标签:registry 环境配置 outer binary 例子 调整 tom 初始 最新版本
目录
1、Electron背景介绍
2、Windows开发环境配置
3、打造第一个Electron应用
4、安装Electron
5、开发一个简易的Electron
6、了解electron-vue
7、安装vue-cli
8、生成样板代码
9、安装yarn
10、运行程序
11、了解node-gyp
12、安装node-gyp
13、项目中可能出现的问题
## Electron背景介绍
Electron是由Github开发,用HTML,CSS和JavaScript来构建跨平台桌面应用程序的一个开源库。 Electron通过将Chromium和Node.js合并到同一个运行时环境中,并将其打包为Mac,Windows和Linux系统下的应用来实现这一目的。
官网:https://www.electronjs.org/
## Windows开发环境配置
Electron 支持Windows 7 及以上版本---任何在低版本Windows上开发Electron的尝试都将是徒劳无功的。
访问https://nodejs.org/en/download/ 选择Windows Installer。 下载完成后, 执行安装程序,根据引导完成安装即可。
在安装过程中的配置界面, 请勾选Node.js runtime、npm package manager和Add to PATH这三个选项。
通过以下命令来确认 node 和 npm已经安装成功:
# 下面这行的命令会打印出Node.js的版本信息
node -v
# 下面这行的命令会打印出npm的版本信息
npm -v
如果上述命令均打印出一个版本号,就说明Node.js已经安装好了!
我们建议你使用GitHub 的 Atom 或者微软的 Visual Studio Code,这两款当下热门的编辑器都是使用Electron开发的。 而且对JavaScript的支持也都很棒。
##打造第一个Electron应用
Electron 可以让你使用纯 JavaScript 调用丰富的原生(操作系统) APIs 来创造桌面应用。 你可以把它看作一个 Node. js 的变体,它专注于桌面应用而不是 Web 服务器端。
这不意味着 Electron 是某个图形用户界面(GUI)库的 JavaScript 版本。 相反,Electron 使用 web 页面作为它的 GUI,所以你能把它看作成一个被 JavaScript 控制的,精简版的 Chromium 浏览器。
从开发的角度来看, Electron application 本质上是一个 Node. js 应用程序。 与 Node.js 模块相同,应用的入口是 package.json 文件。 一个最基本的 Electron 应用一般来说会有如下的目录结构:
your-app/
├── package.json
├── main.js
└── index.html
为你的新Electron应用创建一个新的空文件夹。 打开你的命令行工具,然后从该文件夹运行npm init
npm 会帮助你创建一个基本的 package.json 文件。 其中的 main 字段所表示的脚本为应用的启动脚本,它将会在主进程中执行。 如下片段是一个 package.json 的示例:
{
"name": "your-app",
"version": "0.1.0",
"main": "main.js"
}
##安装Electron
现在,您需要安装electron。 我们推荐的安装方法是把它作为您 app 中的开发依赖项,这使您可以在不同的 app 中使用不同的 Electron 版本。 在您的app所在文件夹中运行下面的命令:
npm install --save-dev electron
##开发一个简易的Electron
Electron apps 使用JavaScript开发,其工作原理和方法与Node.js 开发相同。 electron模块包含了Electron提供的所有API和功能,引入方法和普通Node.js模块一样:
const electron = require(‘electron‘)
electron 模块所提供的功能都是通过命名空间暴露出来的。 比如说: electron.app负责管理Electron 应用程序的生命周期, electron.BrowserWindow类负责创建窗口。 下面是一个简单的main.js文件,它将在应用程序准备就绪后打开一个窗口:
const { app, BrowserWindow } = require(‘electron‘)
function createWindow () {
// 创建浏览器窗口
let win = new BrowserWindow({
width: 800,
height: 600,
webPreferences: {
nodeIntegration: true
}
})
// 加载index.html文件
win.loadFile(‘index.html‘)
}
app.whenReady().then(createWindow)
您应当在 main.js 中创建窗口,并处理程序中可能遇到的所有系统事件。 下面我们将完善上述例子,添加以下功能:打开开发者工具、处理窗口关闭事件、在macOS用户点击dock上图标时重建窗口,添加后,main. js 就像下面这样:
const { app, BrowserWindow } = require(‘electron‘)
function createWindow () {
// 创建浏览器窗口
const win = new BrowserWindow({
width: 800,
height: 600,
webPreferences: {
nodeIntegration: true
}
})
// 并且为你的应用加载index.html
win.loadFile(‘index.html‘)
// 打开开发者工具
win.webContents.openDevTools()
}
// This method will be called when Electron has finished
// initialization and is ready to create browser windows.
// 部分 API 在 ready 事件触发后才能使用。
app.whenReady().then(createWindow)
// Quit when all windows are closed.
app.on(‘window-all-closed‘, () => {
// 在 macOS 上,除非用户用 Cmd + Q 确定地退出,
// 否则绝大部分应用及其菜单栏会保持激活。
if (process.platform !== ‘darwin‘) {
app.quit()
}
})
app.on(‘activate‘, () => {
// 在macOS上,当单击dock图标并且没有其他窗口打开时,
// 通常在应用程序中重新创建一个窗口。
if (BrowserWindow.getAllWindows().length === 0) {
createWindow()
}
})
// In this file you can include the rest of your app‘s specific main process
// code. 也可以拆分成几个文件,然后用 require 导入。
创建你想展示的 index.html:
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>Hello World!</title> <!-- https://electronjs.org/docs/tutorial/security#csp-meta-tag --> <meta http-equiv="Content-Security-Policy" content="script-src ‘self‘ ‘unsafe-inline‘;" /> </head> <body> <h1>Hello World!</h1> We are using node <script>document.write(process.versions.node)</script>, Chrome <script>document.write(process.versions.chrome)</script>, and Electron <script>document.write(process.versions.electron)</script>. </body> </html>
最后,启动你的应用
在创建并初始化完成 main.js、 index.html和package.json之后,您就可以在当前工程的根目录执行 npm start 命令来启动刚刚编写好的Electron程序了。
##了解electron-vue
基于 vue 来构造 electron 应用程序的样板代码。
是为了要避免使用 vue 手动建立起 electron 应用程序。electron-vue 充分利用 vue-cli 作为脚手架工具,加上拥有 vue-loader 的 webpack、electron-packager 或是 electron-builder,以及一些最常用的插件,如vue-router、vuex 等等。
官网:https://simulatedgreg.gitbooks.io/electron-vue/content/cn/
##安装vue-cli
Vue CLI是Vue官方出品的快速构建单页应用的脚手架.致力于将 Vue 生态中的工具基础标准化。它确保了各种构建工具能够基于智能的默认配置即可平稳衔接,这样你可以专注在撰写应用上,而不必花好几天去纠结配置的问题。
与此同时,它也为每个工具提供了调整配置的灵活性,无需 eject。
官网:https://cli.vuejs.org/zh/guide/
npm install -g vue-cli
##生成样板代码
vue init simulatedgreg/electron-vue my-project
##安装yarn
npm install -g yarn
yarn -v
yarn config set registryhttps://registry.npm.taobao.org -g
yarn config set sass_binary_sitehttp://cdn.npm.taobao.org/dist/node-sass -g
##运行程序
# 安装依赖并运行你的程序
cd my-project
yarn # 或者 npm install
yarn run dev # 或者 npm run dev
##了解node-gyp
GYP(Generate Your Projects)是一个跨平台自动化项目构建工具,其由 Google 团队开发用于生成 Chromium Web浏览器的原生IDE的项目文件。
node-gyp是node下的gyp。npm 为了方便干脆就直接源码分发,用户装的时候再现场编译。
因为node程序中需要调用一些其他语言编写的工具甚至是dll,需要先编译一下,否则就会有跨平台的问题,例如在windows上运行的软件copy到mac上就不能用了,但是如果源码支持,编译一下,在mac上还是可以用的。node-gyp在较新的Node版本中都是自带的(平台相关),用来编译原生C++模块。
##安装node-gyp
npm install -g node-gyp
npm config set node_gyp "C:\Users\shichao\AppData\Roaming\npm\node_modules\node-gyp\bin\node-gyp.js"(以自己路径为准)
根据您的操作系统,您将需要安装Python和Visual C ++生成环境,具体步骤参考:https://github.com/nodejs/node-gyp
一定要设置
npm config set python C:\Users\shichao\.windows-build-tools\python27 (以自己路径为准)
npm config set msvs_version 2019(以自己安装版本为准)
##项目中可能出现的问题
问题一
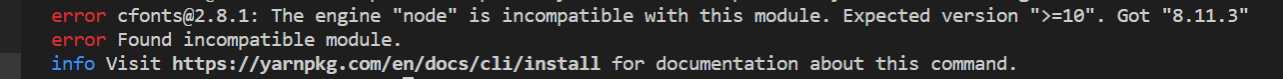
执行yarn命令。如果node是v8版本,可能会提示:

你可以这样执行命令:
yarn install --ignore-engines
问题二
执行yarn run dev命令后,出现如下错误:
Error: A dynamic link library (DLL) initialization routine failed.
执行一下命令:
.\node_modules\.bin\electron-rebuild.cmd -d=http://npm.taobao.org/mirrors/atom-shell -v 2.0.4 .\node_modules\ref\
其中:
v是electron的版本,
ref是对应失败路径,比如我的在node_modules\ref路径下。
提示Rebuild Complete表示成功。
标签:registry 环境配置 outer binary 例子 调整 tom 初始 最新版本
原文地址:https://www.cnblogs.com/lushichao/p/12726556.html