标签:弹窗 服务器 脚本模块 压力 高仿 and moc code tor
1.自动化测试的难点?
①公共自动化用例的维护
②公共UI方法维护
③稳定性和效率提升:
|、异常处理封装
|、分层测试
|、建立共享对象库/测试库
|、第三方插件引入
|、GUI业务流程解耦拆分、尽量避免太长的端到端UI测试(例如web到移动端的业务流测试)
|、引入mock/接口测试代替部分环节的测试,从而衔接到要执行自动化测试,提高自动化测试稳定和效率
|、web处理一些不可识别第三方控件。尽可能采用js来处理,更显示稳定和高效
|、uiautomator监听处理android系统不确定的系统级别弹窗
④自动化测试实施项目选取策略:
|、重复性高且有必要的测试流程
|、项目周期长,系统版本不断,并且需求不会频繁变更项目
⑤自动化测试框架包括:
|、测试用例分布式执行:seleniumGrid
|、脚本模块化:分层
|、数据驱动:mysql存储数据,testng的数据提供者
|、日志分析:本地log4用例执行信息
|、错误截图:监听截图
|、报表回收:测试数据存储mysql数据库等
|、共享对象库/公共函数库:UI元素信息管理/UI元素操作方法维护
|、环境配置:chromedriver/adb/IEdrver/Firefoxdriver
|、用例统一设计模式:基类(测试用例beforeclass/afterclass),多用例集中于一个需求/模块里
|、异常处理:testngListenter监听,UIwater处理系统级弹窗
|、接口和mock结合介入
|、第三方工具引入:adb/shell/redis
|、用例执行方式(分布式测试seleniumGrid、device多并发测试)
2.ATM机存款测试用例大致:
正常纸币存进去,余额显示
高仿钱币放进去,余额显示
假钱币放进去,余额显示
正常钱币缺角放进去,余额显示
正常钱币撕两半放进去,余额显示
正常钱币折叠放进去,余额显示
正常钱币和高仿假币放进去,余额显示(相间放入,不相间放入)
正常钱币和一块钱等不支持存入的钱币放入,余额显示。
3.jmeter并发测试的瓶颈?
服务器网络带宽太低,导致QPS太低,QPS每秒request的数量 = 并发数/平均响应时间
jmeter是本地对服务器进行压测???
ab(Apache Bench)在服务器上对服务器进行压测???
4.jmeter性能测试关注点?
吞吐量,错误率,响应时间,系统资源使用情况
吞吐量与并发数和平均响应时间有关,在应用场景访问压力下,只要某一项达到系统最高值,系统的吞吐量就上不去了,如果压力继续增大,系统的吞吐量反而会下降,原因是系统超负荷工作,上下文切换、内存等等其它消耗导致系统性能下降。
错误率:错误率大于0不代表系统出问题了,通过查看结果树,响应时间,服务器资源使用情况判断出系统哪里出现了瓶颈。
资源使用情况:远程连接服务器后使用top等命令监控系统资源使用情况,free -m 查看内存使用情况。
响应时间:对请求作出响应所需要的时间=网络传输时间:N1+N2+N3+N4 和 应用服务器处理时间:A1+A3 和 数据库服务器处理时间:A2
5.jmeter接口测试时设置超时时间?
增大压力可能会出现连接超时错误,不能退出全部线程,可以使用

6.自动化测试工程化?
使用框架unittest
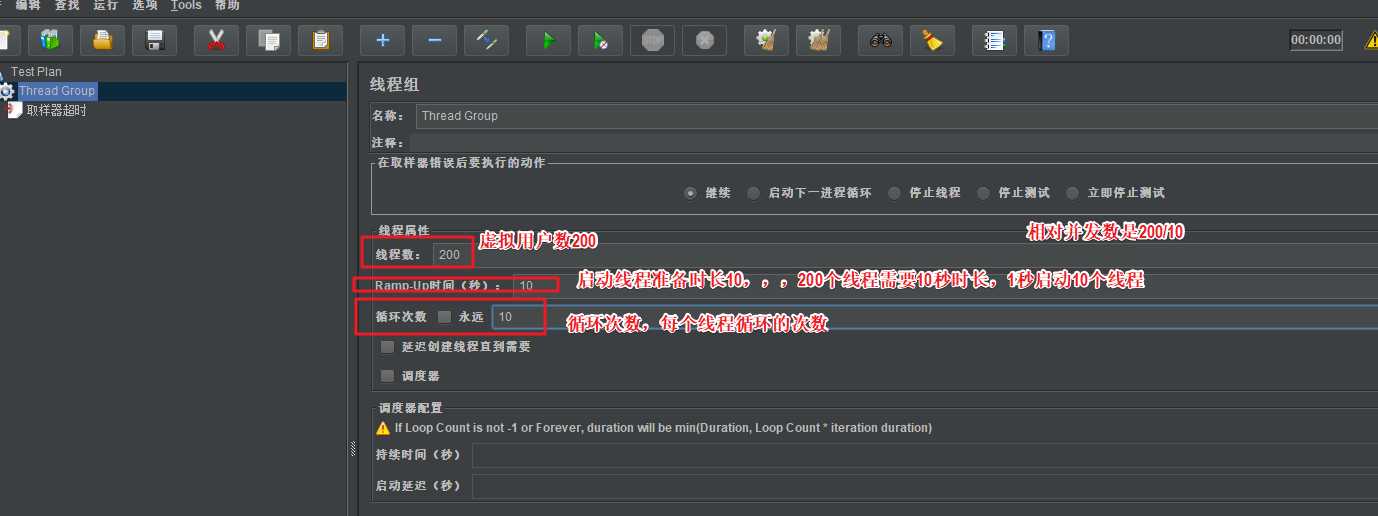
7.jmeter相对并发和绝对并发:

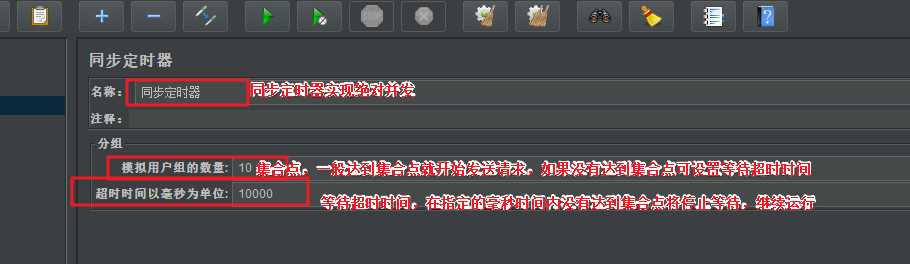
绝对并发:采用同步定时器(Synchronizing Timer)实现绝对并发,也就是同一个时刻达到了某一集合点才发出请求,集合点不可大于线程数。
一般超时时间 > 请求集合数量 * 1000 / (线程数 / 启动时间){10*1000/(200/10)}
注意使用同步定时器做性能测试时,聚合报告中的响应时间一般会大于接口真实的响应时间,可以通过其他的监控工具查看接口真实的响应时间

标签:弹窗 服务器 脚本模块 压力 高仿 and moc code tor
原文地址:https://www.cnblogs.com/mygodswangzi/p/12732283.html