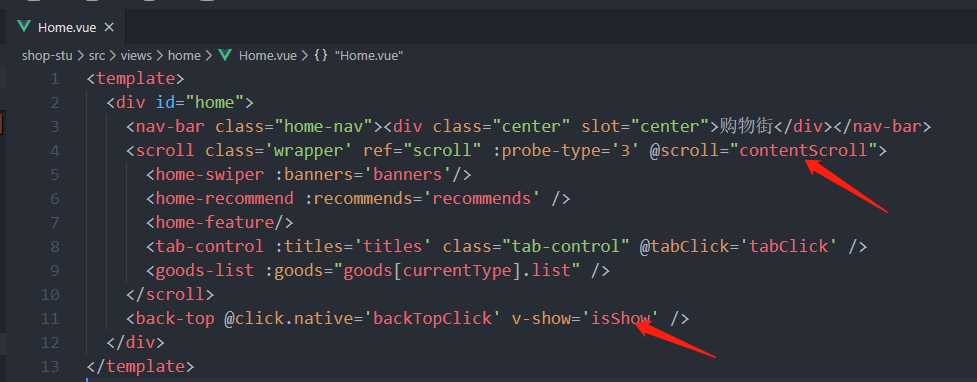
4.对Home页面滚动进行实时监听,而我们封装的BScroll滚动插件是scroll这个组件,这里需要在scroll组件进行监听,然后把这个事件发送出了
mounted() {
//1 创建BScroll实力对象
this.scroll = new BScroll(this.$refs.wrapper, {
click: true,
probeType: this.probeType
}),
//发送事件监听事件
this.scroll.on(‘scroll‘, (position) => {
// console.log(position);
this.$emit(‘scroll‘,position)
})
}
然后在首页接受这个事件,设置一个变量控制backTop显示隐藏

contentScroll(position) {
console.log(position);
this.isShow = -position.y > 1300 ? true : false
}
标签:点击 网络请求 trim 调用 nts type 函数 baseurl figure
原文地址:https://www.cnblogs.com/doumian/p/12585904.html