标签:contex 安利 模式 一个 渐变 new 为什么 生成 五个
关于配色的书籍与理论有很多,但是大多数人可能还是停留在“道理我都懂,可是手就是不会”的阶段,而本文就结合实践分享五个实用技巧,帮助大家做出更好的配色。
在之前,配色一直都是我的弱点,而且会在这方面纠结很久,每次交稿的时候,总会被甲方喷成一坨屎,我觉得他说的很有道理,于是我花了很多时间在网上学习,然后,我的配色可能比坨屎好了点!!!
因为我看到的都是一些:红色代表激情、活力;蓝色代表科技、冷静;绿色代表健康、生机;橙色代表温暖;还有邻近色,互补色等等。
这些理论理论有用吗?答案是肯定的,但我觉得这种理论看几遍也就够了,看多了反而会很茫然,毕竟实践才是王道。
颜色认知这一块我也就不做过多的阐述了,网上的文章有很多,也可以在文章底部获取配色书籍,里面讲的可以说是非常全面了。
下面我会分享5个总结下来的实用技巧给大家:
文章最后还会给大家安利几个配色网站和一些经典的配色书籍。
很多设计师通常是使用RGB颜色模式进行调色,我之前也是一样,好看不好看全靠感觉,当有一天了解到HSB这个模式后,就爱上了,而且非常好掌控,做几个对比就清楚了。

为什么说HSB模式更容易掌控呢,因为千变万化的颜色都是由饱和度(S)、明度(B)这两者控制的。
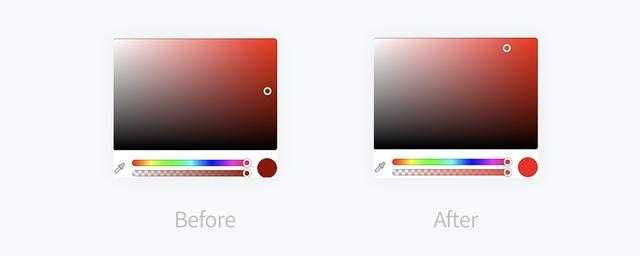
比如我们随意选三个色相360、23、280。

这个时候可以清晰的看出中间的明度和其他两个不同,我们思考一下,换做之前我们使用RGB模式调整,我们肯定是选中中间的圆圈,在色板上上移一点,下移一点。
但是我们换用HSB模式,就只需要降低中间的饱和度S,提高它的明度B,看上去就会和谐很多,不信你看。

可以对比一下色值,就能发现,这也就是我所说的HSB好掌控的原因了。
还记得高中时期学习美术的时候老师就强调不要使用纯黑!可能你觉得黑色不应该就是黑色吗,难不成还要加入其他颜色?
没错,就是要加入其他颜色,这也叫做环境色,我们总是把颜色较深的颜色叫做黑色,实际上,马路不是黑色,这篇文章的字色也不是黑色,就像天上的云也不是白色,总是偏蓝的,当然乌云除外(细想下,乌云其实也是有色相的,哈哈)。
同理,阴影也不是黑色的,比如在蓝色背景上的阴影应该就是偏蓝的,黄色背景上的阴影就是偏黄的,万物都会受到环境影响。

这是Wayne Thiebaud的作品,我大概看了10遍。他是一位优秀的画家,不拘一格,阴影一般都不用黑色,哪怕是连衣裙阴影的最深处也不是纯黑。
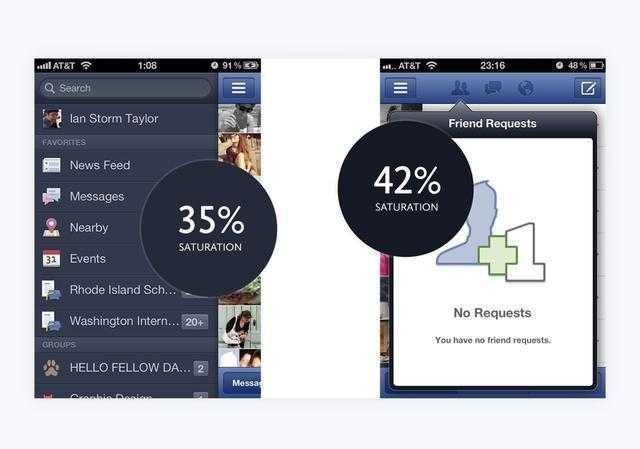
我们再来看一下老版的Facebbok界面,为什么Facebook移动界面看起来这么赞?因为它们的灰色,稍微掺杂了一点Facebook标志性的蓝。

当你精心挑选了颜色,准备开始设计时,你又在页面中加入了纯黑,那很不幸的告诉你,黑色会非常的突出,因为自然界没有真正的纯黑,会显得不自然。所以不放在黑色、灰色中加入一些其他的颜色,这样颜色看起来就不呆板了。
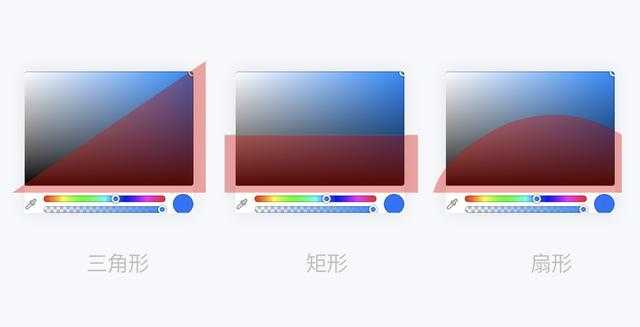
咨询了很多人发现,他们在用色的时候有一部分区域是不会使用的,但不同的人有不同的说法:三角形禁区、矩形禁区、扇形禁区。
但不难发现右下角这块区域很难操控,毕竟他们又脏又深,当然什么颜色都能驾驭的大师就当我没有说过这句话。

举个栗子:下图是之前做的一个出差的应用入口,窗户位置一开始就使用到了禁区中的颜色,看上去非常不通透。

但是在调整到了非禁区颜色的时候,整个都变得通透,统一了起来。

我们来看下实际效果:

最后强调一下:禁区中的颜色也不是不可以使用,存在即合理,只是相对新手不是那么好驾驭,需要慎用。
经常的时候,我们的配色杂乱无章,很有可能是这一个原因造成的,没有遵循配色占比,以及配色数量。

主色一般使用品牌色,来加深品牌记忆,但对于主色有两个错误认知,我们要了解下:
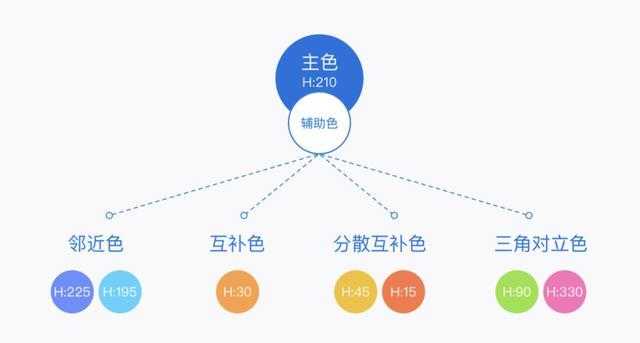
辅色一般和主色一起出现,用来衬托主色,使页面变的更加丰富,一般有以下这几种配色方法,下图以蓝色为例,可能出现使用的辅色。

这是一个占比最小的颜色,一般在平衡画面冷暖关系的时候会出现或者是在主色和辅色无法满足某些信息时会用到。
点缀一般都是主色的互补色,我们来看下示例就清楚了:

还有一个小的知识点,一个页面中颜色最好不要超过3种,色相不要超过7种,避免颜色过多产生混乱以及视觉疲劳。
第五点,也是我之前在设计过程中经常使用的一种方法,巧用别人的配色,这个方法只适合初期配色时没什么头绪的设计师。
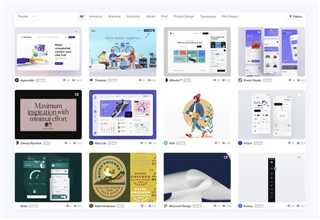
首先我们像往常一样打开dribble,然后选择一个你喜欢或者觉得可借鉴配色的作品。

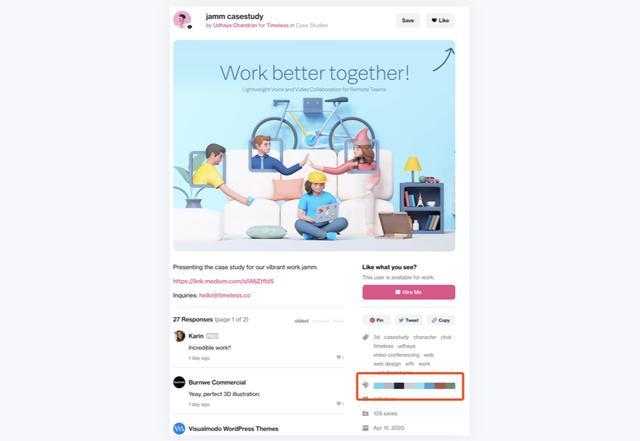
打开这个作品你就会发现有这样一个配色板,那么,你个色板就直接拿去用吧。

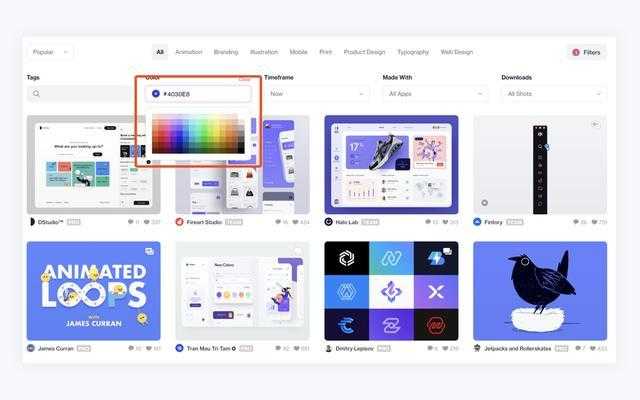
或者你还可以像这样,挑选一个你需要的主色,从这里面去选择一个合适的作品生成自己的色板。

最后安利3个亲测好用的配色网站。
相信看懂了前面的配色知识点后,以下的配色网站也用不到了。



本文由@会设计的喵 原创发布于人人都是产品经理,未经许可,禁止转载
题图来自Unsplash,基于CC0协议。
标签:contex 安利 模式 一个 渐变 new 为什么 生成 五个
原文地址:https://www.cnblogs.com/yangyxd/p/12730969.html