标签:详细 bsp 代码 src 更改 样式 地方 www icon
https://icomoon.io
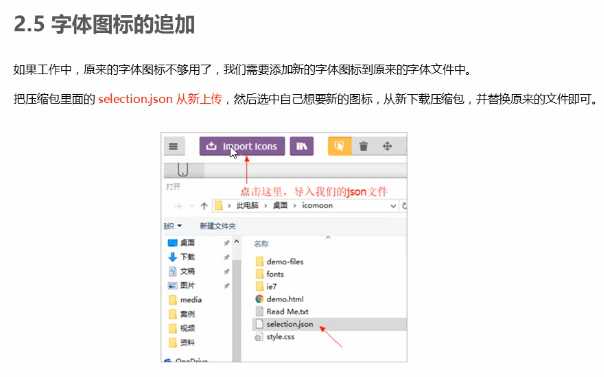
进入之后点击右上角
进去之后可点击选择所需要的图标,如果对图标大小或其他地方不满意可以点击左上方进行编辑。选择完成后点击右下角的
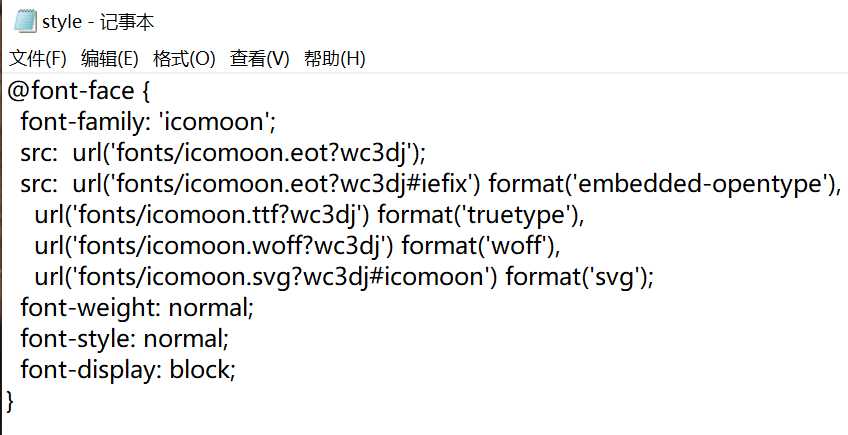
然后点击download即可,回到下载位置进行解压,将里面的fonts文件夹复制一份至自己所需图标的文件夹中,再从解压的文件夹中复制以下代码至自己的css中
打开解压文件夹里的demo

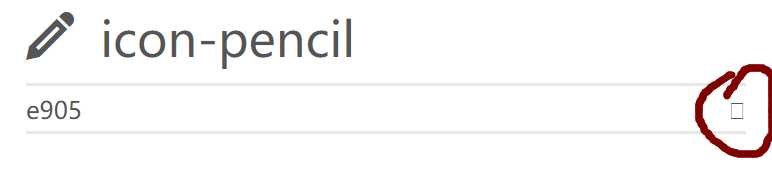
将所需图标的右边图形复制进自己所需位置

然后在加入了图标的盒子的css样式中加入

还可以通过代码对此图标更改颜色和大小,注意大小的更改通过font-size而不是width。

下载好之后解压文件夹里的demo会详细介绍如何使用
标签:详细 bsp 代码 src 更改 样式 地方 www icon
原文地址:https://www.cnblogs.com/echol/p/12728101.html