标签:and 单例 com 位置 构建 save from 函数 lstat
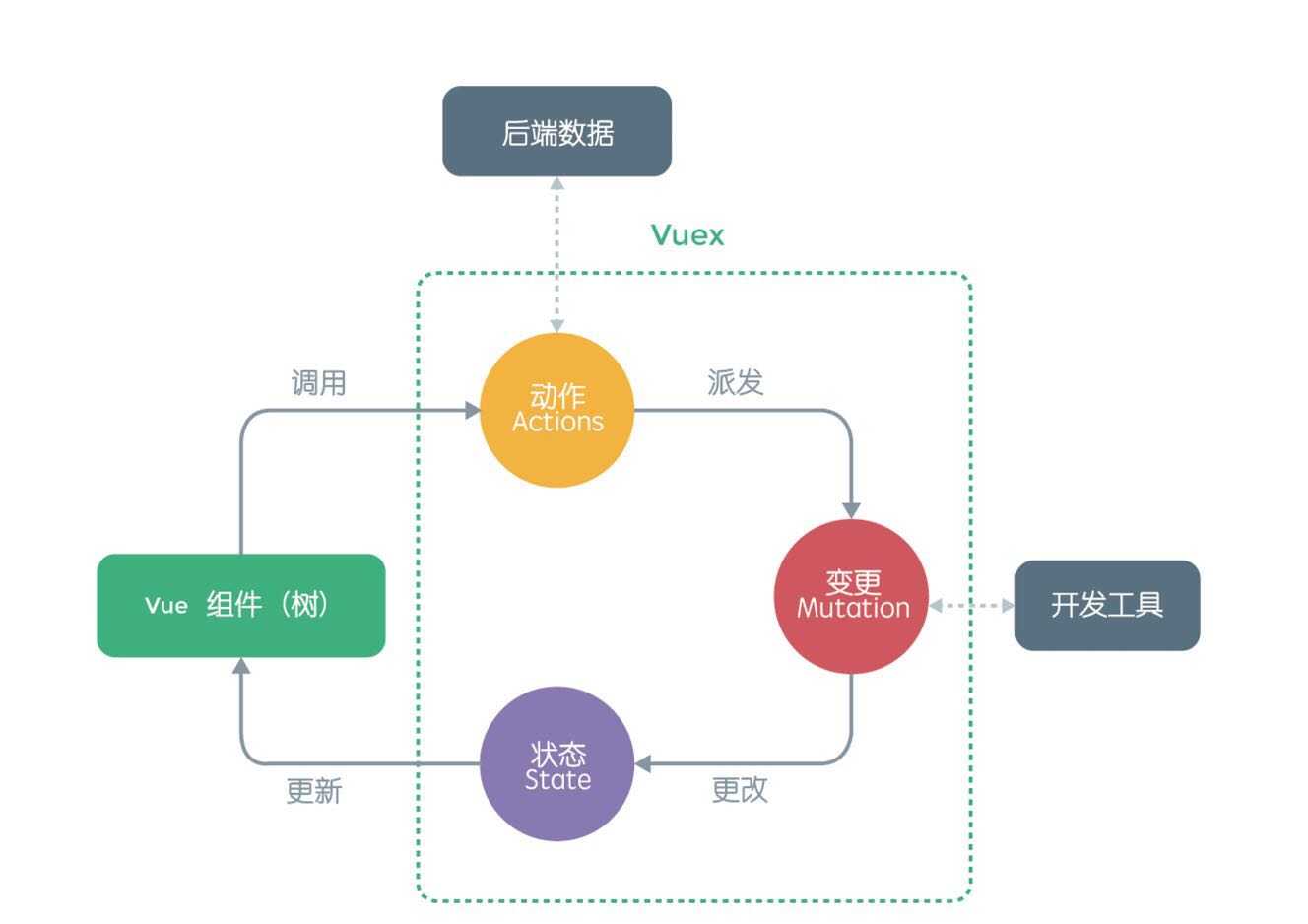
Vuex 是一个专为 Vue.js 应用程序开发的状态管理模式。它采用集中式存储管理应用的所有组件的状态,并以相应的规则保证状态以一种可预测的方式发生变化。
把组件的共享状态抽取出来,以一个全局单例模式管理呢,这时组件树构成了一个巨大的“视图”,不管在树的哪个位置,任何组件都能获取状态或者触发行为!
通过定义和隔离状态管理中的各种概念并通过强制规则维持视图和状态间的独立性,代码将会变得更结构化且易维护。

中大型应用,能更好地在组件外部管理状态。
npm install vuex --save
import Vue from ‘vue‘ import Vuex from ‘vuex‘ Vue.use(Vuex) const store = new Vuex.Store({ state: { count: [1], name:‘初始值+‘, todos: [ { id: 1, text: ‘...‘, done: true }, { id: 2, text: ‘...‘, done: false } ] }, getters: {//就像计算属性一样,getter的返回值会根据它的依赖被缓存起来,且只有当它的依赖值发生了改变才会被重新计算 doneTodos: state => {//如果多处组件需要从 store 中的 state 中派生出一些状态,例如对列表进行过滤并计数: return state.todos.filter(todo => todo.done) }, doneTodosCount: (state, getters) => {//Getter 也可以接受其他 getter 作为第二个参数: return getters.doneTodos.length }, getTodoById: (state) => (id) => { return state.todos.find(todo => todo.id == id) } }, mutations: { //只能使用同步操作 addItem(state){ state.count.push(Math.random()) }, delItem(state,i){//i额外的参数,即 mutation 的 载荷(payload) state.count.splice(i,1) } }, actions: { // we_addItem({ commit }) { //action里可以使用异步操作 setTimeout(() => { commit(‘addItem‘) }, 1000) }, we_delItem({ commit },i) {//i触发事件传来的参数 commit(‘delItem‘,i) }, } }) export default store

每当 store.state变化的时候, 都会重新求取计算属性,并且触发更新相关联的 DOM
<template>
<div class="we">
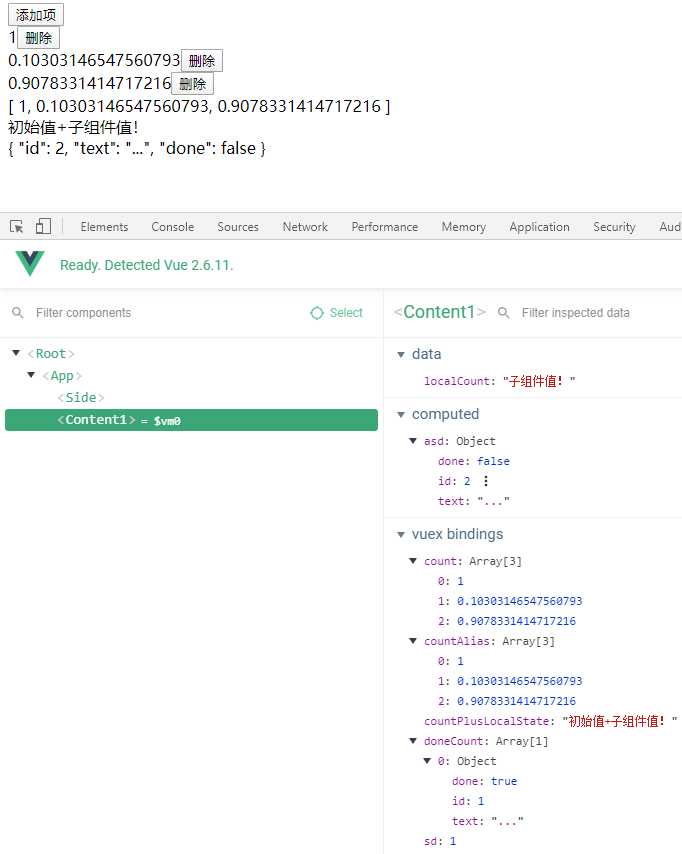
<div v-for=‘(it,i) in count‘ :key=‘it‘>{{it}}<button @click="$store.dispatch(‘we_delItem‘,i)">删除</button></div>
<div>{{countAlias}}</div>
<div>{{countPlusLocalState}}</div>
<div>{{asd}}</div>
</div>
</template>
<script>
// 在单独构建的版本中辅助函数为 Vuex.mapState
import {getters, mapState,mapGetters} from ‘vuex‘
export default {
data(){
return{
localCount:‘子组件值!‘,
}
},
computed:{
// 使用对象展开运算符将此对象混入到外部对象中
...mapState({ //mapState接收store的state里多个状态
count: state => state.count,// 箭头函数可使代码更简练
countAlias: ‘count‘,// 传字符串参数 ‘count‘ 等同于 `state => state.count`
countPlusLocalState (state) {// 为了能够使用 `this` 获取局部状态,必须使用常规函数
return state.name+ this.localCount
},
}),
...mapGetters({
doneCount: ‘doneTodos‘,// 把 `this.doneCount` 映射为 `this.$store.getters.doneTodos`
sd:‘doneTodosCount‘,
}),
asd(){//getter 在通过方法访问时,每次都会去进行调用,而不会缓存结果
return this.$store.getters.getTodoById(2)
}
}
<template>
<div>
<!-- 通过commit直接触发mutations里的函数,或通过dispatch来分别触发actions里的函数 -->
<button @click="$store.dispatch(‘we_addItem‘)">添加项</button>
</div>
</template>
Action 类似于 mutation,不同在于:

状态管理vuex的action,mutation,getter,state各种姿势的理解与应用
标签:and 单例 com 位置 构建 save from 函数 lstat
原文地址:https://www.cnblogs.com/daisy-style/p/vuex.html