标签:png top 兼容问题 enter 距离 aci input mouse ctrl
事件触发三要素:通过谁触发?通过什么触发?触发后要做什么?
事件的写法:
w3c标准:事件写在行内,但是因为结构和行为要分离,所以我们一般情况下用JavaScript的方法来绑定事件,只有再极少数情况下,才将事件写在行内。
事件的绑定方法:
浏览器中的节点(对象).on+事件句柄 = function( ){
要干什么?(放在浏览器中,不执行,当事件发生的时候再执行。)
}
例:oDiv.onclick=function(){ alert(1)}
事件总结:
事件是给浏览器定义一个预处理函数,当事件触发的时候,执行函数,这就是事件。
事件类型:
只要写事件都要写on
鼠标事件:
1.单击事件
oDiv.onclick = function(){}
2.双击事件
oDiv.ondbclick = function(){}
3.鼠标右键事件(上下文菜单)
oDiv.oncontextmenu = function(){
//context 上下文
//menu 菜单}
4.鼠标按下事件
oDiv.onmousedowm = function(){
console.log(‘按下’)}
5.鼠标抬起事件
oDiv.onmouseup = function(){
console.log(‘抬起’)}
6.1鼠标移入
oDiv.onmouseover = function(){
console.log(‘鼠标移入over’)}
6.2鼠标移入,但不会再穿过子元素的时候触发
oDiv.onmouseenter = function(){
console.log(‘鼠标移入enter’)}
7.1鼠标移出
oDiv.onmouseout = function(){
console.log(‘鼠标移出out’)}
7.2鼠标移出,但不会再穿过子元素的时候触发
oDiv.onmouseleave = function(){
console.log(‘鼠标移出leave’)}
8.鼠标移动事件
oDiv.onmousemove = function(){
console.log(‘移动’)}
键盘事件:
var oInput = document.querySelector(‘input’)
1.键盘按下
oInput.onKeydown = function(){
console.log(‘按下’)}
2.键盘抬起
oInput.onKeyup = function(){
console.log(‘抬起’)}
3.键盘敲击
oInput.onKeypress = function(){
console.log(‘键盘敲击’)}
就算键盘一直按下不抬起这个press事件也会触发
表单事件:
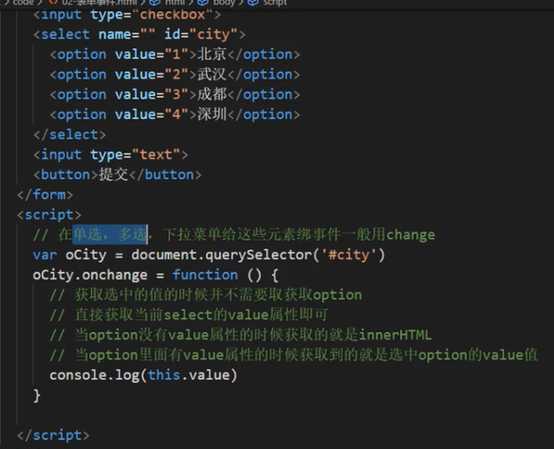
在单选、多选,下拉菜单给这些元素绑定事件一般用change
例:

获取焦点事件:focus
oText.onfocus = function(){console.log(‘获得焦点了’)}
失去焦点事件:onblur
oText.onblur = function(){console.log(‘失去焦点了’)
//获取文本框的内容使用value属性
console.log(this.value)}
表单提交事件:给整个form外层写
例:varo Form = document.querySelector(‘#form’)
oForm.onsubmit = function(){
//在表单提交之前做一些处理
//比如文本框没有内容就不提交
if(oText.value === ‘ ’){
//不允许表单提交,return false可以阻止
return false}
console.log(‘提交’)}
event事件
当事件被触发的时候会得到一个信息(事件对象),包含了跟事件相关的一些属性和方法的封装(如:事件发生的元素、键盘按键的状态、鼠标的位置、鼠标按钮的状态等),只有事件在触发的时候才会得到。
oDiv.onmousedown=function(e){
alert(e);}
JS缺德定律:事件对象有兼容问题;
所以我们先做好兼容再去使用事件对象:
如果e有效那么就是e本身,e无效就等于window.event
e=e || window.event;
alert (e.buttons)观察.buttons的返回值;
鼠标事件及方法;
|
属性名 |
含义 |
|
e.buttons |
返回鼠标点击按键(1左键,2右键,4中键滚轮) |
|
e.offsetX / offsetY |
获取事件触发最近的盒子(事件源)的坐标 距离点击最小的元素边缘的坐标 |
|
e.clientX / clientY |
获取可视区的坐标(根据浏览器的定位) 无论点那个位置,都固定到浏览器可视区的边缘 |
|
e.screenX / screenY |
获取整个屏幕的坐标 无论浏览器是多大,都是获取整个屏幕边缘的坐标 |
|
e.pageX / e.pageY |
获取文档的坐标(包含滚动条) |
获取键盘键码
键盘上每一个键都有一个唯一的编码,用来识别当前用户正在操作的是键盘上哪一个键
有兼容问题
e.keyCode || e.which
特殊键码:是否按下alt ctrl 和 shift
e.altKey
e.ctrlKey
e.shiftKey
返回值是布尔值;
可以用来判断组合键
if(e.keyCode==13&&e.altKey){
alert(‘同时按下了enter和alt‘)}
默认行为(浏览器)
有一些html元素默认的行为,比如说a标签,点击后有跳转动作;form表单中的submit类型的input有一个默认提交跳转事件;reset类型的input有重置表单行为。但是,有些时候我们是不需要默认事件的,所以就需要阻止默认事件
return false;
阻止默认行为的兼容写法,只有默认行为的事件才需要写这个
不同事件里,阻止的是不同的行为,即:
if(e.preventDefault) {
e.preventDefault();
}else {
window.event.returnValue = false;
//return false;}
重点报错:
不能从undefined身上读classlist
Uncaught TypeError: Cannot read property ‘classList‘ of undefined
标签:png top 兼容问题 enter 距离 aci input mouse ctrl
原文地址:https://www.cnblogs.com/52580587zl/p/12723125.html