标签:输出 return temp prope formdata let download url turn
UEditor是百度的一个javascript富文本编辑器,功能强大,以下是vue项目中的引入过程
1.下载vue-ueditor-wrap:
说明:下载这个插件对vue使用方便,有双向数据绑定的优势,操作相对方便点
第一步,先下载依赖
npm i vue-ueditor-wrap -S
第二步,引入到项目中(我是引入到需要的页面中,没有全局引入)
import VueUeditorWrap from ‘vue-ueditor-wrap‘
第三步,注册组件
import VueUeditorWrap from ‘vue-ueditor-wrap‘
第四步,在模板中使用组件
<template>
<div>
<VueUeditorWrap/>
</div>
</template>
2,下载ueditor官方提供的压缩包:
下载地址:https://ueditor.baidu.com/website/download.html
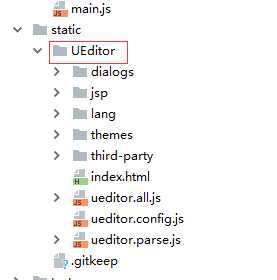
3.将下载好的官方压缩包放到static或public下面:
项目如果使用的是vue-cil2.0版本的,就放到static,若为vue-cil3.0版本的,就放到public文件夹下

4,修改引用处
<VueUeditorWrap :config="editorConfig" v-model="formData.Remark" />
editorConfig: { autoHeightEnabled: false, //编译器不自动被内容撑高 initialFrameHeight: 350, //初始容器高度 initialFrameWith: "100%", serverUrl: "/api/ueditor/net/controller.ashx", //上传文件地址 UEDITOR_HOME_URL: "/UEditor/", //UEditor资源文件的存放路径 },
至此,已完成配置
鉴于第二次进页面会报“ueditor TypeError: Cannot set property ‘innerHTML‘ of null"”
此问题可以修改 ueditor源码 ueditor.all.js
标签:输出 return temp prope formdata let download url turn
原文地址:https://www.cnblogs.com/ouyangxiaoyao/p/12722059.html