标签:github origin 可视化 src ranch inf mamicode 本地仓库 克隆
本文结合vscode 提交代码,因为有的命令可通过vscode可视化操作,减少记忆过多的命令。
一、在github或码云上创建初始化仓库,这一步就不过多的说了,不会的可以百度。创建完后克隆到本地目录即可
二、把克隆的项目文件通过vscode打开。
①项目中写一个新的功能需要“创建新的git分支”
git checkout -b login //创建名为login的git分支
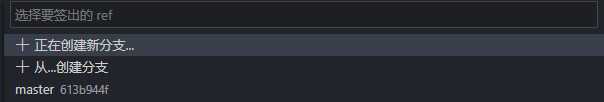
这一步可通过vscode实现:点击 ,弹出添加分支窗口
,弹出添加分支窗口

git branch //查看所有git分支
②创建完后默认的就是在该分支(login)下开发修改代码,不影响master主分支。。接下来将我们在login修改的代码保存到本地git仓库
git add . // 将修改过的文件和新添加的文件添加到本地仓库
git commit -m "添加文件" // 将添加到仓库的文件提交一下
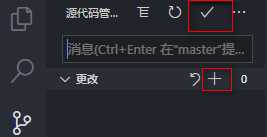
这两步也可以通过vscode实现:首先点击+号,再点击√

③开发完成后将分支合并到master主分支内,保存至本地仓库。
git checkout master // 切换到主分支
git merge login // 将login分支合并到主分支
④将本地代码推送到云端:git push
三、刷新云端github,此时发现云端还是只有一个master分支
git checkout login // 切换到login分支
git push -u origin login // 将login分支推送到云端origin仓储中
标签:github origin 可视化 src ranch inf mamicode 本地仓库 克隆
原文地址:https://www.cnblogs.com/jervy/p/12724562.html