标签:docke json art license 集成 core 后端 editor 集合
Swagger是一个实现了OpenAPI(OpenAPI Specification)规范的工具集。OpenAPI是Linux基金会的一个项目,试图通过定义一种用来描述API格式或API定义的语言,来规范RESTful服务开发过程。
swagger大大方便了前后端开发人员,用过的人都说好。但是也有一些人并未体验过swagger,还在苦苦的手写接口文档,麻烦又不规范;还有一些人虽然用过,但是只是朦朦胧胧,看别人怎么用直接就CV过来用了,使用的很碎片,不系统。我之前就是这个样子,只知道添加个依赖,启动项目后访问:localhost:8080/swagger-ui.html,就能看到生成的文档了,很是简单。
一次我看到生成的文档上总是多出来一个basic-error-controller,强迫症犯了,就想要把它弄掉,于是顺便看了下swagger的配置,在这里记录一下。
看官方的说明:
Swagger包含的工具集:
SpringBoot已经集成了Swagger,使用简单注解即可生成swagger的API文档。
<dependency>
<groupId>io.springfox</groupId>
<artifactId>springfox-swagger2</artifactId>
<version>2.9.2</version>
</dependency>
<dependency>
<groupId>io.springfox</groupId>
<artifactId>springfox-swagger-ui</artifactId>
<version>2.9.2</version>
</dependency>
@Configuration
@EnableSwagger2 // Swagger的开关,表示已经启用Swagger
public class SwaggerConfig {
@Bean
public Docket api() {
Docket docket = new Docket(DocumentationType.SWAGGER_2)
.host("localhost:8081")// 不配的话,默认当前项目端口
.apiInfo(apiInfo())
.pathMapping("/")
.select() // 选择哪些路径和api会生成document
.apis(RequestHandlerSelectors.any())// 对所有api进行监控
// .apis(RequestHandlerSelectors.basePackage("com.hanstrovsky.controller"))// 选择监控的package
// .apis(RequestHandlerSelectors.withMethodAnnotation(ApiOperation.class))// 只监控有ApiOperation注解的接口
//不显示错误的接口地址
.paths(Predicates.not(PathSelectors.regex("/error.*")))//错误路径不监控
.paths(PathSelectors.regex("/.*"))// 对根下所有路径进行监控
.build();
return docket;
}
private ApiInfo apiInfo() {
return new ApiInfoBuilder().title("XXXX项目接口文档")
.contact(new Contact("Hanstrovsky", "www.hanstrovsky.com", "Hanstrovsky@gmail.com"))
.description("这是用Swagger动态生成的接口文档")
.termsOfServiceUrl("NO terms of service")
.license("The Apache License, Version 2.0")
.licenseUrl("http://www.apache.org/licenses/LICENSE-2.0.html")
.version("1.0")
.build();
}
}
启动服务,访问:http://localhost:8081/swagger-ui.html
就能看到swagger-ui为我们提供的API页面了:

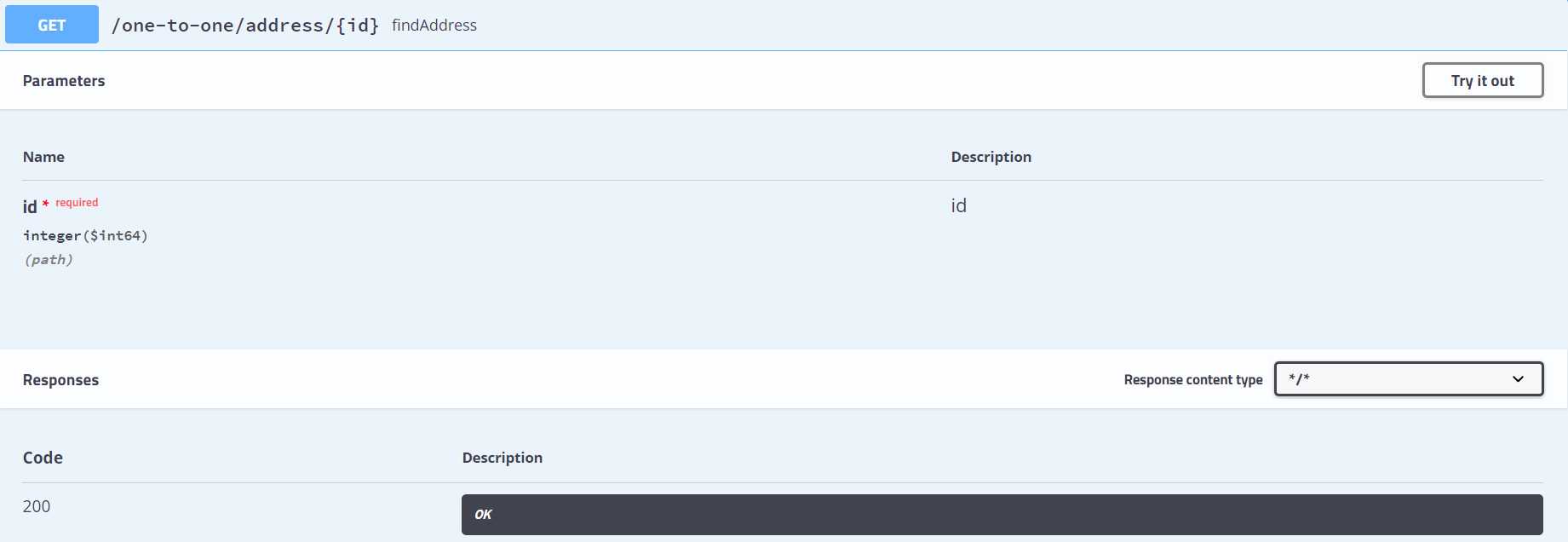
可以看到我们编写的接口,任意点击一个,即可看到接口的详细信息:

可以看到详细的接口声明,包括:
点击右上角的try it out!还可以测试接口。
刚才的文档说明中,是swagge-ui根据接口自动生成,不够详细。如果有需要,可以通过注解自定义接口声明。常用的注解包括:
/**
@Api:修饰整个类,描述Controller的作用
@ApiOperation:描述一个类的一个方法,或者说一个接口
@ApiParam:单个参数描述
@ApiModel:用对象来接收参数
@ApiProperty:用对象接收参数时,描述对象的一个字段
@ApiResponse:HTTP响应其中1个描述
@ApiResponses:HTTP响应整体描述
@ApiIgnore:使用该注解忽略这个API
@ApiError :发生错误返回的信息
@ApiImplicitParam:一个请求参数
@ApiImplicitParams:多个请求参数
*/
示例:
@PostMapping("/people")
@ApiOperation(value = "保存人员信息")
@ApiResponses({
@ApiResponse(code = 0, message = "保存成功"),
@ApiResponse(code = 1, message = "保存失败")
})
public FrontResult save(
@ApiParam(value = "保存参数", example = "")
@RequestBody People people) {
people.setBirthday(Timestamp.valueOf(LocalDateTime.now()));
return new FrontResult(FrontResult.SUCCEED, "保存成功", peopleDao.save(people));
}
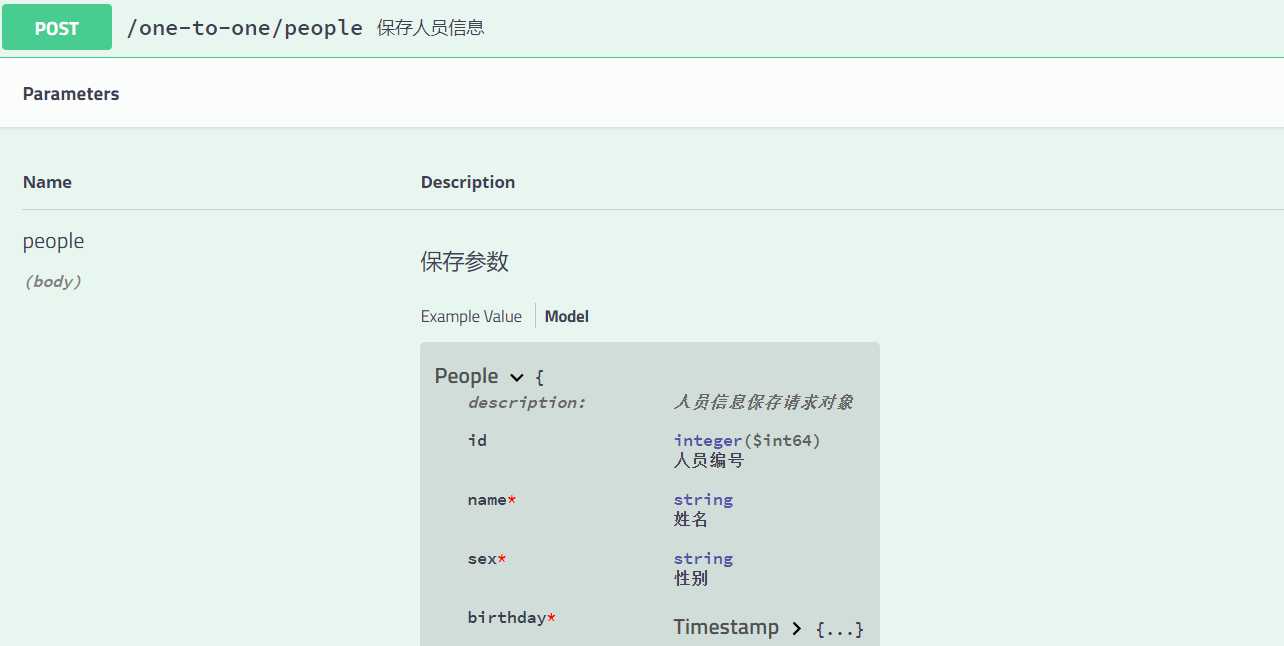
@Data
@ApiModel(description = "人员信息保存请求对象")
public class People {
@ApiModelProperty(value = "人员编号")
private Long id;
@ApiModelProperty(value = "姓名", required = true,position = 1)
private String name;
@ApiModelProperty(value = "性别", required = true,position = 2)
private String sex;
@ApiModelProperty(value = "生日", required = true,position = 3)
@JsonFormat(pattern = "yyyy-MM-dd HH:mm:ss")
private Timestamp birthday;
}
查看文档:

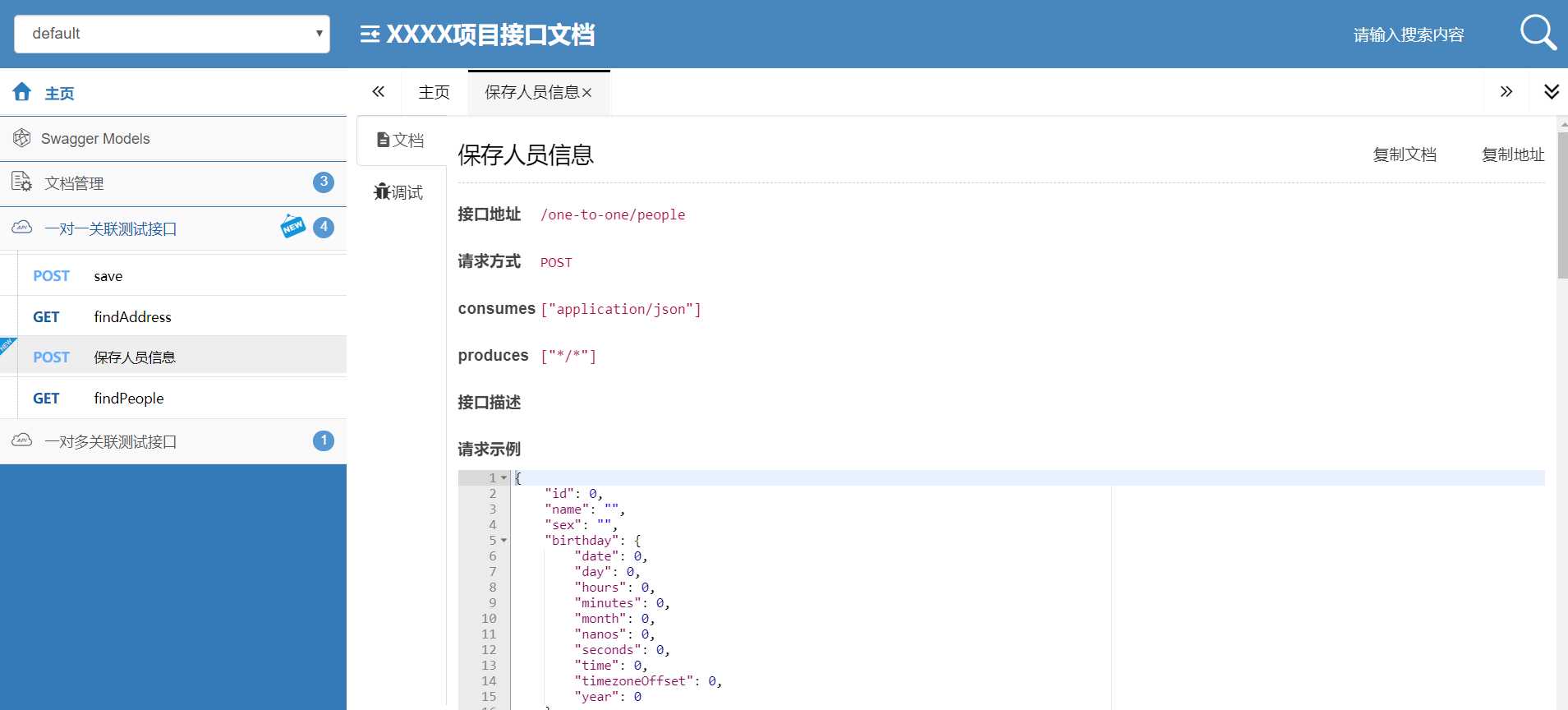
如果觉得用起来不太习惯,可以用Swagger-Bootstrap-UI 替换Swagger 默认的UI实现左右菜单风格的Swagger-UI ,让其看起来更清晰明了。
<!-- https://mvnrepository.com/artifact/com.github.xiaoymin/swagger-bootstrap-ui -->
<dependency>
<groupId>com.github.xiaoymin</groupId>
<artifactId>swagger-bootstrap-ui</artifactId>
<version>1.9.6</version>
</dependency>
访问 http://localhost:8080/doc.html :

标签:docke json art license 集成 core 后端 editor 集合
原文地址:https://www.cnblogs.com/hanstrovsky/p/12725112.html