标签:模型 布局 浮动 特征 元素 img http 练习 列表
经过对前面知识点的巩固和加深,我们可以使用前面学习到的知识来制作实际开发中碰到的一些典型的布局,以此来达到综合应用知识的目的。
1、特征布局:翻页(所需知识点:盒模型、内联元素)

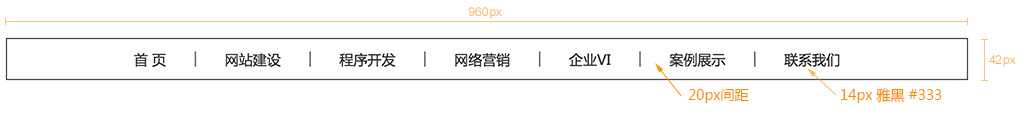
2、特征布局:导航条01(所需知识点:盒模型、行内元素布局)

3、特征布局:导航条02(所需知识点:盒模型、浮动、定位、字体对齐)

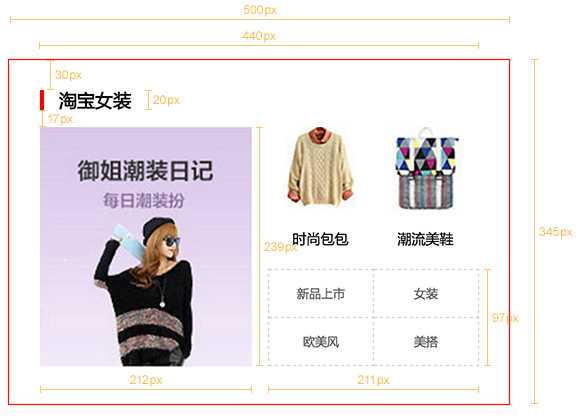
4、特征布局:图片列表(所需知识点:盒模型、浮动)

5、特征布局:新闻列表(所需知识点:盒模型、浮动)



标签:模型 布局 浮动 特征 元素 img http 练习 列表
原文地址:https://www.cnblogs.com/bzluohai/p/12732180.html