标签:info 针对 通过 分发 指定 传值 位置 组件 基本
1:props数据的传递,event事件的触发和solt内容分发构成了vue组件的3个API来源,任何复杂的组件都是由这3个部分构成的
2:即Vue通过组件(针对可复用组件的解耦和样式复用)的封装分为三个部分:
①props:为了解耦,数据从父组件传入,子组件本身不生成数据,即使生成了也只在组件内部使用
②event:在父组件中处理事件,比如clcik事件,逻辑放在父组件中,子组件只是承载,在子组件中用emit触发父组件中的事件
③solt:当需要多个组件组合在一起使用,混合父组件的内容与子组件的模板时,就会用到solt,即内容分发。
④统一管理样式表
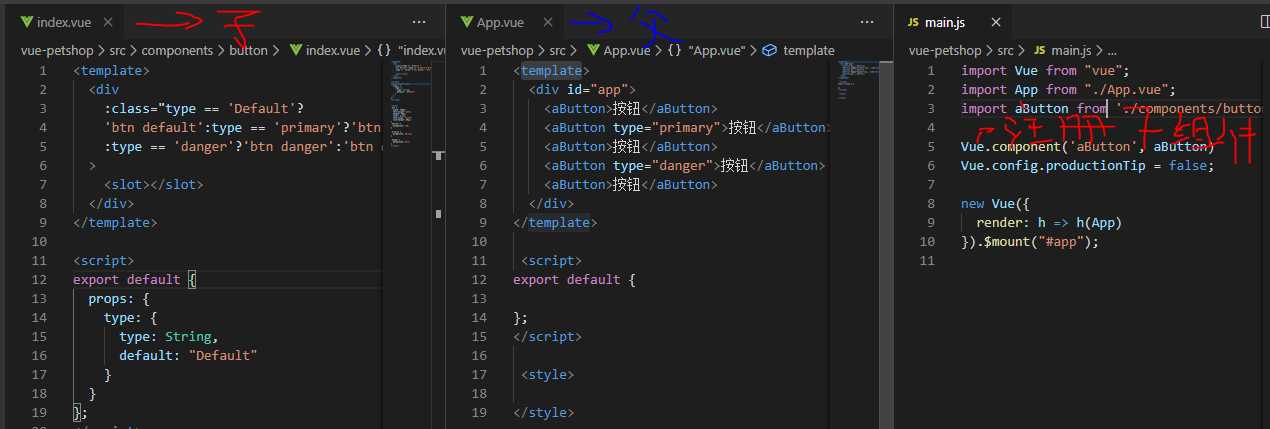
例如:多个样式基本相同按钮的封装,结果如下
父组件的代码如下,父组件向子组件传值。内容分发就是将父组件的内容放到子组件指定的位置。

在子组件中,将 <solt></solt> 元素作为承载内分发内容的出口

标签:info 针对 通过 分发 指定 传值 位置 组件 基本
原文地址:https://www.cnblogs.com/yt0817/p/12716881.html