1、基本概念
所谓的面向对象编程,是一种编程思想和书写方式方法
简单理解:
之前是将程序,封装在函数内,设定参数和返回值
现在是将程序,封装在对象内,设定对象的属性和方法
2、构造函数和实例化对象
构造函数:就是专门定义生成对象的函数
必须和关键词 new 配合使用
实例化对象:本质上就是一个对象,只不过是通过构造函数生成的
3、原型链
原型对象:
每一个 函数 都有一个 prototype
本质上一个专门存储 数据 和 方法(函数) 的空间
原型属性:
每一个 对象 都有一个 __proto__
实例化对象的 __proto__ 指向的 就是 生成这个实例化对象的构造函数的 prototype
原型链:
通过 __proto__ 将相互关联的数据,串联起来,可以相互访问数据的功能,就称为原型链
在JavaScript中任意一个数据类型,都可以看做是对象,都有 __proto__
举例:
定义 构造函数时, 将 实例化对象的方法,定义在构造函数的 prototype 中
生成 实例化对象 时 对象本身只有定义在 构造函数中的属性
没有定义在 prototype 中的方法
在 执行 实例化对象 时, 要调用方法,是通过原型链 也就是 通过 __proto__
找到 构造函数 的 prototype 空间 并且调用其中 存储的方法
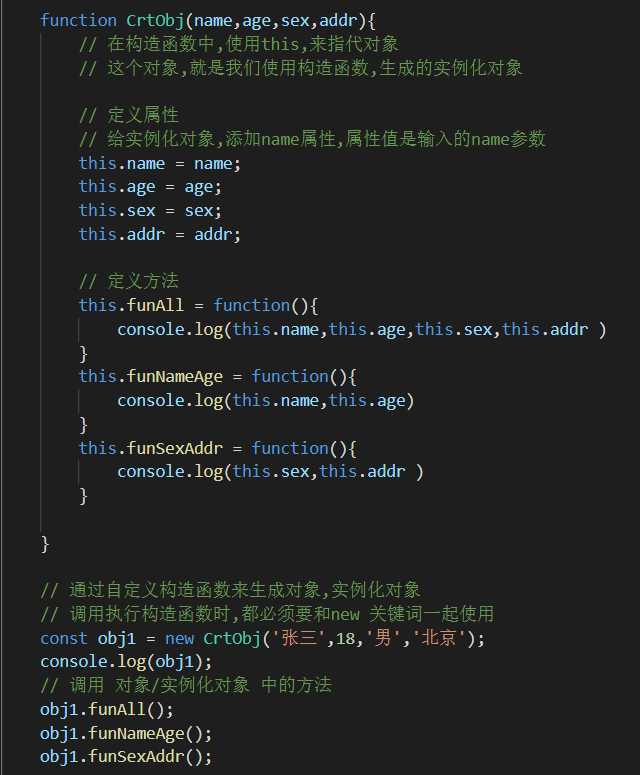
4、构造函数
构造函数为了和普通函数区别,一般是将所有函数名称单词是的首字母大写
不大写也能执行,但是不符合语法按规范
定义构造函数:
在函数内,定义实例化对象的方法,通过的是this来指定定义实例化对象的属性
this.属性 = 属性值
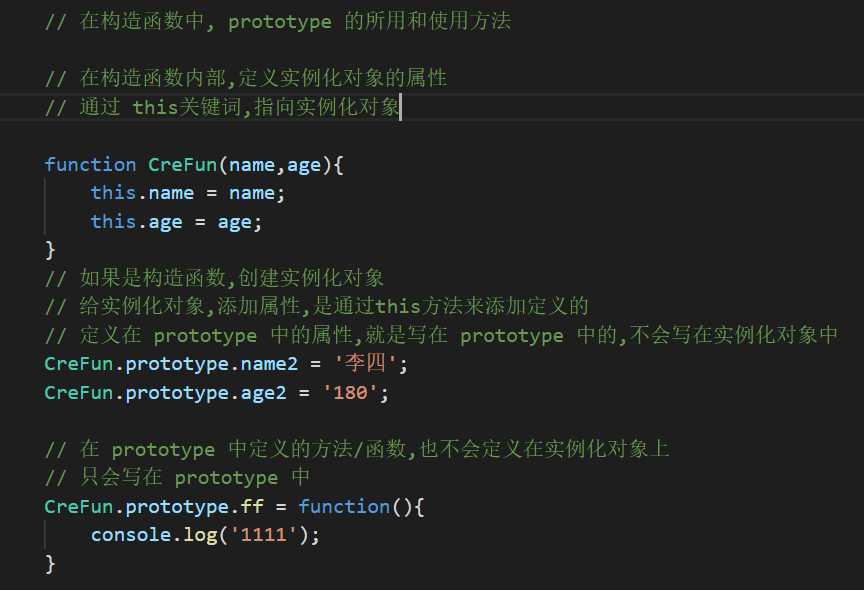
在 prototype 中 定义 实例化对象的方法
构造函数.prototype.函数方法名 = function(){}
使用,调用构造函数,必须和 new 关键词一起使用